Фрейм выбора файла

Задайте в свойстве Filter диалога OpenDialog какой-то фильтр файлов, например, «все файлы|*.*». Свойство ShowHint (показать ярлычок подсказки) в компонентах Edit и Button установите в true. В кнопке Button кроме того можете написать текст подсказки Hint, например, «Выбор файла|Выбор файла из каталога».
В обработчик события OnShowHint компонента ApplicationEvents занесите оператор: if HintInfo.HintControl = Edit1 then begin HintStr := Edit1.Text; ApplicationEvents1.CancelDispatch; end;
Этот оператор в момент, когда должен отображаться ярлычок, проверяет, не является ли источником этого события (HintInfo.HintControl) окно редактирования Edit1. Если да, то текст ярлычка (HintStr) подменяется текстом, содержащимся в окне редактирования и принимаются меры (метод CancelDispatch), чтобы это событие не обрабатывалось другими компонентами ApplicationEvents, которые могут присутствовать в приложении. Пояснение всех этих операций см. в .
Теперь введите в модуль фрейма глобальную переменную FileName типа string, в которой будет отображаться выбранный файл. В обработчик щелчка на кнопке введите оператор if OpenDialog1.Execute then begin Edit1.Text := OpenDialog1.FileName; FileName := OpenDialog1.FileName; end; который вызывает диалог открытия файла и помещает в окно редактирования Edit1 и в переменную FileName имя файла, выбранного пользователем, вместе с путем к нему.
В обработчик события OnExit компонента Edit1 поместите оператор FileName := Edit1.Text; заносящий в переменную FileName имя файла, если пользователь не пользовался диалогом, а просто написал в окне имя файла.
Программирование фрейма закончено. Теперь создайте тестовую программу, использующую этот фрейм. Предположим, что вам нужно разместить на форме два фрагмента, описанных вами во фрейме. Перейдите в основной модуль вашего приложения и разместите на форме так, как вы уже делали, два объекта вашего фрейма (Рисунок 7.12 а).
Фреймы
В Delphi 5 введен новый компонент, который помогает поддерживать стилистическое единство приложения. Это Frame — фрейм. Он представляет собой нечто среднее между панелью и формой. С формой его роднит то, что он: проектируется отдельно, как самостоятельное окно имеет свой модуль — файл .pas имеет возможности наследования, причем даже более широкие, чем у формы, так как может наследоваться даже внутри одного приложения может включаться в Депозитарий и использоваться так же, как и форма, включая наследование
С панелью фрейм роднит то, что он: не является самостоятельным окном Windows и может отображаться только на форме или другом контейнере имеет свойства, методы, события, подобные панели, а не форме
Таким образом, фрейм — это панель, т.е. некий фрагмент окна приложения, но способный переноситься на разные формы, в разные приложения и допускающий использование преимуществ наследования.
Начать проектирование нового фрейма можно командой File | New Frame или командой File | New и выбором пиктограммы Frame на странице New окна Депозитария. В обоих случаях перед вами откроется окно фрейма, подобное окну формы, а в Редакторе Кода вы увидите текст заготовки модуля фрейма: unit Unit2; Interface // Открытый интерфейс фрейма {Список подключаемых модулей} uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs; {Объявление класса фрейма} type TFrame2 = class(TFrame) {Сюда Delphi помещает объявления компонентов, размещаемых на фрейме. Не добавляйте сюда ничего вручную} private // Закрытый раздел класса {Private declarations} {Сюда могут помещаться объявления переменных, функций и процедур, включаемых в класс фрейма, но не доступных для других модулей} public // Открытый раздел класса {Public declarations} {Сюда могут помещаться объявления переменных, функций и процедур, включаемых в класс фрейма и доступных для других модулей} end; {Сюда могут помещаться объявления типов, констант, переменных, функций и процедур, к которым будет доступ из других модулей, но которые не включаются в класс фрейма. Они будут едины для всех объектов фреймов} implementation // Реализация модуля {$R *.DFM} {Сюда могут помещаться предложения uses, объявления типов, констант, переменных, к которым не будет доступа из других модулей. Они будут едины для всех объектов фреймов. Тут же должны быть реализации всех объявленных в разделе interface функций и процедур, а также могут быть реализации любых дополнительных, не объявленных ранее функций и процедур} end.
Комментарии в приведенном тексте поясняют, куда и что можно помещать в модуле. Те переменные, объявления которых вы поместите в объявление класса, будут индивидуальны для каждого объекта фрейма. Объявления имеют обычный для класса вид. Например: A: integer;
Переменные, объявления которых вы поместите вне объявления класса, будут едины для всех объектов фрейма. Они объявляются как обычные переменные. Например: var A: integer;
На фрейм вы можете так же, как на форму, переносить и размещать любые компоненты, устанавливать их свойства, писать обработчики их событий и т.п.
Давайте создадим чисто тестовый фрейм, чтобы на его примере продемонстрировать проектирование фрейма, его использование, доступ к различным его элементам и наследование свойств.
Начните новое приложение и выполните команду File | New Frame. Перенесите на фрейм групповую панель GroupBox (см. ). Перенесите на панель метку Label и три кнопки Button. Разместите все эти компоненты примерно так, как показано на Рисунок 7.9, изменив соответственно их надписи (Caption) и назвав кнопки соответственно BSetup, BInc, BShow.
Иллюстрация различных вариантов панели PageControl

Перенесите компонент PageControl на форму. Чтобы задавать и редактировать страницы этого компонента, надо щелкнуть на нем правой кнопкой мыши. Во всплывшем меню вы можете видеть команды: New Page — создать новую страницу, Next Page — переключиться на следующую страницу, Previous Page — переключиться на предыдущую страницу.
Каждая создаваемая вами страница является объектом типа TTabSheet. Это панель, на которой можно размещать любые управляющие компоненты, окна редактирования и т.п. После того, как вы создадите несколько страниц, выделите одну из них, щелкнув в ее середине, и посмотрите ее свойства в Инспекторе Объектов. Страница имеет следующие основные свойства:
Из общих свойств компонента PageControl можно отметить:
В компоненте имеется ряд методов, позволяющих оперировать страницами, создавать их, уничтожать, переключать. Посмотрите их во встроенной справке Delphi. Основные события компонента — OnChanging и OnChange. Первое из них происходит непосредственно перед переключением на другую страницу после щелчка пользователя на новой закладке. При этом в обработчик события передается по ссылке параметр AllowChange — разрешение переключения. Если в обработчике задать AllowChange = false, то переключение не произойдет. Событие OnChange присходит сразу после переключения.
Рассмотрим теперь компонент TabControl. Внешне этот компонент выглядит так же, как PageControl, и имеет много тех же свойств: Style, MultiLine, TabPosition, TabHeight, TabWidth, Images, ScrollOpposite, тех же событий: OnChanging и OnChange. Но принципиальное отличие его от PageControl заключается в том, что TabControl не имеет множества панелей (страниц). Компонент представляет собой одну страницу с управляющим элементом типа кнопки со многими положениями. И надо написать соответствующие обработчики событий OnChanging и OnChange, чтобы определить, что именно должно происходить на панели при переключениях закладок пользователем. У компонента имеется еще одно свойство — MultySelect, позволяющее множественный выбор закладок. Если это свойство установлено в true, то в обработчиках событий надо описать реакцию на такой выбор пользователя.
Число закладок и их надписи определяются свойством Tabs типа TStrings. В нем вы можете задать надписи закладок. Сколько строчек надписей вы укажете, столько будет закладок. Текущее состояние переключателя определяется свойством TabIndex. Вы можете установить его в процессе проектирования, чтобы определить исходное состояние переключателя. А затем в обработчиках событий OnChanging и OnChange можете читать это свойство, чтобы определить, что именно выбрал пользователь.
Применять компонент TabControl имеет смысл в тех приложениях, в которых нужен многопозиционный переключатель. Вы можете, конечно, имитировать с помощью TabControl поведение, аналогичное компоненту PageControl. Для этого достаточно, например, расположить в пределах TabControl две закрывающие друг друга панели и в обработчик события OnChange вставить оператор: if TabControl1.TabIndex = 0 then Panel2.Visible := false else Panel2.Visible := true;
Если Panel2 — верхняя панель, то при выборе первой закладки (TabIndex = 0) она будет делаться невидимой и под ней будет проступать нижняя панель.
Но подобная имитация PageControl не имеет смысла, так как проще использовать сам компонент PageControl. A TabControl надо применять, если требуются какие-то перестроения в рамках одной панели.
Теперь коротко остановимся на компонентах TabSet, TabbedNoteBook и NoteBook. Эти компоненты применяются в Delphi 1 и не рекомендуются для применения в 32-разрядных приложениях.
Компонент TabbedNoteBook является аналогом многостраничной панели PageControl. Только многие одинаковые у этих панелей свойства называются по-разному. Основное свойство — Pages, определяющее число страниц и надписи закладок. Свойство ActivePage определяет надпись активной страницы. Свойство PageIndex определяет индекс активной страницы (0 — первая страница). Так что узнать, какая страница активна, можно или по значению ActivePage, или по PageIndex.
В обработчик события OnChange, происходящего при переключении пользователем страницы, передается параметр NewTab, равный индексу новой страницы, и AllowChange — разрешение переключения. Для запрета переключения можно в обработчике задать AllowChange = false.
Рассмотренный компонент TabbedNoteBook является как бы соединением двух компонентов: пачки панелей (страниц) NoteBook и набора закладок TabSet. Эти два компонента могут использоваться и раздельно. Компонент TabSet во многом аналогичен рассмотренному ранее 32-разрядному компоненту TabControl. Это многопозиционный управляющий элемент, который сам по себе не имеет никакой панели. Его основное свойство — Tabs типа TStrings. Задавая строки этого свойства вы тем самым определяете число закладок и их надписи. Свойства StartMargin и EndMargin определяют поля — расстояния крайних закладок от краев компонента. Сами закладки всегда направлены вниз. Поэтому компонент TabSet надо располагать внизу управляемого им компонента. Свойство AutoScroll определяет появление кнопок при большом количестве закладок, которые позволяют пользователю прокручивать полосу закладок, как это делается в компонентах PageControl и TabControl при MultiLine = false. Индекс выбранной закладки определяется свойством TabIndex, значение которого можно устанавливать и можно читать в обработчике события OnChange, происходящего при смене пользователем закладки и идентичного такому событию в компоненте TabbedNoteBook.
Компонент NoteBook является пачкой панелей, имена и количество которых определяются свойством Pages, как в компоненте TabbedNoteBook. Индекс выбранной страницы определяется свойством PageIndex. В этом компоненте отсутствует управляющий элемент — закладки. Так что страницы можно переключать какими-то кнопками, переключать их в зависимости от действий пользователя, в зависимости от отображаемых данных и т.п. Компоненты NoteBook и TabSet могут быть, конечно, объединены программно в компонент, аналогичный TabbedNoteBook. Для этого достаточно в обработчик события OnChange компонента TabSet вставить оператор Notebook1.PageIndex := NewTab;
Но подобное использование этих компонентов вряд ли целесообразно: уж лучше использовать непосредственно TabbedNoteBook.
Инструментальные панели — компоненты ToolBar и PageScroller
Как уже говорилось выше, инструментальные панели можно создавать и не прибегая к специальным компонентам. Можно поместить на форму простейшую панель Panel, разместить на ней быстрые кнопки SpeedButton и панель готова. Остается только написать для кнопок соответствующий код. Но специализированные компоненты, которые мы рассмотрим в этом разделе, дают, конечно, дополнительные возможности для построения инструментальных панелей.
Начнем рассмотрение компонентов, которые используются для построения различных инструментальных панелей, с компонента ToolBar. Пример панели, построенной на основе этого компонента, приведен на Рисунок 7.4.
Многостраничные панели — компоненты TabControl, PageControl, TabSet, TabbedNoteBook, NoteBook
Многостраничные панели позволяют экономить пространство окна приложения, размещая на одном и том же месте страницы разного содержания. На Рисунок 7.3 показаны различные формы отображения многостраничного компонента PageControl. Начнем рассмотрение многостраничных панелей именно с этого компонента.
Общая характеристика
Панели являются контейнерами, служащими для объединения других управляющих элементов. Они могут выполнять как чисто декоративные функции, зрительно объединяя компоненты, связанные друг с другом по назначению, так и функции управления, организуя совместную работу своих дочерних компонентов. Примером этого была рассмотренная в организация работы группы радиокнопок.
В таблице 7.1 приведен перечень панелей, обслуживающих их компонентов и компонентов внешнего оформления, включенных в библиотеку Delphi 5.
| Пикто- грамма | Компонент | Страница | Описание |
 | GroupBox (групповое окно) | Standard | Является контейнером, объединяющим группу связанных органов управления, таких, как радиокнопки RadioButton, контрольные индикаторы Checkbox и т.д. |
 | Panel (панель) | Standard | Является контейнером для группирования органов управления и меньших контейнеров. Панель можно использовать также для построения полос состояния, инструментальных панелей, палитр инструментов. |
 | Bevel (рамка) | Additional | Используется для рисования прямоугольной рамки, изображенной как выступающая или утопленная. |
 | ScrollBox (окно с прокруткой) | Additional | Используется для создания зон отображения с прокруткой. |
 | Splitter (разделитель панелей) | Additional | Используется для создания в приложении панелей с изменяемыми пользователем размерами. |
 | ControlBar (инстументальная панель) | Additional | Используется для размещения компонентов инструментальной панели. |
 | TabControl (страница с закладкой) | Win32 | Позволяет добавлять закладки в стиле Windows 95/98, которые может выбирать пользователь. |
 | PageControl (многостраничное окно) | Win32 | Позволяет создавать страницы в стиле Windows 95/98, управляемые закладками или иными органами управления, для экономии места на рабочем столе. |
 | StatusBar (полоса состояния) | Win32 | Полоса состоянии приложения, при необходимости — на нескольких панелях. |
 | ToolBar (инструментальная панель) | Win32 | Инструментальная панель для быстрого доступа к часто используемым функциям приложения. |
 | CoolBar (инструментальная перестраиваемая панель) | Win32 | Контейнер инструментальной панели, размеры которой могут изменяться пользователем. |
 | PageScroller (прокрутка страниц) | Win32 | Обеспечивает прокрутку больших окон, например, инструментальных панелей. |
 | TabSet (блокнот с закладками) | Win3.1 | Используется для создания блокнота с закладками. |
 | TabbedNoteBook (многостраничная форма) | Win3.1 | Используется для создания многостраничных форм с закладками. |
 | NoteBook (пачка страниц)) | Win3.1 | Используется для создания пачки страниц, может применяться совместно с TabSet. |
 | Frame (фрейм) | Standard | Используется как проектируемый в виде отдельного окна контейнер любых компонентов. Обладает возможностями наследования, может включаться в Депозитарий. |
Окно New Items с включенным новым фреймом

В нижней части окна расположены три радиокнопки, которые определяют, как именно вы хотите заимствовать фрейм из Депозитария: Сору — копировать, Inherit — наследовать, Use — использовать. Если включена кнопка Сору, то файлы фрейма просто будут скопированы в ваше приложение. При этом никакой дальнейшей связи между исходным фреймом и копией не будет. Вы можете спокойно изменять свойства вашей копии и это никак не отразится на фрейме, хранящемся в Депозитарии. А если вы в дальнейшем что-то измените во фрейме, хранящемся в Депозитарии, то эти изменения никак не затронут вашего приложения, куда вы до этого скопировали фрейм.
При включенной кнопке Inherit вы получите в своем проекте фрейм, наследующий размещенному в Депозитарии. Это значит, что если вы что-то измените во фрейме, хранящемся в Депозитарии, то это отразится при перекомпиляции во всех проектах, которые наследуют этот фрейм. Однако, изменения в наследуемых фреймах никак не скажутся на свойствах фрейма, хранящегося в Депозитарии.
При включенной кнопке Use вы получите режим использования. В этом случае в ваш проект включится сам фрейм, хранящийся в Депозитарии. Значит любое изменение свойств фрейма, сделанное в вашем проекте, отразится и на хранящемся в Депозитарии фрейме, и на всех проектах, наследующих или использующих этот фрейм (при их перекомпиляции).
Таким образом, режим Inherit целесообразно использовать для всех модулей вашего проекта, а режим Use — для изменения базового фрейма. Тогда усовершенствование вами базового фрейма будет синхронно сказываться на всех модулях проекта при их перекомпиляции.
Введенный в Delphi 5 компонент фрейм благодаря использованию наследования позволяет обеспечить единство стилистических решений не только внутри приложения, но и в рамках серии разрабатываемых вами приложений. Вам достаточно один раз разработать какие-то часто применяемые фреймы, включить их в Депозитарий, а затем вы можете использовать их многократно во всех своих проектах.
Панели общего назначения — компоненты Panel, GroupBox, Bevel, ScrollBox, Splitter
На Рисунок 7.1 приведен пример, демонстрирующий вид таких панелей, как Panel, GroupBox, Bevel, ScrollBox. В левой части формы размещены компоненты Panel с различными значениями параметров. С этих компонентов мы и начнем рассмотрение панелей.
Панели с разделителем
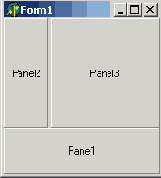
| а) |  | б) |  Последовательность проектирования такой формы может быть следующей; Разместите на форме панель Panel1 и задайте у нее Align = alBottom. Панель займет нижнюю часть окна. Разместите на форме панель Panel2 и задайте у нее Align = alLeft. Панель займет левую часть окна. Разместите на форме разделитель Splitter и задайте у него Align = alLeft (впрочем, это значение Align установлено по умолчанию). Разделитель прижмется к правой стороне панели Panel2, которая уже выровнена в ту же сторону. Разделитель всегда надо выравнивать только после выравнивания соответствующей панели, так как иначе он прижмется просто к краю формы. После этого можно разместить на форме панель Panel3 и задать у нее Align = alClient. Разделитель окажется зажатым между Panel2 и Panel3. Откомпилируйте приложение, запустите его на выполнение и убедитесь (Рисунок 7.2), что, потянув курсором мыши за границу раздела между панелями, вы можете перемещать эту границу. Закройте приложение и посмотрите в Инспекторе объектов свойства компонента Splitter. Свойство ResizeStyle определяет поведение разделителя при перемещении его пользователем. По умолчанию это свойство равно rsPattern. Это означает (как вы могли видеть в эксперименте), что пока пользователь тянет курсором мыши границу, сам разделитель не перемещается и панели тоже остаются прежних размеров. Перемещается только шаблон линии, указывая место намечаемого перемещения границы. Лишь после того, как пользователь отпустит кнопку мыши, разделитель переместится и панели изменят свои размеры. Практически такая же картина наблюдается, если установить ResizeStyle = rsLine. При ResizeStyle = rsUpdate в процессе перетаскивания границы пользователем разделитель тоже перемещается и размеры панелей все время меняются. Это, может быть, удобно, если пользователь хочет установить размер панели таким, чтобы на ней была видна какая-то конкретная область. Но так как процесс перетаскивания в этом случае сопровождается постоянной перерисовкой панелей, наблюдается неприятное мерцание изображения. Так что этот режим можно рекомендовать только в очень редких случаях. Если установить ResizeStyle = rsNone, то в процессе перетаскивания границы не перемещается ни сама граница, ни изображающая ее линия. Вряд ли это удобно пользователю, так что я не могу представить случая, когда было бы выгодно использовать этот режим. Свойство MinSize компонента Splitter устанавливает минимальный размер в пикселях обеих панелей, между которыми зажат разделитель. Задание такого минимального размера необходимо, чтобы при перемещениях границы панель не сжалась бы до нулевого размера или до такой величины, при которой на ней исчезли бы какие-то необходимые для работы элементы управления. К сожалению, как вы сами можете убедиться, экспериментируя с компонентом Splitter, свойство MinSize не всегда срабатывает верно. К тому же это свойство относится к обеим панелям, граница между которыми перемещается, а в ряде случаев желательно раздельно установить различные минимальные размеры одной и другой панели. Это проще (и надежнее) сделать, задав в панелях соответствующие значения свойства Constraints. Например, если вы в описанном выше тестовом приложении зададите в свойстве Constraints в панели Panel2 значение MinWidth = 50, а в панели Panel3 MinWidth = 100, то именно только до таких размеров в процессе выполнения приложения пользователь сможет изменять эти панели. Компонент Splitter имеет событие OnMoved, которое наступает после конца перемещения границы. В обработчике этого события можно предусмотреть, если необходимо, упорядочение размещения компонентов на панелях, размеры которых изменились: переместить какие-то метки, изменить размеры компонентов и т.д. Панель GroupBox не имеет таких широких возможностей задания различных стилей оформления, как Panel. Но она имеет встроенную рамку с надписью (см. Рисунок 7.1), которая обычно используется для выделения на форме группы функционально объединенных компонентов. Никаких особых свойств, отличных от уже рассмотренных, панель GroupBox не имеет. Компонент Bevel формально не является панелью, он не может служить контейнером для компонентов. Например, с помощью Bevel нельзя сгруппировать радиокнопки. Однако, чисто зрительно компонент Bevel может использоваться как подобие панели. На Рисунок 7.1 в правой нижней части окна представлены различные варианты оформления Bevel. Стиль отображения Bevel определяется свойством Style, которое может принимать значения bsLowered — утопленный, и bsRaised — приподнятый. А контур компонента определяется свойством Shape, которое может принимать значения: bsBox — прямоугольник, bsFrame — рамка, bsSpacer — пунктирная рамка, bsTopLine, bsBottomLine, bsLeftLine, bsRightLine — соответственной верхняя, нижняя, левая и правая линии. В зависимости от значения Style линии могут быть утопленными или выступающими. Все перечисленные варианты приведены на Рисунок 7.1. Остановимся теперь на компоненте ScrollBox — панели с прокруткой. Этот компонент предназначен для создания области, в которой могут размещаться компоненты, занимающие площадь большую, чем сам ScrollBox. Например, компонент ScrollBox можно использовать для размещения длинных текстовых строк или больших инструментальных панелей, которые исходя из соображений экономии площади окна нецелесообразно отображать целиком. В примере Рисунок 7.1 в ScrollBox помещена панель с надписью: «Это ScrollBox, содержащая панель с длинной надписью». В пределах ScrollBox видна только часть этой панели. Если размеры ScrollBox меньше, чем размещенные компоненты, то появляются полосы прокрутки, которые позволяют пользователю перемещаться по всем размещенным в ScrollBox компонентам. Разместить в пределах небольшой области ScrollBox большие компоненты или много компонентов, занимающих в сумме большую площадь, можно в процессе проектирования, например, с помощью такого приема. Увеличьте временно размер ScrollBox так, чтобы в этом компоненте поместилось все, что вы хотите разместить. Проведите необходимое размещение. А затем сократите размеры ScrollBox до требуемых. Свойство BorderStyle определяет стиль рамки компонента ScrollBox. Свойство AutoScroll позволяет задать автоматическое появление необходимых полос прокрутки, если размер размещенных компонентов превышает размер области по горизонтали, вертикали или в обоих измерениях. Если по каким-то соображениям это нежелательно, вы можете сами управлять появлением горизонтальной и вертикальной полос с помощью свойств HorzScrollBar и VertScrollBar соответственно. Но в этом случае вы должны сами задавать ряд свойств полосы прокрутки и, прежде всего, Range — размер в пикселях прокручиваемой области. Значение перемещения при однократном нажатии пользователем кнопки прокрутки может рассчитываться компонентом автоматически исходя из размеров области и окна, если свойство полосы прокрутки Smooth установлено в true. В противном случае вы должны задать величину единичного перемещения в свойстве Increment. |
Перестраиваемая панель на
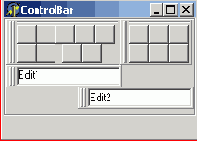
| а) |  | б) |  Запустите приложение и посмотрите на практике широчайшие возможности перестроения панелей. А если вы установили свойство AutoDrag в true, то вы можете даже вынимать из панели отдельные компоненты и они становятся самостоятельными окнами (см. Рисунок 7.7 б). Опробуйте в эксперименте различные значения свойств компонента ControlBar, и они станут вам более понятны. |
Перестраиваемые панели — компоненты CoolBar и ControlBar
Перестраиваемые панели являются дальнейшим развитием инструментальных панелей. Только в перестраиваемых панелях сами инструментальные панели обычно являются компонентами более сложных образований. Примером перестраиваемой панели может служить панель ИСР Delphi 5, включающая в себя ряд более мелких панелей быстрых кнопок и палитру компонентов. Пользователь может настраивать их, изменять местоположение панелей и т. п.
Начнем рассмотрение с компонента CoolBar. Он позволяет строить перестраиваемые панели, состоящие из полос (bands). В полосы могут включаться инструментальные панели ToolBar и любые другие оконные компоненты: окна редактирования, панели и т.п. Каждый из этих компонентов автоматически снабжается средствами перемещения его пользователем в пределах окна CoolBar. В полосы могут вставляться и не оконные компоненты, например, метки. Но они не будут перемещаемыми.
Опробуйте в работе этот компонент. Поместите его на форму. Перенесите на него другие компоненты, например, ToolBar и Edit. Когда вы размещаете на CoolBar очередной компонент, ему отводится отдельная полоса и он растягивается на всю ширину CoolBar. Около каждого компонента появляется слева полоска, за которую компонент можно перемещать. Например, взявшись за эту полоску вы можете переместить полосу вместе с ее компонентом в тот ряд, где уже имеется другой компонент. Тогда они расположатся в ряд один левее другого (см. пример на Рисунок 7.6).
Полоса состояния StatusBar
Компонент StatusBar представляет собой ряд панелей, отображающих полосу состояния в стиле Windows. Обычно эта полоса размещается внизу формы.
Свойство SimplePanel определяет, включает ли полоса состояния одну или множество панелей. Если SimplePanel = true, то вся полоса состояния представляет собой единственную панель, текст которой задается свойством SimpleText. Если же SimplePanel = false, то полоса состояния является набором панелей, задаваемых свойством Panels. В этом случае свойство SizeGrip определяет, может ли пользователь изменять размеры панелей в процессе выполнения приложения.
Каждая панель полосы состояния является объектом типа TStatusPanels. Свойства панелей вы можете задавать специальным редактором наборов. С этим инструментом вы уже имели дело в разделах и при редактировании заголовков и полос. Вызвать редактор можно тремя способами: из Инспектора Объектов кнопкой с многоточием около свойства Panels, двойным щелчком на компоненте StatusBar или из контекстного меню, выбрав команду Panels Editor. В окне редактора вы можете перемещаться по панелям, добавлять новые или уничтожать существующие. При перемещении по панелям в окне Инспектора Объектов вы будете видеть их свойства.
Основное свойство каждой панели — Text, в который заносится отображаемый в панели текст. Его можно занести в процессе проектирования, а затем можно изменять программно во время выполнения. Другое существенное свойство панели — Width (ширина).
Программный доступ к текстам отдельных панелей можно осуществлять двумя способами: через индексированное свойство Panels или через его индексированное подсвойство Items. Например, два следующих оператора дадут идентичный результат: StatusBar1.Panels[0].Text := 'текст 1'; или StatusBar1.Panels.Items[0].Text := 'текст 1';
Оба они напечатают текст «текст 1» в первой панели.
Количество панелей полосы состояния можно определить из подсвойства Count свойства Panels. Например, следующий оператор очищает тексты всех панелей: for i := 0 to StatusBar1.Panels.Count - 1 do StatusBar1.Panels[i].Text := '';
На Рисунок 7.8 приведен пример текстового редактора на основе компонента RichEdit, содержащий полосу состояния. В ее первой панели отображается номер строки и символа, перед которым находится курсор, во второй — отображается, модифицирован текст в окне, или нет. В третьей панели отображается подсказка о назначении компонента, над которым в данный момент расположен курсор мыши.
Приложения с двумя фреймами выбора файла: его форма (а) и приложение во время выполнения (б)
| а) |  |
| б) |  Теперь вы можете поменять что-то в размещенных на форме объектах фреймах, изменить надписи групповых панелей, шрифты и т.п. Сохраните ваше приложение вместе с модулем фрейма, оттранслируйте его и проверьте в работе (Рисунок 7.12 б). Вы разработали достаточно полезный фрейм и хотели бы его сохранить для использования в будущих приложениях. Это легко сделать, внеся его в Депозитарий. Щелкните на своем фрейме правой кнопкой мыши и выберите из всплывшего меню раздел Add To Repository. Перед вами откроется окно, представленное на Рисунок 7.13. В верхнем его окне редактирования Title вы должны написать название вашего фрейма — подпись под его пиктограммой при входе в Депозитарий. В следующем окне — Description можете написать более развернутое пояснение. Его может увидеть пользователь, войдя в Депозитарий, щелкнув правой кнопкой мыши и выбрав во всплывшем меню форму отображения View Details. В выпадающем списке Page вы можете выбрать страницу Депозитария, на которой хотите разместить пиктограмму своего фрейма. Впрочем, вы можете указать и новую страницу с новым заголовком (Мои формы на Рисунок 7.13). В результате она появится в Депозитарии. В окне Author вы можете указать сведения о себе как об авторе. Наконец, если стандартная пиктограмма вас не устраивает, вы можете выбрать другую, щелкнув на кнопке Browse.... После выполнения всех этих процедур щелкните на кнопке OK и ваш фрейм окажется включенным в Депозитарий. Теперь вы можете использовать его в последующих ваших приложениях. Для этого вам надо будет выполнить команду File | New и в открывшемся диалоговом окне New Items отыскать ваш фрейм (Рисунок 7.14). |
Пример фрейма

Давайте введем в наш модуль в разных местах объявления целых переменных, а в обработчики событий кнопок введем операторы, манипулирующие ими и отображающие результат в метке. Модуль фрейма может приобрести следующий вид: unit UFrame; interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls; type TFrame2 = class(TFrame) GroupBox1: TGroupBox; BSetup: TButton; Label1: TLabel; BInc: TButton; BShow: TButton; procedure BSetupClick(Sender: TObject); procedure BIncClick(Sender: TObject); procedure BShowClick(Sender: TObject); private { Private declarations } {Переменная А видна только в данном модуле} A: integer; public { Public declarations } {Переменная В видна в других модулях через объект фрейма} B:integer; end; {Переменная С видна в других модулях} var C:integer; implementation {$R *.DFM} {Переменная D видна только в данном модуле} var D:integer; procedure TFrame2.BSetupClick(Sender: TObject); begin A:=1; B:=1; C:=1; D:=1; Label1.Caption := 'A=' + IntToStr(A) + ' B=' + IntToStr(B) + ' C=' + IntToStr(C) + ' D=' + IntToStr(D); end; procedure TFrame2.BIncClick(Sender: TObject); begin Inc(A); Inc(B); Inc(C); Inc(D); Label1.Caption := 'A=' + IntToStr(A) + ' B=' + IntToStr(B) + ' C=' + IntToStr(C) + ' D=' + IntToStr(D); end; procedure TFrame2.BShowCiick(Sender: TObject); begin Label1.Caption := 'A='+IntToStr(A) + ' B=' + IntToStr(B) + ' C=' + IntToStr(C) + ' D=' + IntToStr(D); end; end.
В модуле введены переменные: А — введена в закрытый раздел класса; видна только в процедурах данного класса в этом модуле; независимые друг от друга переменные А будут содержаться в каждом объекте фрейма. В — введена в открытый раздел класса; в других модулях можно получить доступ к В через имя объекта фрейма; независимые друг от друга переменные В будут содержаться в каждом объекте фрейма. С — введена в открытый интерфейс вне описания класса; доступна в других модулях; имеется единственный экземпляр С, независимо от числа объектов фреймов. D — введена в реализацию класса; доступна только в данном модуле; имеется единственный экземпляр D, независимо от числа объектов фреймов.
Введенные в модуль обработчики щелков на кнопках обеспечивают сброс всех переменных на 1 (процедура TFrame2.BSetupClick), увеличение всех переменных на 1 (процедура TFrame2.BIncClick), отображение текущего состояния переменных (процедура TFrame2.BShowClick).
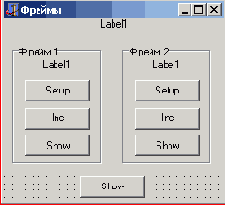
Теперь давайте разместим несколько экземпляров фрейма на форме. Перейдите в основную форму приложения и выберите в палитре компонентов Frame (первая кнопка на странице Standard). Появится диалоговое окно, в котором будет спрашиваться, какой фрейм вы хотите разместить на форме. Выберите ваш фрейм Frame2 и он появится на форме. Можете отбуксировать его, как обычный компонент, в нужное место. Повторите эту операцию еще раз и разместите на форме второй фрейм (Рисунок 7.10). Добавьте кнопку и метку, задав ее свойство Align равным alTop и свойство Alignment равным taCenter.
Вы получили форму, содержащую два объекта — фрейма. Можете изменить какие-то свойства объектов. Например, изменить надписи (Caption) групповых панелей GroupBox (см. Рисунок 7.10 а).
Пример инструментальной панели и ее прокрутки компонентом PageScroller

Основное свойство компонента PageScroller — Control. Оно указывает компонент, который должен размещаться и прокручиваться в окне PageScroller. Благодаря наличию этого свойства вы можете проектировать свою инструментальную панель, например, ToolBar, не помещая ее заранее в окно PageScroller и не задумываясь о ее размере. А после того, как вы спроектировали панель, можно ввести на форму компонент PageScroller и установить его свойство Control. В этот момент ваша инструментальная панель переместится в окно компонента PageScroller и появится, если необходимо, кнопка прокрутки.
Свойство Margin компонента PageScroller определяет размер полей в пикселях, которые оставляются между краем окна PageScroller и прокручиваемым компонентом. По умолчанию эти поля равны нулю, но надо задать свойству Margin некоторое положительное значение. Иначе края прокручиваемого компонента могут быть плохо видны.
Свойство AutoScroll определяет, должна ли прокрутка осуществляться автоматически, как только курсор мыши пройдет над кнопкой прокрутки. Опробуйте режим автоматической прокрутки экспериментально. На мой взгляд лучше оставлять значение AutoScroll равным false, поскольку такая автоматическая прокрутка не очень удобна пользователю.
Пример инструментальной панели ToolBar

Если вы поместите компонент ToolBar на форму, то по умолчанию он расположится вверху, поскольку его свойство Align по умолчанию равно alTop. Если вы хотите, чтобы панель располагалась иначе, установите Align = alNone, после чего можете придать панели любую форму и расположить ее в любом месте.
Занесение компонентов на панель ToolBar можно, в принципе, осуществлять обычным способом — переносом их из палитры компонентов. Но для занесения кнопок имеется и более простой вариант. Щелкните на ToolBar правой кнопкой мыши и выберите из всплывшего меню команду New Button. На форме появится очередная кнопка — объект типа TToolButton. Это не совсем обычная кнопка, так как в дальнейшем вы увидите, что внешне она может не походить на кнопку. Ее вид и поведение определяется ее свойством Style, которое по умолчанию равно tbsButton — кнопка. Другие возможные стили мы рассмотрим позднее. А как кнопка этот объект очень похож на кнопку SpeedButton. Только изображение на кнопке определяется не свойством Glyph, а свойством ImageIndex. Оно определяет индекс изображения, хранящегося во внешнем компоненте ImageList (см. ). Указание на этот компонент может задаваться такими свойствами компонента ToolBar, как Images, DisabledImages (указывает на список изображений кнопок в недоступном состоянии) и HotImages (указывает на список изображений кнопок в моменты, когда над ними перемещается курсор мыши).
Свойство MenuItem позволяет задать раздел главного или контекстного меню (см. разделы и ), который дублируется данной кнопкой. При установке этого свойства, если в соответствующем разделе меню было задано изображение и установлен текст подсказок (свойство Hint), то это же изображение появится на кнопке и тот же текст появится в свойстве Hint кнопки. Передадутся из раздела меню в кнопку также значения свойств Enabled (доступность) и Visible (видимость). Правда, все это передастся в кнопку только в момент установки свойства MenuItem. Если в процессе дальнейшего проектирования вы измените соответствующие свойства раздела меню, это не отразится на свойствах кнопки. Но если вы сотрете значение MenuItem, а потом установите его снова, то в кнопке зафиксируются новые значения свойств раздела меню.
Свойство Wrap, установленное в true, приводит к тому, что после этой кнопки ряд кнопок на панели прерывается и следующие кнопки размещаются в следующем ряду.
Теперь вернемся к свойству Style, задающему стиль кнопки. Значение Style = tbsCheck определяет, что после щелчка пользователя на кнопке она остается в нажатом состоянии. Повторный щелчок на кнопке возвращает ее в отжатое состояние. Поведение такой кнопки подобно кнопкам SpeedButton и определяется аналогичными свойствами AllowAllUp и Down (см. ). Если при этом в нескольких кнопках установлено свойство Grouped = true, то эти кнопки образуют группу, из которой только одна кнопка может находиться в нажатом состоянии.
Значение Style = tbsDropDown соответствует кнопке в виде выпадающего списка. Этот стиль удобен для воспроизведения выпадающего меню. Если для подобной кнопки задать в качестве свойства MenuItem головной раздел меню, то в выпадающем списке автоматически будут появляться разделы выпадающего меню. В примере Рисунок 7.4 стиль tbsDropDown имеет четвертая слева кнопка. В ней в качестве свойства MenuItem задан раздел Опции из меню, рассмотренного в и представленного на Рисунок 6.2. При Style = tbsDropDown можно вместо свойства MenuItem задать свойство DropDownMenu, определяющее контекстное меню (компонент PopupMenu), которое будет отображаться в выпадающем списке.
Значение Style = tbsSeparator приводит к появлению разделителя, позволяющего отделить друг от друга кнопки разных функциональных групп. Значение Style = tbsDivider приводит к появлению разделителя другого типа — в виде вертикальной линии. Разделитель можно ввести и из контекстного меню ToolBar, выбрав команду New Separator.
Свойство кнопки Indeterminate задает ее третье состояние — не нажатая и не отпущенная. Это свойство можно устанавливать в true во время выполнения, если в данном режиме кнопка не доступна.
Свойство Marked выделяет кнопку.
Мы рассмотрели занесение на панель кнопок. Но в инструментальных панелях нередко используются и выпадающие списки. Например, для задания размера шрифта. Не представляет труда перенести на панель ToolBar такие компоненты, как ComboBox (это изображено на Рисунок 7.4), SpinEdit и др.
Из общих свойств компонента ToolBar следует еще отметить ButtonHeight и ButtonWidth — высота и ширина кнопок в пикселях, и Wrapable — автоматический перенос кнопок в следующий ряд панели, если они не помещаются в предыдущем. Такой перенос осуществляется и во время проектирования, и во время выполнения при изменении пользователем размеров панели.
Свойства, определяющие вид панели ToolBar: BorderWidth — ширина бордюра, EdgeInner и EdgeOuter — стиль изображения внутренней и внешней части панели (утопленный или выступающий), EdgeBorders — определяет изображение отдельных сторон панели (левой, правой, верхней, нижней).
Мы рассмотрели построение инструментальной панели на основе компонента ToolBar. Но полоса может быть очень длинной и не помещаться в отведенном ей месте формы. Примером является палитра компонентов Delphi. В этих случаях может помочь компонент PageScroller, обеспечивающий прокрутку панели. Собственно говоря, PageScroller может прокручивать любой компонент, не обязательно панель ToolBar. Например, он может прокручивать какую-то панель вместе с размещенными на ней компонентами. В этом отношении он напоминает рассмотренный в компонент ScrollBox. Но есть и заметные различия между этими двумя компонентами: PageScroller прокручивает только один компонент и только в одном направлении — горизонтальном или вертикальном. Да и оформление управления прокруткой у PageScroller не похоже на полосы прокрутки в ScrollBox.
Пример применения компонента PageScroller показан на Рисунок 7.5. Это тот же пример, что и на Рисунок 7.4. В верхней части окна показана та же инструментальная панель, что и на рис, 7.4, а ниже показана идентичная панель, но заключенная в небольшое окно PageScroller и снабженная кнопкой прокрутки.
Пример использования фреймов; форма (а) и приложение в работе (б)
| а) |  |
| б) |  После того, как вы изменили эти свойства, они перестают наследоваться из класса фрейма. А остальные свойства продолжают наследоваться. В этом легко убедиться. Перейдите в модуль фрейма (Рисунок 7.9) и измените у фрейма стиль шрифта (Font.Style) на жирный. Вы увидите, что в обоих объектах главной формы шрифт тоже станет жирным. Верните во фрейме шрифт на обычный и он синхронно изменится в объектах. А теперь установите в одном из фреймов на форме шрифт жирным. Повторив после этого эксперимент с изменением шрифта в исходном фрейме, вы увидите, что теперь шрифт меняется только в том объекте формы, в котором вы его не изменяли вручную. Таким образом объекты наследуют только те свойства, которые не были в них установлены вручную. Теперь давайте напишем обработчик щелчка на кнопке главной формы. Прежде всего взгляните на текст модуля этой формы. Вы увидите, что в нем в описании класса формы появились две строки: Frame21: TFrame2; Frame22: TFrame2; Это объявления объектов фреймов. Все компоненты, размещенные на фреймах, напрямую из модуля формы не видны. Доступ к ним можно получить только через объекты Frame21 и Frame22. Имена компонентов, размещенных во фреймах, локальные. Несмотря на то, что во фреймах имеются кнопки с именами BShow, вы можете назвать тем же именем кнопку на форме. Поместите в обработчик щелчка на этой кнопке оператор Label1.Caption := 'В(Frame21)='+IntToStr(Frame21.B) + ' B(Frame22)='+IntToStr(Frame22.B) + ' C=' + IntToStr(C); Он отображает в метке Label1 значения переменных В объектов фреймов и значение переменной С класса фрейма. Значения переменных А и D отобразить невозможно, поскольку эти переменные недоступны из внешних модулей. Если вы попытаетесъ отобразить их значения, компилятор выдаст сообщение об ошибке. Сохраните ваше приложение, оттранслируйте его и выполните. Манипулируя кнопками вы легко сможете убедиться (см. Рисунок 7.10 б), что переменные А и В независимы для каждого фрейма, а переменные С и D одинаковы. Точнее оба фрейма оперируют с одними и теми же переменными С и D. Рассмотренный фрейм не имел никакого практического значения. Давайте построим более полезный пример. Во многих диалогах при установке различных опций фигурирует фрагмент, фрейм которого показан на Рисунок 7.11. Фрагмент включает в себя панель GroupBox, окно редактирования, в котором пользователь может написать имя файла, и кнопку Обзор, которая позволяет выбрать файл в стандартном диалоге Windows открытия файла. Если путь к файлу длинный, то полное имя файла с путем может не помещаться в окне редактирования. Поэтому полезно для него предусмотреть всплывающее окно, которое отображало бы полное имя файла вместе с путем и всплывало бы, если пользователь задержал над ним курсор мыши. Давайте построим подобный фрейм и опробуем его в работе. Начните новое приложение и выполните команду File | New Frame. Перенесите на фрейм групповую панель GroupBox. Перенесите в эту панель окно редактирования Edit, кнопку Button, диалог OpenDialog (см. ) и компонент ApplicationEvents — перехватчик событий приложения (см. ). Расположите компоненты примерно так, как показано на Рисунок 7.11. |
Пример панелей общего назначения

Панели Panel используются наиболее широко. С их помощью компонуются различные элементы интерфейса (кнопки, окна редактирования, списки), функционально связанные друг с другом. Такая функциональная связь должна поддерживаться и зрительной связью — объединением соответствующих элементов в рамках одной панели. Панели Panel могут также использоваться для организации инструментальных панелей, полос состояния и т.п., хотя для этих целей имеются и специализированные компоненты, которые будут рассмотрены позднее.
Одним из назначений панелей является также группирование таких управляющих элементов, как RadioButton — радиокнопки (см. ). Все радиокнопки, расположенные на панели, работают как согласованная группа: в любой момент может быть выбрана только одна из них. Аналогично согласованной группой работают и расположенные на панели быстрые кнопки SpeedButton (см. ), если они имеют одинаковое значение свойства GroupIndex. В то же время SpeedButton, расположенные на разных панелях или на панели и форме, не образуют связанной группы даже при одинаковом значении GroupIndex.
Внешний вид панели Panel определяется совокупностью параметров BevelInner — стиль внутренней части панели, BevelOuter — стиль внешней части панели, BevelWidth — ширина внешней части панели, BorderStyle — стиль бордюра, BorderWidth — ширина бордюра. Результат сочетания некоторых значений этих параметров показан на Рисунок 7.1. Верхняя панель соответствует значениям параметров по умолчанию. Нижняя панель соответствует случаю, когда не определен стиль ни одной из областей панели (значения всех параметров равны None), В этом случае сама панель никак не выделяется на форме. Видна только надпись на ней (свойство Caption), если надпись задана, и, конечно, видны те компоненты, которые размещаются на панели.
Если вы строите приложение, в котором разрешаете пользователю изменять размер окна, надо позаботиться о том, чтобы синхронно с этим изменялись и размеры панелей. В уже коротко говорилось о свойствах Align, Anchors и Constraints, которые позволяют решить эту задачу. Но в ряде приложений этого мало. В зависимости от ситуации какие-то панели в приложении могут оказаться временно перегруженными отображаемыми данными, а другие в значительной степени пустыми. В этих случаях полезно предоставить пользователю возможность перемещать границы, разделяющие различные панели, изменяя их относительные размеры. Пример такой возможности вы можете увидеть в программе Windows «Проводник».
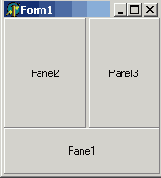
В библиотеке Delphi имеется специальный компонент — Splitter, который позволяет легко осуществить это. Рассмотрим это на примере. Пусть вы хотите иметь в приложении форму, содержащую три панели, которые располагаются так, как показано на Рисунок 7.2. При изменении пользователем размеров окна панель Panel1 должна в любом случае занимать всю нижнюю часть окна, не увеличиваясь в высоту. Панель Panel2 должна занимать левую часть окна, изменяя при изменении размеров окна свою высоту, но не изменяя ширину. А панель Panel3 должна занимать всю оставшуюся часть окна. Кроме того мы хотим обеспечить пользователю возможность изменять положение границы между панелями Panel2 и Panel3, расширяя одну из этих панелей и соответственно сжимая другую.
Исходя из наших требований свойство Align надо установить у панели Panel1 в alBottom (выравнивание по нижнему краю окна), у панели Panel2 — в аlLeft (выравнивание по левому краю окна), у панели Panel3 — в alClient (выравнивание по всей оставшейся части клиентской области окна). А между Panel2 и Panel3 надо разместить Splitter — разделитель.
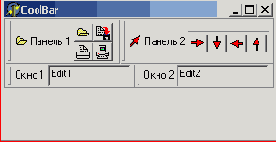
Пример перестраиваемой панели на основе компонента CoolBar

Свойства полос вы можете задавать редактором полос. С этим инструментом вы уже имели дело в , но тогда он фигурировал как редактор заголовков. Вызвать редактор полос можно тремя способами: из Инспектора Объектов кнопкой с многоточием около свойства Bands, двойным щелчком на компоненте CoolBar или из контекстного меню, выбрав команду Bands Editor. В окне этого редактора вы можете перемещаться по полосам, добавлять новые полосы или уничтожать существующие. При перемещении по полосам в окне Инспектора Объектов вы будете видеть свойства полос. Свойство Control определяет размещенный на полосе компонент. Свойство Break определяет, занимает ли полоса весь соответствующий размер контейнера CoolBar, или обрывается. Если вы расположите полосы так, как показано на Рисунок 7.6, то в левых полосах автоматически установится Break = true, а в правых — Break = false.
Свойство Text задает текст, который может появиться в начале соответствующей полосы. Это свойство можно оставлять пустым. А можно и задать его — надписи «Панель 1», «Панель 2», «Окно 1», «Окно 2» на Рисунок 7.6 заданы именно этим свойством.
Вместо свойства Text (или наряду с ним) можно задать свойство ImageIndex — индекс списка изображений ImageList (см. ), ссылка на который задается свойством Images. Указанные таким образом изображения появятся в начале соответствующих полос (см. верхние полосы на Рисунок 7.6).
Свойства MinHeight и MinWidth определяют минимальную высоту и ширину полосы при перестроениях пользователем полос панели.
Свойство FixedSize определяет, фиксирован ли размер данной полосы или он может изменяться пользователем. По умолчанию для всех полос FixedSize = false, т.е. все полосы перестраиваются. Но при желаний размеры некоторых полос можно зафиксировать, задав для них FixedSize = true.
Для компонента CoolBar в целом, помимо обычных для других панелей свойств, надо обратить внимание на свойство BandMaximize. Оно определяет действие, которым пользователь может установить максимальный размер полосы, не перетаскивая ее границу: bmNone — такое действие не предусмотрено, bmClick — щелчком мыши, bmDblClick — двойным щелчком. Наиболее целесообразно, по-видимому, задавать значения bmDblClick или bmNone, поскольку значение bmClick приводит к резкому перестроению полос даже при случайном щелчке мыши.
Свойство FixedOrder, если его установить в true, не разрешит пользователю в процессе перемещений полос изменять их последовательность. Вероятно, такое задание лучше, чем значение по умолчанию, равное false, поскольку чрезмерная свобода для пользователя способна его запутать.
Свойство Vertical указывает вертикальное или горизонтальное расположение полос. По умолчанию Vertical = false, что соответствует горизонтальным полосам.
Запустите свое тестовое приложение, если вы его построили, и опробуйте его в работе. Вы увидите, как легко пользователь может перестраивать панель.
Еще большую свободу перестроений дает пользователю компонент ControlBar, который появился в Delphi 4. Только оформление панели несколько отличается от CoolBar и кроме того в ней может широко применяться техника перетаскивания и встраивания Drag&Doc, широко используемая в Delphi (начиная с Delphi 4), в частности, используемая в инструментальных панелях среды проектирования Delphi.
Поместите на форму компонент ControlBar и перенесите на него несколько компонентов, например, инструментальных панелей ToolBar и окон редактирования Edit. Вы увидите (см. Рисунок 7.7), что каждый компонент, попадая на ControlBar, получает полосу захвата, свойственную технологии Drag&Doc.
Установите у компонентов, размещенных на ControlBar, свойство DragMode = dmAutomatic и DragKind = dkDock. Это означает автоматическое выполнение операций Drag&Doc.
Свойства компонента ControlBar RowSize и RowSnap определяют процедуру встраивания. Свойство RowSize задает размеры полос, в которые могут встраиваться компоненты, a RowSnap определяет захват полосами встраиваемых компонентов. Свойство AutoDrag определяет, можно (при значении true), или нельзя простым перетаскиванием вынести полосу за пределы ControlBar.
Пример редактора RichEdit с полосой состояния

Для реализации такой полосы состояния надо в обработчиках событий OnKeyDown, OnKeyUp, OnMouseDown и OnMouseUp компонента RichEdit1 и события OnResize формы обеспечить выполнение операторов: StatusBar1.Panels[0].Text:=IntToStr( RichEdit1.CaretPos.Y+1) + ':'+ IntToStr (RichEdit1.CaretPos.X+1); if RichEdit1.Modified then StatusBar1.Panels[1].Text := 'модиф.' else StatusBar1.Panels[1].Text := '';
Эти операторы заполняют первые две панели полосы состояния. Занесение в строку состояния подсказок в целом выходит за рамки данной книги. Но, поскольку, говоря о полосе состояния, было бы неправильно обойти этот вопрос, ниже без особых пояснений описывается, как это можно сделать.
В Delphi 5 это делается очень просто с помощью компонента ApplicationEvents. Этот компонент помещается на форму и в обработчик его события OnHint (см. подробнее в ) заносится оператор, который для приведенного на Рисунок 7.8 примера имеет вид: StatusBar1.Panels[2].Text := Application.Hint;
Он отображает в панели свойство приложения Application.Hint, а в это свойство автоматически переносится вторая часть текста подсказки (свойство Hint — о нем подробнее сказано ниже) того компонента, над которым перемещается курсор мыши.
В предыдущих версиях Delphi это оформляется более громоздко. Аналогичный оператор надо занести в обработчик события OnHint переменной Application (см. ). Этот обработчик вам надо создать вручную. Пусть вы назвали его DisplayHint.
Прототип этой функции DisplayHint можно внести в описание класса формы. Кроме того надо указать приложению на эту функцию как на обработчик события OnHint. Это можно сделать, например, задав в обработчике события OnCreate формы оператор: Application.OnHint := DisplayHint;
В итоге текст вашего модуля может иметь вид (приводится с сокращениями): interface type TForm1 = class(TForm) StatusBar1: TStatusBar; procedure FormCreate(Sender: TObject); procedure DisplayHint(Sender: TObject); end; var Form1: TForm1; implementation {$R *.DFM} procedure TForm1.DisplayHint(Sender: TObject); begin StatusBar1.Panels[2].Text := Application.Hint; end; procedure TForm1.FormCreate (Sender: TObject); begin Application.OnHint := DisplayHint; end;
Как видим, все это существенно более громоздко, чем указанные выше возможности, реализованные в Delphi 5.
Чтобы все это работало, надо в свойствах Hint тех компонентов, пояснения которых вы хотите отображать в панели состояния, написать соответствующие тексты. Если вы к тому же хотите, чтобы у компонента появлялся ярлычок с короткими подсказками при задержке пользователем мыши над этим компонентом, то текст в свойстве Hint должен состоять из двух частей, разделенных символом вертикальной черты «|». Например, в свойстве Hint быстрой кнопки, соответствующей разделу меню Сохранить можно ввести текст: «Сохранить|Сохранение документа в файле». Первая часть этого текста будет появляться в ярлычке кнопки, если ее свойство ShowHint (показать подсказку) установлено в true. А вторую часть описанные выше операторы будут отображать в строке состояния при перемещении курсора мыши над кнопкой, независимо от значения ее свойства ShowHint.