Альфа-составляющая цвета
Рассмотренный в предыдущем разделе пример полупрозрачности является частным случаем работы с четвертой составляющей цвета, так называемым альфа-компонентом или альфа-составляющей цвета. Этот компонент позволяет регулировать степень прозрачности. По умолчанию установлено значение 255, т. е. примитивы совершенно не прозрачны. Нулевое значение имитирует полную прозрачность. Все промежуточные значения соответствуют градации прозрачности.
Рассмотрим простой пример на эту тему (проект каталога Ех02), где на фоне непрозрачного красного квадрата вращается сложная геометрическая композиция зеленого цвета, которую для простоты назовем звездой (рис. 8.2).

Рис. 8.2. В этом примере степень прозрачности примитива меняется со временем
Звезда сначала абсолютно прозрачна, но со временем становится плотнее. Цвета квадрата и звезды накладываются точно, образуя оттенки желтого, пока звезда не станет совершенно непрозрачной.
Вспомогательная переменная Alpha последовательно принимает значения от 0 до 255 и используется в функции рисования звезды, при задании цветовой составляющей вершин:
for i := 0 to High (VStar) do
VStar [i].Color := D3DCOLOR_ARGB(Alpha, 0, 255, 0) ;
Обратите внимание, что теперь для задания цвета вершины используется функция D3DCOLOR_ARGB, аргументом которой является четверка чисел. Первый аргумент - значение альфа-компонента.
При перерисовке кадра режим альфа-смешения устанавливается только на время работы функции рисования звезды из соображений оптимальности:
with FDSDDevice do begin
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD(True));
SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA);
SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA);
end;
hRet := DrawStar; if FAILED(hRet) then begin
Result := hRet;
Exit; end; FDSDDevice.SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (False));
Для режима регулируемой прозрачности значение степени прозрачности источника определяется текущим значением альфа-составляющей цвета вершин. Режиму соответствует константа D3DBLEND_SRCALPHA. В данном режиме каждый чистый цвет источника имеет коэффициент прозрачности, равный значению альфа-составляющей. Для режима смешения цветов режим приемника задается константой DSDBLEND^NVSRCALPHA так, что суммарно получается единица - итоговый пиксел совершенно непрозрачный:
D3DBLEND__SRCALPHA: коэффициент смешения (Aj, AS, As, AS); D3DBLEND_INVSRCALPHA: Коэффициент смешения (1-Aj, 1~ AS, 1-AS, 1~AS). He путайте с весом цвета, речь идет о прозрачности каждого цветового компонента.
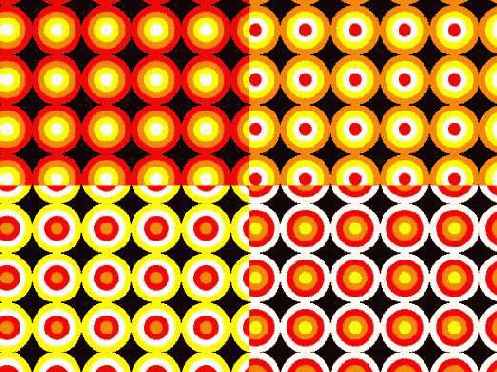
Совсем необязательно, чтобы все вершины, образующие примитив, имели одинаковое значение альфа-компонента. Варьируя альфа-составляющую, можно добиваться эффекта градиентной прозрачности примитива. В качестве примера использования такого эффекта я приготовил проект каталога Ех03- полноэкранное приложение, в котором при каждом щелчке кнопки мыши на экране расплываются красивые полупрозрачные пятна.
Для манипуляций с пятнами использую концепцию ООП:
type
TRGB = packed record // Запись тройки цветов
R, G, В : Byte;
end;
TDrip = class // Класс отдельного пятна
PosX, PosY : Integer; // Координаты на экране
Ring_Color : TRGB; // Цвет пятна
Ring_Radius : Integer; // Текущий радиус пятна
end;
const
Level =36; // Уровень разбиения круга
Max Drips = 120; // Максимум присутствия пятен в окне
Max_Ring_Radius = 100.0; // Максимальный радиус пятна var
VCircle : Array [0..Level + 1] of TCUSTOMVERTEX; // Вершины круга
First_Drip, New_Drip : Integer; // Счетчики пятен
Drips : Array [0..Max_Drips - 1] of TDrip; // Массив пятен
При каждом нажатии кнопки мыши создается новое пятно. Координатами его центра выступают текущие координаты курсора:
procedure Create_Drip(const inX, inY : Integer; const R, G, В : Byte);
begin
// Создание нового пятна
Drips [New_Drip] := TDrip.Create;
with Drips[New_Drip] do begin
Ring_Color.R := R;
Ring_Color.G := G;
Ring_Color.B := B;
Ring_Radius := 0;
PosX := inX;
PosY := inY;
end;
// Увеличение счетчиков
New_Drip := (New_Drip + 1) mod Max_Drips;
// Достигнут предел по количеству пятен на экране
if New_Drip = First_Drip
then First_Drip := (First_Drip + 1) mod Max_Drips;
end;
procedure TfrmD3D.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
Create_Drip(X,Y,random(lSO)+105,random(150)+105, random(150)+105);
end;
Вес чистых цветов выбирается из некоторого диапазона. При градиентной прозрачности примитивов для больших треугольников или при чересчур низком весе цветов образуются полоски, портящие картинку (возможно, при использовании не каждой видеокарты). Ограничение для размеров кругов установлено также с целью предотвращения появления таких узоров.
Для рисования каждого пятна вызывается функция Drawcircle, круг рисуется группой связанных треугольников:
function TfrmD3D.DrawCircle (const inX, inY, inRadius : Integer;
const Ring_Color : TRGB) : HRESULT;
const
Step = 2 * Pi / Level;
var
pVertices : PByte;
hRet : HRESULT; i : Integer;
begin
// Первая точка - центр круга
with VCircle [0] do begin
X := inX;
Y := inY;
// Точка центра совершенно непрозрачна
Color := D3DCOLOR_ARGB(255, Ring_Color.R, Ring_Color.G, Ring_Color.B);
end;
// Точки края круга абсолютно прозрачны
for i := 1 to Level + 1 do
with VCircle [i] do begin
X := VCircle [0].X + cos (i * Step) * inRadius;
Y := VCircle [0].Y + sin (i * Step) * inRadius;
Color := D3DCOLOR_ARGB(0, Ring_Color.R, Ring_Color.G, Ring_Color.B);
end;
hRet := FD3DVB.Lock(0, SizeOf(VCircle), pVertices, 0) ;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
Move (VCircle, pVerticesA, SizeOf(VCircle));
hRet := FD3DVB.Unlock;
if Failed (hRet) then begin
Result := hRet;
Exit ;
end;
Result := FD3DDevice.DrawPrimitive(D3DPTJTRIANGLEFAN, 0, Level);
end;
При перерисовке кадра отображается круг для каждого существующего пятна:
i := First_Drip;
// Цикл по всем присутствующим на экране пятнам
while i <> New_Drip do begin
// Каждое пятно увеличивается в размерах
Drips [ i ]. Ring_Radius := Drips [i] .Ring_Radius + 1;
DrawCircle (Drips [i] . PosX,
Drips [i] .PosY,
Drips [i] .Ring_Radius,
Drips [i] .Ring_Color) ;
// Пятно достигло максимального размера, поэтому исчезает с экрана
if Drips [i] .Ring_Radius > Max_Ring_Radius
then First_Drip := (First_Drip + 1) mod Max_Drips;
i := (i+1) mod Max_Drips;
end;
Посмотрите работу данного примера для случаев, когда альфа-компоненты для центра и краев круга одинаковы и равны небольшой константе, или когда для точки центра таким значением берется 255, а для точек края - значение радиуса круга.
Размытие при движении
Манипулированием альфа-смешением можно легко получить эффект размытия при движении, когда быстро движущиеся объекты оставляют за собой след. Обычно такой эффект называется motion blur. Для получения эффекта в местах предыдущего положения объекта рисуют его полупрозрачную копию. Более простой способ создания эффекта - манипулирование цветовой интенсивностью.
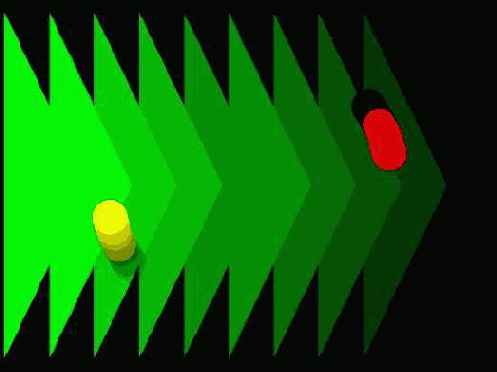
Оба способа используются в проекте каталога Ех04, где на экране быстро вращаются два круга: желтый оставляет полупрозрачный след, а за красным тянется постепенно угасающий след (рис. 8.3).

Рис. 8.3. Эффект размытия при движении
Рисование каждого круга сводится к выводу ряда близко расположенных примитивов:
wrkGreen := 5;
for i := 1 to 10 do begin // 10 зеленых треугольников фона
wrkGreen := wrkGreen + 25;
hRet := DrawTriangle (ScreenWidth - (i + 1) * (ScreenWidth div 11),
ScreenWidth div 6, wrkGreen);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
end;
wrkAngle := Angle;
wrkAlpha := 5; // Круги рисуются, начиная с самого прозрачного
with FDSDDevice do begin
SetRenderState(D3DRS__ALPHABLENDENABLE, DWORD(True));
SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA);
SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA);
end;
for i := 1 to 10 do begin // 10 желтых кругов различной
wrkAngle := wrkAngle +0.04; // прозрачности
wrkAlpha := wrkAlpha + 25;
hRet := DrawYellowCircle (wrkAngle, wrkAlpha);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
end;
FDSDDevice.SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD(False));
wrkAngle := Angle + Pi;
wrkRed := 5; // Степень насыщенности красного
for i := 1 to 10 do begin // 10 красных кругов
wrkAngle := wrkAngle + 0.04;
wrkRed := wrkRed + 25;
hRet := DrawRedCircle (wrkAngle, wrkRed);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
end;
Конечно, способ, базирующийся на прозрачности, дает более эффектный результат, но и требует больше времени для воспроизведения. Ко второму же способу можно безболезненно прибегнуть, если объект будет двигаться только на черном фоне, иначе проступают явные следы движения объекта.
Альфа-составляющая текстуры
Формат текстуры D3DFMT_A8R8G8B8 позволяет для каждого пиксела образа заавать индивидуальное значение альфа-составляющей, чем можно воспольоваться для получения массы интересных эффектов. Так, проект каталога Ex12 решает задачу, сходную задаче предыдущего примера: курсор при своем вижении по поверхности окна оставляет след постепенно проступающего браза (рис. 8.9).

Рис. 8.9. Постепенно проступающий образ: пример использования альфа-составля ющей текстуры
Но теперь образ проступает точка за точкой. Мы не используем множество римитивов, и работает пример гораздо быстрее предыдущего.
ри заполнении прямоугольника текстуры значение альфа-составляющей ш каждого пиксела задается явно, нулевым значением:
PDWORD (DWORD(d3dlr.pBits) + У * dwDstPitch + X * 4)^ :=
D3DCOLOR_ARGB(0, R, G, В);
То есть все точки образа текстуры первоначально задаются совершенно прозрачными.
При воспроизведении квадрата с наложенной текстурой разрешаем работу с альфа-составляющей привычным для нас способом. Помимо этого необходимо отметить, что значение альфа для каждого пиксела текстуры определяется содержимым ее образа:
with FDSDDevice do begin
SetTexture(0, FD3Texture); // Устанавливаем текстуру
// Операции с цветом пикселов текстуры
SetTextureStageStatefO, D3DTSS__COLOROP, D3DTAJTEXTURE);
// Операции с альфа-компонентом пикселов текстуры
SetTextureStageStatefO, D3DTSS_ALPHAOP, D3DTA_TEXTURE);
// Разрешаем работу с альфа-составляющей
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (True));
// Параметры альфа-смешения
SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA);
SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA);
end;
// Квадрат, покрытый текстурой
hRet := FD3DDevice.DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 2);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Выключаем текстуру и альфа-смешение
with FDSDDevice do begin
SetTexture(0, nil) ;
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (False));
end;
При движении курсора увеличиваем значение альфа-составляющей для пикселов растра текстуры так, чтобы они стали непрозрачными:
procedure TfrmD3D.FormMouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Integer);
var
d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD;
i : Integer; wrkX, wrkY : DWORD;
begin
if Down then begin // Нажата ли кнопка мыши
FD3Texture.LockRect(0, d3dlr, nil, 0);
dwDstPitch := d3dlr.Pitch;
for i := 1 to 50 do begin //50 точек в районе курсора
repeat // Генерируем точку в пределах окна
wrkX := DWORD (X + random (7) - 3);
wrkY := DWORD (ClientHeight - Y + random (7) - 3);
until (wrkX < DWORD (ClientWidth)) and (wrkY < DWORD (ClientHeight))
and (wrkX > 0) and (wrkY > 0);
PDWORD (DWORD(d3dlr.pBits) + wrkY * dwDstPitch + wrkX * 4)^ :=
// Альфа-составляющую для точек задаем равной 255
PDWORD (DWORD(d3dlr.pBics) + wrkY * dwDstPitch + wrkX * 4)" +
SFF000000;
end;
FD3Texture.UnlockRect(0);
end;
end;
Несколько небольших замечаний:
размер окна я установил равным размеру образа, поэтому нет необходимости соотносить координаты курсора и положение пикселов в растре; преобразование типа используется только для того, чтобы не появлялось замечание компилятора; нельзя допускать попытки записи за пределы прямоугольной области текстуры; при движении курсора по непрозрачным пикселам полагаемся на то, что исключение, связанное с переполнением, возникать не будет. Проверка границ генерируемых значений точек необходима еще для того, чтобы при нахождении курсора вблизи границ окна не появлялся след на его противоположном краю. Однако эта проверка может оказать плохую службу нашему приложению: если удерживать кнопку мыши и переместить курсор за пределы окна, приложение зацикливается на безуспешной попытке сгенерировать точки в указанных пределах. Чтобы вы убедились, как важно проследить за подобными вещами, в этом примере я оставлю брешь, а в следующем устраню ее: достаточно добавить проверку нахождения курсора в пределах клиентской области окна.
Библиотека CDX
Наверняка многие из читателей этой книги захотят создать собственную вспомогательную библиотеку, облегчающую программирование приложений на основе DirectDraw. Прежде чем приступать к этому мероприятию, стоит познакомиться с уже готовыми решениями. В данном разделе вас ждет краткий экскурс по функциям очень популярной библиотеки CDX, реализованной по лицензии GNU. Библиотека написана на С, и я перевел на Delphi лишь небольшую ее часть, а полностью библиотеку вы можете получить по адресу http://www.cdx.sk/.
Начнем с проекта каталога Ех13, простейшего примера, выводящего на экране по ходу своей работы разноцветные прямоугольники (рис. 5.13).

Рис. 5.13. Простейший пример на использование библиотеки СОХ
В списке uses добавилось подключение модуля coxscreenx, а перечень переменных, связанных с графикой, совсем короткий:
GameScreen : CDXScreen;
Вообще, код сильно упрощается, а инициализация графики сведена к одному оператору:
GameScreen := CDXScreen.CreateCDXScreenCustomBPP(Handle, ScreenWidth,
ScreenHeight, ScreenBitDepth);
Код перерисовки окна также состоит из одного действия:
GameScreen.GetAppFrontBuffer.Rect(random(ScreenWidth),
random(ScreenHeight),
random(ScreenWidth),
random(ScreenHeight),
random(254));
To есть, рисуем очередной прямоугольник прямо на переднем буфере.
Работа приложения завершается после нажатия любой клавиши. По окончании работы приложения удаляется наш единственный объект:
if Assigned (GameScreen) then GameScreen.Destroy;
Подход, предлагаемый CDX, вам сильно напомнит то, что мы встречали в реализации модуля DDUtil для восьмой версии DirectX, но исторически первой появилась CDX. Библиотека специально предназначена для разработки игр и охватывает не только DirectDraw, но и все остальные модули DirectX.
Следующий пример, проект каталога Ех14, иллюстрирует некоторые моменты работы с фоном. Экран разбит на четыре части, в каждой из которых выводится своя фоновая картинка (рис. 5.14).

Рис. 5.14. Пример сложного заполнения фона
По нажатии клавиш управления курсором ландшафт в каждом секторе циклически сдвигается. В программе появились дополнительные переменные, связанные с фоном и обработкой клавиатуры:
Gamelnput : CDXInput; // Объект, связанный с вводом
GameScreen : CDXScreen; // Главный объект вывода
Landscape : CDXTile; // Загружаемая картинка
Mapl : CDXMap; // Секторы, отдельные окна экрана
Мар2 : CDXMap;
МарЗ : CDXMap;
Мар4 : CDXMap;
MapScrollSpeed : Integer = 4; // Скорость передвижения фона
К Зафужаемая картинка объединяет четыре шаблона заполнения окна, каждый имеет размеры 64x64 пикселов:
procedure ТfrmDD.FormCreate(Sender: TObject);
begin
Gamelnput := CDXInput.CreateCDXInput; // Инициализация ввода
Gamelnput.Create(HInstance, Handle);
GameScreen := CDXScreen.CreateCDXScreenCustomBPP(Handle, ScreenWidth, ScreenHeight, ScreenBitDepth);
GameScreen.LoadPalette('Anim.bmp1); // Палитровый режим
// Загрузка картинки с 4-мя шаблонами заполнения экрана, 64x64 пиксела
Landscape := CDXTile.CDXTileCustom(GameScreen,'Anim.bmp',64, 64, 4);
// Создаем четыре схемы заполнения фона
Mapl := CDXMap.CDXMap(Landscape, GameScreen);
Mapl.CreateMap(64, 64, 1);
Map2 := CDXMap.CDXMap(Landscape, GameScreen);
Map2.CreateMap(64, 64, 2) ;
МарЗ := CDXMap.CDXMap(Landscape, GameScreen);
Map3.CreateMap(64, 64, 3);
Map4 := CDXMap. CDXMap (Landscape, GameScreen);
Map4.CreateMap(64, 64, 4);
end;
Поскольку нумерация шаблонов основана на нуле, в картинки включают дополнительный, неиспользуемый фон, идущий первым.
Код обработки клавиш легко читается, смысл всех действий вам должен быть понятен:
function KeyDown (Key : Byte): BOOL; // Вспомогательная функция
begin
Result := Gamelnput.Keys[Key] = 128; // Нажата ли клавиша
end;
procedure UpdateKeys; // Процедура обработки клавиатуры
begin
if KeyDown(DIK_RIGHT) then begin // Стрелка вправо
Mapl.WrapScrollRight(MapScrollSpeed); // Сдвиг вправо содержимого
Map2.WrapScrollRight(MapScrollSpeed); // Всех четырех окон
МарЗ.WrapScrollRight(MapScrollSpeed);
Мар4.WrapScrollRight(MapScrollSpeed);
end;
if KeyDown(DIK_LEFT) then begin // Стрелка влево
Mapl.WrapScrollLeft(MapScrollSpeed);
Map2.WrapScrollLeft(MapScrollSpeed);
МарЗ.WrapScrollLeft(MapScrollSpeed);
Map4.WrapScrollLeft(MapScrollSpeed);
end;
if KeyDown(DIK_UP) then begin // Стрелка вверх
Mapl.WrapScrollUp(MapScrollSpeed);
Map2.WrapScrollUp(MapScrollSpeed);
МарЗ.WrapScrollUp(MapScrollSpeed);
Map4.WrapScrollUp(MapScrollSpeed);
end;
if KeyDown(DIK_DOWN) then begin // Стрелка вниз
Mapl.WrapScrollDown(MapScrollSpeed);
Map2.WrapScrollDown(MapScrollSpeed);
МарЗ.WrapScrollDown(MapScrollSpeed);
Map4.WrapScrollDown(MapScrollSpeed); end; if KeyDown(DIK_ESCAPE) then begin // Выход
GameScreen.FadeTo(255, 255, 255, 0); // Эффект угасания
GameScreen.FadeOut(4) ;
f rmDD.Close;
end;
end;
Обрабатывается нажатие нескольких клавиш одновременно, образы можно передвигать по диагонали.
Вывод осуществляется в задний буфер, каждая карта отсекается по своему сектору:
function TfrmDD.UpdateFrame : HRESULT;
var
Windowl : TRECT; // Секторы окна
Window2 : TRECT;
Windows : TRECT;
Window4 : TRECT;
begin
SetRect (Windowl, 0, 0, 320, 240) ; // Четыре равные части экрана
SetRect (Window2, 320, 0, 640, 240);
SetRect (Window3, 0, 240, 640, 480); SetRect (Window4, 320, 240, 640, 480);
GameInput.Update; // Обновить данные о клавиатуре
OpdateKeys; // Обслужить нажатые клавиши
// Вывод в задний кадр четырех карт, отсекаемых по секторам
Map1.DrawClipped(GameScreen.GetAppBackBuffer, Windowl);
Map2.DrawClipped(GameScreen.GetAppBackBuffer, Window2);
МарЗ.DrawClipped(GameScreen.GetAppBackBuffer, Window3);
Map4.DrawClipped(GameScreen.GetAppBackBuffer, Window4);
Result := GameScreen.Flip; // Переключение страниц
end;
Для восстановления поверхностей используется метод Restore.
В продолжение нашего знакомства с библиотекой CDX разберем проект каталога Ех15, помогающий постигнуть создание анимации. В качестве фона здесь используются те же круги, что и в предыдущем примере, которые сменяют друг друга на экране.
Существует одна переменная, связанная с фоном, в нее загружаются различные фрагменты растра:
GameMap := CDXMap.CDXMap(Landscape, GameScreen); // Создание лоскута
GameMap.CreateMap(MapSizeX, MapSizeY, 1) ;
GameMap.MoveTo(0, 0) ; Tile := 1;
for i := 0 to 63 do // Цикл заполнения карты
for j := 0 to 62 do begin // разными фрагментами
GameMap.SetTile (i, j, Tile);
Tile := Tile + 1;
if Tile > 4 then Tile := 1;
end;
Через некоторый промежуток времени экран заполняется новым фоном:
var
Delay : Integer =0; // Счетчик кадров
function TfrmDD.UpdateFrame : HRESULT;
var
wrk : TRECT; // Прямоугольник экрана
i, j, Tile : Integer;
begin
Game Input.Update;
UpdateKeys;
SetRect (wrk, 0, 0, ScreenWidth, ScreenHeight);
// Вывести текущее состояние фона
GameMap.DrawClipped (GameScreen.GetAppBackBuffer, wrk);
Inc (Delay);
if Delay > 40 then begin // Прошло 40 кадров
for i := 0 to 62 do
for j := 0 to 62 do begin
Tile := GaraeMap.GetTile(i, j); // Получить номер фрагмента
Inc (Tile); // Циклический сдвинуть в цепочке фрагментов
if Tile > 4 then Tile := 1;
GameMap.SetTile(i, j, Tile); // Задать новый фрагмент
end;
Delay := 0;
end;
Result := GameScreen.Flip;
end;
Код обработки клавиатуры в примере заметно короче по сравнению с предыдущим:
procedure UpdateKeys;
begin
if KeyDown(DIK_RIGHT) then GameMap.WrapScrollRight(MapScrollSpeed);
if KeyDown(DIK_LEFT) then GameMap.WrapScrollLeft(MapScrollSpeed);
if KeyDown(DIKJJP) then GameMap.WrapScrollUp(MapScrollSpeed);
if KeyDown(DIK_DOWN) then GameMap.WrapScrollDown(MapScrollSpeed);
if KeyDown(DIK_ESCAPE) then frmDD.Close;
end;
На рис. 5.15 запечатлен момент работы нашего очередного примера (проекта каталога Ех16), в котором на экране выводятся координаты пользовательского курсора.

Рис. 5.15. Пример вывода текста и обработки событий мыши
Для изображения курсора предназначена отдельная поверхность, для которой задается ключ:
GameCursor := CDXSurfасе.Create;
GameCursor.CreateCDXSurfaceFromFile(GameScreen,'Cur.bmp');
GameCursor.ColorKey(0);
Для заднего буфера задается конкретный шрифт:
GameScreen.GetAppBackBuffer.ChangeFont('Times', 16, 20, FW_BOLD);
Аналогично процедуре обработки клавиатуры, требуется процедура, связанная с событиями мыши. Обратите внимание, как организована прокрутка изображения:
procedure UpDateMouse;
var
TempX, TempY : Integer;
begin
TempX := GameInput.Mouse.X; // Смещение по осям
TempY := Gamelnput.Mouse.Y;
CurX := CurX + 3 * TempX; // Текущие координаты курсора
CurY := CurY + 3 * TempY;
// Анализ положения курсора вблизи границ экрана
if CurX < 0 then CurX := 0 else
if CurX > ScreenWidth - MapSizeX then CurX := ScreenWidth - MapSizeX;
if CurY < 0 then CurY := 0 else
if CurY > ScreenHeight - MapSizeY then CurY := ScreenHeight - MapSizeY;
if CurX = 0 then begin
if TempX < 0 then GameMap.WrapScrollLeft(-TempX);
end else
if CurX = ScreenWidth - MapSizeX then
if TempX > 0 then GameMap.WrapScrollRight(TempX);
if CurY = 0 then begin
if TempY < 0 then GameMap.WrapScrollUp(-TempY);
end else
if CurY = ScreenHeight - MapSizeY then
if TempY > 0 then GameMap.WrapScrollDown(TempY);
end;
Вывод текста на экран осуществляется с помощью метода TextxY заднего буфера:
function TfrmDD.UpdateFrame : HRESULT;
var
wrk : TRECT;
begin
Gamelnput.Update;
UpdateKeys;
UpdateMouse;
SetRect (wrk, 0, 0, ScreenWidth, ScreenHeight);
GameMap.DrawClipped (GameScreen.GetAppBackBuffer, wrk);
// Вывод курсора
GameCursor.DrawFast(CurX, CurY, GameScreen.GetAppBackBuffer);
// Вьшод текста
GameScreen.GetAppBackBuffer.TextXYUO, 10, 255,
'CDX Example for Delphi');
GameScreen.GetAppBackBuffer.TextXY(10, 30, 255, PChar('X= ' +
IntToStr(CurX))); GameScreen.GetAppBackBuffer.TextXY(10, 50, 255, PChar('Y= ' +
IntToStr(CurY)));
Result := GameScreen.Flip;
end;
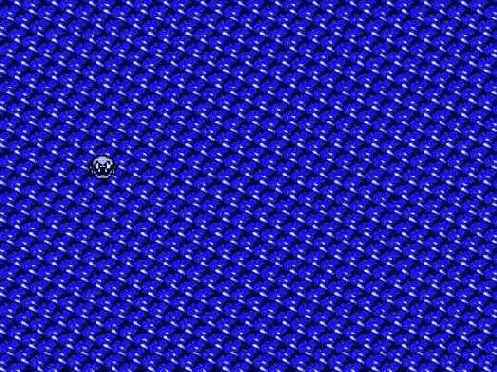
Последний пример на эту тему (проект катшюга Ех17) поможет нам разобраться в организации спрайтовой анимации. Здесь вид курсора меняется со временем так, что получается изображение страшного животного, раскрывающего зубастую пасть (рис. 5.16).

Рис. 5.16. При работе примера чудовище раскрывает и закрывает свою пасть
Фазу можно менять, используя метод setTile, как в одном из предыдущих примеров, или же напрямую задавая прямоугольник источника:
Inc (Delay);
if Delay = 10 then begin // Прошло 10 кадров
// Меняем прямоугольник в источнике
SetRect (GameCursor.SrcRect, 39 * wrkl, 0, 39 * (wrkl + 1), 36);
wrkl := (wrkl + 1) mod 3;
Delay := 0;
end;
В данном разделе мы рассмотрели лишь основные функции библиотеки CDX, все остальные остаются вам для самостоятельного изучения.
Я не думаю, что здесь вы встретите особые проблемы, т. к. после проведенного нами детального изучения механизмов DirectDraw знакомство с подобными библиотеками (и исправление ошибок в исходном коде) превращается в приятное времяпрепровождение.
Библиотеки динамической компоновки
Ключевым понятием операционной системы Windows, позволяющим понять любую технологию, использующуюся в ней, является понятие библиотеки динамической компоновки (DLL, Dynamic Link Library). Любое полноценное приложение этой операционной системы (32-разрядное приложение, имеющее собственное окно) использует DLL-файлы. По мере необходимости приложение обращается к библиотекам, вызывая из них нужные функции. Например, выполнимый модуль приложения не содержит кода по отображению окна, вывода в окно и реакции на большинство событий. Перечисленные действия реализуются в системных DLL. В частности, использованием такой технологии удается экономить драгоценные ресурсы, один и тот же код не дублируется многократно, а размещается в памяти единожды.
К одной библиотеке, как правило, может обращаться одновременно несколько приложений. Библиотеку в такой схеме называют сервером, а обслуживаемое им приложение - клиентом. Сервером и клиентом в общем случае могут являться и библиотека, и приложение. В частности, это означает, что некоторая библиотека, в свою очередь, может "подгружать" функции из другой библиотеки.
Продемонстрируем работу операционной системы следующим примером. Создадим библиотеку, содержащую полезную функцию, выводящую на окне вызывающего клиента растровое изображение. Дальше приведем инструкцию ваших действий в среде Delphi. Готовый результат содержится в каталоге ExOl.
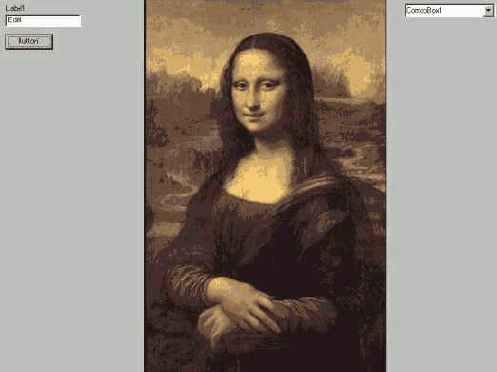
В главном меню выберите пункт File | New и в появившемся окне New Items щелкните на значке с подписью "DLL".
Чтобы выводимый растр не оказался легко доступным для посторонних глаз, скроем его, поместив в библиотеку. Для этого с помощью редактора ресурсов Image Editor (для вызова его выберите соответствующую команду меню Tools) создайте новый файл ресурсов с единственным ресурсом - нужным растром. Присвойте имя ресурсу - ВМР1.
Для подготовки этого примера было взято одно из растровых изображений, поставляемых в составе пакета DirectX SDK, скопированное из окна редактора Microsoft Paint через буфер обмена.
Закончив редактировать растр, res-файл запишите в каталог, предназначающийся для проекта библиотеки под именем DLLRes.res.
Код DLL-проекта приведите к следующему виду:
library Projectl; // Проект библиотеки uses
Windows, Graphics;
{$R DLLRes.res} // Подключение файла ресурсов
// Описание экспортируемой функции, размещаемой в DLL (export) и
// вызываемой стандартно (stdcall)
procedure DrawBMP (Handle : THandle); export; stdcall; var
wrkBitmap : TBitmap; wrkCanvas : TCanvas; begin
wrkBitmap := TBitmap.Create; wrkCanvas := TCanvas.Create; try
// Растр загружается из ресурсов, идентифицируется именем wrkBitmap.LoadFromResourceName (HInstance, 'BMP1'); wrkCanvas.Handle := Handle; wrkCanvas.Draw(0, 0, wrkBitmap); finally
wrkCanvas.Free; wrkBitmap.Free;
end;
end;
// Список экспортируемых функций // Функция у нас единственная exports
DrawBMP;
// Следующий блок соответствует инициализации библиотеки begin
end.
Не будет лишним привести некоторые пояснения. Аргументом функции должен являться идентификатор канвы вызываемой формы. У вспомогательного объекта процедуры, класса TCanvas, значение этого идентификатора устанавливается в передаваемое значение, и теперь все его методы будут работать на канве окна, вызывающего функцию приложения.
А сейчас создайте DLL, откомпилировав проект.
Внимание!
Откомпилируйте проект, но не запускайте его. Нельзя запустить DLL в понятии, привычном для обычного приложения.
В каталоге должен появиться файл Projectl.dll. Исследуйте библиотеку: поставьте курсор на ее значок, нажмите правую кнопку мыши и в появившемся контекстном меню выберите команду Быстрый просмотр.
Примечание
Если данная команда отсутствует, вам необходимо установить соответствующий компонент, входящий в дистрибутив операционной системы.
В окне отобразится информация о содержимом библиотеки, разбитая по секциям, среди которых нас особо интересует секция экспортируемых функций (рис. 1.1).
Если с помощью утилиты быстрого просмотра вы взглянете на содержимое модуля обычного приложения, то не найдете там секции экспортируемых функций. Это принципиальное отличие библиотек динамической компоновки от обычных исполняемых файлов.
Примечание
Некоторые библиотеки скрывают секцию экспортируемых функций от обычного просмотра, но она там обязательно присутствует, даже если библиотека содержит только ресурсы. Пример подобной библиотеки - системная библиотека moricons.dll.
Итак, созданная нами библиотека содержит код экспортируемой функции с именем DrawBMP и растровое изображение. Сервер готов. Теперь создайте клиента. Организуйте новый проект, сохраните его в другом каталоге (готовый проект содержится в каталоге Ех02).

Рис. 1.1. Убеждаемся, что в секции экспортируемых функций созданной библиотеки присутствует название DrawBMP
В секции implementation введите следующую строку:
procedure DrawBMP (Handle : THandle); stdcall; external 'Projectl.dll';
Этим мы декларируем нужную нам функцию. Ключевое слово external указывает, что данная функция размещена в библиотеке с указанным далее именем. Ключевое слово stdcall определяет вызов функции стандартным для операционной системы образом. При использовании импортируемых функций такие параметры задаются обязательно.
На форме разместите кнопку, в процедуре обработки события щелчка кнопки мыши которой введите строку:
DrawBMP (Canvas.Handle);
Аргументом вызываемой функции передаем ссылку канвы окна. Основной смысл этой величины - идентификация полотна окна.
Откомпилируйте проект, но пока не запускайте. С помощью утилиты быстрого просмотра исследуйте содержимое откомпилированного модуля: найдите в списке импортируемых функций следы того, что приложение использует функцию DrawBMP (рис. 1.2).

Рис. 1.2. Информация обо всех импортируемых приложением функциях доступна для анализа
Обратите внимание, что имя известной нам функции находится в длинном ряду имен других импортируемых приложением функций. То есть модуль даже минимального приложения использует целый сонм функций, подключаемых из DLL. Именно о них упоминалось в начале главы как о функциях, ответственных за появление окна приложения и вывод на канве окна, а также отвечающих за реакцию окна на события. Эти функции именуются системными. Так же называются и библиотеки, хранящие код таких функций.
Примечание
Другое название системных функций - функции API (Application Program Interface).
При исследовании содержимого созданной нами библиотеки вы могли обратить внимание, что она ко всему прочему импортирует массу функций из системных библиотек.
Delphi позволяет нам писать краткий и удобочитаемый код, но при компиляции этот код преобразуется к вызову массы системных функций, и подчас одна строка кода "расшифровывается" вызовом десятка функций API. Программирование на Delphi образно можно себе представить как общение с операционной системой посредством ловкого переводчика, способного нам одной фразой передать длинную тираду, перевести без потери смысла, но некоторые потери мы все-таки имеем. Прежде всего, мы расплачиваемся тем, что приложения, созданные в Delphi, как правило, имеют сравнительно большой размер. Другая потеря - скорость работы приложения. При использовании библиотеки VCL и концепции объектно-ориентированного программирования вообще, мы жертвуем скоростью работы приложения.
В тех случаях, когда скорость работы приложения чрезвычайно важна, как в случае с обработкой графики, выход может состоять в том, чтобы отказаться от применения "переводчика", писать код, основанный исключительно на использовании функций API. Но такие программы плохо понятны новичкам, требуют специальной подготовки, поэтому мы не будем злоупотреблять этим. Если вы испытаете необходимость подробного разговора о том, как создавать в Delphi приложения без вызова библиотеки классов VCL, то автор может посоветовать вам свою предыдущую книгу, в списке литературы она поставлена на первое место. В ней вы найдете достаточно примеров подобных проектов. Ну а в этой книге постараемся не приводить таких примеров.
Вернемся к нашему примеру. Если вы сейчас запустите приложение, то вас постигнет неудача: сразу после запуска появится системное окно с сообщением о том, что необходимый файл библиотеки не найден. Ничего удивительного, но обратите внимание, что сообщение об ошибке появляется сразу же после запуска приложения, а не после вызова функции, вслед за нажатием кнопки.
Скопируйте в этот же каталог скомпилированную библиотеку и снова запустите приложение. Теперь при запуске все должно быть в порядке, никаких сообщений не появится, а после нажатия кнопки на поверхности окна должна отобразиться картинка (рис. 1.3).

Рис. 1.3. Особенность примера состоит в том, что код для вывода картинки не содержится в модуле приложения
Главное в рассмотренном примере заключается в том, что код приложения не содержит напрямую ничего, связанного с отображаемой в окне картинкой. Приложение обращается к указанной нами библиотеке динамической компоновки, которая выполняет всю работу по выводу изображения.
Первый наш пример является моделью диалога приложения с библиотеками вообще. Каждый раз, когда нам это необходимо, работает библиотека, путем вызова нужной функции.
Посмотрим внимательнее на работу приложения. Картинка исчезает при каждой перерисовке окна, например, если минимизировать, а затем восстановить окно, то картинка "пропадет". Объяснить это легко: при перерисовке окна вызывается собственный обработчик события Onpaint окна, а мы позаботились о наличии в нем кода, с помощью которого можно было бы запоминать текущий вид окна. Операционная система подобную услугу не предоставляет, поскольку на нее требуется слишком много ресурсов. Шлифовать код этого примера не станем, мы получили от него почти все, что требовалось для нас.
Запустите несколько копий клиентов и протестируйте вывод картинки на поверхность каждого из них. Пример упрощенный, но я, надеюсь, он смог достичь главной цели, преследуемой мною. Использование динамических библиотек является действительно эффективной технологией построения архитектуры программных систем: код клиентов освобожден от дублирования.
Еще одно важное свойство динамических библиотек состоит в том, что при их использовании безразлично, в какой программной системе созданы клиенты и сами библиотеки. Этим мы пользуемся во время применения DirectX в проектах Delphi точно так же, как и при использовании любой системной библиотеки.
В коде клиента указывается имя вызываемой функции, но во время работы откомпилированного приложения клиент при вызове динамической библиотеки ориентируется не по имени функции, а по соответствующей функции точке входа, адрес которой он получает при инициализации библиотеки. Взгляните снова на рис. 1.1. Слева от имени экспортируемой функции вы найдете адрес точки входа. Клиент при инициализации библиотеки получает это значение в качестве опорного для вызова функции.
Вспомним, что при запуске исполнимого модуля клиента происходит исключение при отсутствии необходимой библиотеки, рассмотренная компоновка приложения называется статическим связыванием.
Динамическое связывание отличается тем, что клиент загружает библиотеку не сразу же после своего размещения в памяти, т. е. запуска, а по мере надобности. Примером такого подхода является проект каталога Ех03. В разделе implementation модуля записано следующее:
type // Процедурный тип функции, подгружаемой из библиотеки
TDrawBMP = procedure (Handle : THandle); stdcall; // Щелчок кнопки с надписью BMP
procedure TForml.ButtonlClick(Sender: TObject); var
hcDll : THandle; // Указатель на библиотеку
procDrawBMP : TDrawBMP; // Подгружаемая функция
begin
hcDll := LoadLibrary('Projectl.dll'); // Динамическая загрузка DLL if hcDll <= HINSTANCE_ERROR then begin // Загрузка не удалась
MessageDlg ('Отсутствует библиотека Projectl!', mtError, [mbOK], 0) ; Exit;
end;
// Библиотека загружена. Получаем адрес точки входа нужной функции procDrawBMP := GetProcAddress(hCDll, 'DrawBMP');
// проверка на успешность операции связывания if not Assigned (procDrawBMP) then begin
MessageDlg (В библиотеке Projectl.dll отсутствует нужная функция!,
mtError, [mbOK], 0); Exit;
end;
procDrawBMP (Canvas.Handle); // Вызываем функцию
FreeLibrary(hcDll); // Выгружаем библиотеку
end;
Схема наших действий теперь такова: загружаем библиотеку только в момент, когда она действительно необходима, получаем адрес требуемой функции и обращаемся к ней. Обратите внимание, что успешная загрузка
библиотеки не является окончательным признаком того, что мы можем успешно использовать необходимую нам функцию. В каталог этого проекта автор поместил "испорченную" библиотеку Projectl.dll, в ней отсутствует нужная нам функция.
Подобная ситуация на практике вполне возможна, если у одной и той же библиотеки есть несколько версий, различающихся набором функций. Производитель подчас распространяет несколько версий программы, различающихся функциональностью, и использующие их клиенты должны перед вызовом функций производить проверку на действительное присутствие этих функций в библиотеке.
Протестируйте работу проекта, заменив библиотеку в его каталоге "правильной", из каталога самого первого примера.
Динамическая загрузка библиотек используется знакомыми вам приложениями очень часто. Например, при проверке правописания текстовый редактор загружает соответствующую библиотеку только при установленном режиме проверки.
Блиттинг
Блиттингом называется копирование графических изображений в память видеоустройств, и DirectDraw представляет собой просто механизм блиттинга.
Начнем знакомство с этим механизмом с помощью проекта каталога Ех05. Пример является продолжением предыдущей программы. Первичная поверхность все также полноэкранная, на нее с помощью вспомогательной канвы выводится растровое изображение. Это изображение, используемое здесь и во многих последующих примерах, взято из DirectX SDK производства Microsoft. Содержит эта картинка потрясающий по своей красоте пейзаж.
Главное отличие данного примера от предыдущего состоит в том, что поверхность, служащая фоном нашего растра, закрашивается. Работа приложения теперь выглядит естественной для полноэкранных приложений вообще, и для приложений, использующих DirectDraw, в частности.
Поскольку это полноэкранное приложение, то обработчики событий OnCanResize и OnResize ему не нужны. Не пропустите также, что свойство Borderstyle формы я установил в bsNone. Это важно, если этого не сделать, то приложение будет работать прекрасно, но при движении курсора вблизи границ экрана и в районе системного заголовка окна приложения сквозь "экран" будет проглядывать другое окно. Обязательно проверьте это, вернув обычное значение указанного свойства формы. Полноэкранная поверхность занимает рабочий стол, загораживает собой все окна, но они продолжают реагировать на поступающие им сообщения.
Чтобы при восстановлении приложения его окно появлялось распахнутым на весь экран, появился обработчик события onRestore компонента
ApplicationEventsL:
procedure TfrmDD.ApplicationEventslRestore(Sender: TObject);
begin
WindowState := wsMaximized; end;
Следует задавать это свойство именно динамически, т. е. принудительно распахивать окно при каждом его восстановлении.
Главные изменения коснулись кода, связанного с перерисовкой окна. Часть кода, предназначенную для вывода изображения, рассматривать не будем. Здесь ничего нового для нас нет. Посмотрим внимательно на то, что ему предшествует, а именно на заполнение фона черным цветом. Кстати, обратите внимание, что порядок действий такой: закрашиваем фон, на закрашенный фон выводим растр. Замечу, что работа с растром в примере выполнена не оптимально, растр загружается при каждой перерисовке окна. Пока наши примеры очень просты и вполне терпят подобное, но при интенсивной работе с растровыми изображениями, конечно, так писать программы не будем.
Процедура обработчика перерисовки окна имеет локальную вспомогательную переменную ddbltfx типа TDDBLTFX, который представляет собой запись И является вспомогательным, подобным использованному нам при создании поверхности типу TDDSurfaceDesc2, но применяется лишь для задания параметров блиттинга. Поля этой структуры мы изучим по ходу дальнейшего изложения. Пока ограничимся тем, что значение поля dwFillcoior задает цвет заполнения поверхности. Как указывалось ранее, работа с подобными структурами начинается с обнуления всех полей и задания ее размера указанием значения поля dwSize:
ZeroMemory(@ddbltfx, SizeOf (ddbitfx)); // Обнуляем все поля
ddbitfx.dwSize := SizeOf (ddbitfx); // Обязательно задаем размер
ddbitfx.dwFillColor := 0; // Цвет заполнения - черный
Для блиттинга используем метод Bit первичной поверхности:
hRet := FDDSPrimary.Blt(nil, nil, nil, DDBLT_COLORFILL or DDBLT_WAIT, @ddbltfx);
Первым трем аргументам присваиваем значение nil (смысл их раскроим позже). Четвертый аргумент метода является битовым флагом: у нас это комбинация двух констант. Константа DDBLT_WAIT задает режим ожидания для вывода. В этом режиме вывод станет осуществляться, когда устройство будет готово к нему, и поэтому метод не возвратит никогда значение
DDERR_WASSTILLDRAWING. Флаг DDBLT_COLORFILL сообщает методу Blt о том, что вместо блиттинга выполняется цветовое заполнение. Последний аргумент указывает адрес переменной, хранящей параметры блиттинга.
Возвращаемое методом значение мы анализируем, подобно тому, как это делали в предыдущем примере. Только здесь мы покидаем цикл при любой ошибке, отличной от ошибки, связанной с потерей поверхности, или при отсутствии ошибок.
Примечание
Строго говоря, нам следовало бы выделить ситуацию с неустранимой ошибкой, ведь в этом случае надо прекращать выполнение кода, а не просто завершать цикл.
Протестируйте пример. Приложение должно функционировать надежно в самых различных ситуациях, но если по ходу его работы изменить настройки экрана и установить его новые размеры больше предыдущих, то при восстановлении приложения оно не будет закрывать весь экран, а размеры его станут такими же, как при первоначальном запуске. Заметна еще одна проблема: если до запуска приложения установить режим экрана в 256 цветов, образ выводится совсем не красочным. Чтобы избежать таких ошибок, обычно полноэкранные приложения устанавливают разрешения экрана сообразно со своими нуждами.
Переходим к иллюстрации - проекту каталога Ех06. От предыдущего он отличается только тем, что код обработчика onCreate формы дополнился строками:
hRet := FDD. SetDisplayMode (640, 480, 16, 0, 0); // Задаем режим
if hRet <> DD_OK then begin // Обязательно анализируем результат
ErrorOut (hRet, ' SetDisplayMode ') ;
Exit ; end;
Установка режима является методом главного объекта, поэтому должна происходить строго после его создания, но не обязательно первым же действием. Первые три аргумента метода, надеюсь, сразу же ясны: высота, ширина экрана и разрешение (число бит, необходимых для определения цвета пиксела). Последние два аргумента метода всегда будем задавать нулевыми. Первый из них определяет частоту регенерации. При нулевом значении параметра отдается на усмотрение DirectDraw. Последний аргумент задает дополнительные флаги, пока из них доступен только DDSDM_STANDARDVGAMODE, связанный с особым режимом Mode X (320x200x8).
Итак, на время работы приложения мы задаем режим 640x480x16. Эта тройка чисел не может браться наобум, а должна принадлежать набору поддерживаемых системой режимов.
Совет
Запустив утилиту диагностики DirectX, вы можете найти список поддерживаемых режимов.
Если на вашей карте выводимое изображение теряет в красочности по сравнению с исходным 24-разрядным растром, установите этот режим 24- или 32-битным, в зависимости от того, какой из них доступен.
Обратите внимание, что нет необходимости по окончании работы приложения возвращаться к режиму, установленному пользователем. Это произойдет автоматически.
Разобравшись с данным примером, мы можем перейти к рассмотрению процедуры настоящего блиттинга. Рассмотрим проект из каталога Ех07. Коренное отличие его от предыдущего состоит в том, что образ помещаем на вспомогательную поверхность, а при воспроизведении осуществляется блиттинг на первичную поверхность.
Раздел private описания класса формы дополнился строкой объявления дополнительной поверхности, предназначенной для хранения образа:
FDDSImage : IDirectDrawSurface7;
Код обработчика события onCreate начинается с того, что этой переменной присваивается значение nil, а при завершении работы приложения освобождается память в порядке, обратном связыванию переменных:
if Assigned(FDD) then begin
if Assigned(FDDSImage) then FDDSImage := nil; // Перед первичной
if Assigned(FDDSPrimary) then FDDSPrimary := nil; // поверхностью
FDD := nil
end;
Растровое изображение считывается только один раз. У обработчика OnCreate появился вспомогательный объект wrkBitmap класса TBitmap. Вторичная поверхность создается после первичной и заполняется считанным растром:
wrkBitmap := TBitmap.Create; // Создание объекта растра
wrkBitmap.LoadFromFile ('..\lake.bmp'); // Считывание файла растра // Напоминаю, что обнулять поля можно и с помощью ZeroMemory FillChar (ddsd, SizeOf(ddsd), 0} ; with ddsd do begin // Как для любой записи, можно использовать with
dwSize := SizeOf(ddsd); // Обязательное действие
// Будем задавать размеры поверхности (+ DDSDJiEIGHT и DDSD_WIDTH)
dwFlags := DDSD_CAPS or DDSD_HEIGHT or DDSD_WIDTH;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN; // Внеэкранная поверхность
dwWidth := wrkBitmap.Width; // Ширина поверхности равна ширине растра
dwHeight := wrkBitmap.Height; // Задаем высоту поверхности end; // with
// Собственно создание вспомогательной поверхности
hRet := FDD.CreateSurfасе(ddsd, FDDSImage, nil);
if hRet <> DD_OK then begin // Анализируем на предмет успешности
ErrorOut(hRet, 'Create Image Surface');
Exit;
end;
// Копирование растра из wrkBitmap во вспомогательную поверхность
hRet := DDCopyBitmap (FDDSImage, wrkBitmap.Handle, 0, 0, wrkBitmap.Width,
wrkBitmap.Height);
if hRet <> DD_OK then begin // Обязательно анализируем результат
ErrorOut(hRet, 'DDCopyBitmap');
Exit;
end;
// Удаление вспомогательного объекта wrkBitmap.Free;
Вспомогательная, внеэкранная поверхность Foosimage создается с описанием DDSCAPSJDFFSCREENPLAIN. Здесь есть некоторые нюансы, но пока рассматривать их не будем.
После создания вторичной поверхности заполняем ее растровым изображением с помощью вспомогательной функции DDCopyBitmap из модуля DDUtil,
не забываем дописать имя модуля после uses. В тонкости того, как осуществляется копирование, можете не вникать или разберитесь позднее самостоятельно. Код данной функции основан на функциях API. Ключевым является вызов StretchBlt.
Вспомогательная поверхность создана и заполнена растром размером 256x256 пикселов. Среди аргументов операции блиттинга присутствуют структуры типа TRECT, задающие местоположение в принимающей поверхности и копируемую область. Поэтому код обработчика перерисовки окна дополнился переменными dstRect и srcRect типа TRECT. Заполняем их поля с помощью API-функции setRect:
SetRect (dstRect, 100, 100, 356, 356); // Для принимающей поверхности
SetRect (srcRect, 0, 0, 256, 256); // Для источника
Теоретически эта операция также может привести к провалу. Для важных приложений рекомендую здесь анализировать возвращаемое булево значение. К тому же соглашусь, что в данном примере оптимальным решением было бы использование глобальных переменных, заполняемых один раз, а не при каждой перерисовке окна. Просто код в таком виде удобнее читать, а перерисовка не станет производиться интенсивно.
Канву для вывода растра не используем, делаем теперь все традиционным для DirectDraw способом:
while True do begin // Возможно, придется производить неоднократно
hRet := FDDSPrimary.Blt (SdstRect, FDDSImage, @srcRect, DDBLT_WAIT,
nil); // Собственно блиттинг
if hRet = DDERR_SURFACELOST then begin // Поверхность потеряна
if Failed (RestoreAll) then Exit; // Пытаемся восстановить
end else Break; // Или все прошло успешно, или неустранимая ошибка
end;
Потеря любой поверхности является верным признаком того, что надо восстанавливать все поверхности. Поэтому каждый раз в случае ошибки обращаемся к пользовательской функции RestoreAll:
function TfrmDD.RestoreAll : HRESULT; begin
Result := DD_FALSE; // Определяемся с результатом // Пытаемся восстановить первичную поверхность
if Succeeded (FDDSPrimary._Restore) then begin
// Пытаемся восстановить вторичную поверхность
if Failed (FDDSImage._Restore) then Exit;
Result := DD_OK; // Все прошло успешно
end;
end;
Нажав комбинацию клавиш <Alt>+<Tab>, переключитесь с этого приложения, а затем верните ему фокус. Если восстановление поверхностей прошло успешно, вы увидите картинку с пейзажем. Но если это получилось с вашей картой, совсем не обязательно, что это произойдет и с другими. На иных компьютерах пользователи в такой ситуации могут получить бессмысленный узор. Согласно рекомендациям разработчиков, поверхности, содержащие растр, при восстановлении должны заново заполняться.
Если это окно из рассматриваемого примера у вас восстанавливается без потерь, можете двигаться дальше. Если же у вас картинка при восстановлении портится, функцию восстановления исправьте следующим образом:
function TfrmDD.RestoreAll : HRESULT; var
hRet : HRESULT; begin
hRet := FDDSPrimary._Restore;
if Succeeded (hRet) then begin hRet := FDDSImage._Restore;
if Failed (hRet} then begin Result := hRet;
Exit;
end;
// Перезагружаем на поверхность содержимое растра Result := DDReLoadBitmap(FDDSImage, imageBMP);
end else Result := hRet;
end;
Теперь мы можем узнать смысл первых трех аргументов метода Bit поверхности. Первый из них - указатель на структуру типа TRECT, задающую местоположение и размер области, в которую происходит копирование. Второй параметр - поверхность источника. Третий аргумент - указатель на структуру типа TRECT, задающую местоположение и размер области, из которой происходит копирование.
Флагом задаем константу DDBLT_WAIT, не комбинацию значений. Дополнительные параметры пока не указываем, поэтому последний аргумент метода устанавливаем в nil.
Пример простой, но очень важный. Осмыслим изученное. Естественным для DirectDraw способом воспроизведения является блиттинг. На вспомогательных поверхностях размещаем нужные нам образы, а в определенный момент времени копируем требуемые области с одной поверхности на другую, в простейшем случае - со вспомогательных поверхностей на первичную, связанную с экраном.
Вторичных поверхностей создают столько, сколько требуется приложению. Разработчик сам решает, что и где ему располагать, но здесь надо учесть небольшую тонкость: если видеокарта имеет малый размер памяти, то вторичную поверхность не получится создать размером больше первичной. Может быть, это происходит только с конкретными картами, но я действительно встречался с такой ситуацией.
Поверхностей вы можете создавать сколько угодно, но чем их меньше, тем быстрее будет осуществляться блиттинг. Поэтому лучше не плодить множество поверхностей, а, в идеальном случае, располагать все образы на одной большой поверхности.
В общем случае операция копирования блоков из системной памяти в видеопамять осуществляется медленнее, чем из видеопамяти в видеопамять. Поэтому образы, выводимые наиболее часто, старайтесь размешать в видеопамяти, а при ее нехватке те из образов, которые редко будут появляться, например заставки или меню, следует размещать в системной памяти.
Поддержка AGP если и стирает разницу в скоростях обмена, то незначительно. Если бы скорости работы с видеопамятью и системной памятью сосовпадали или были близки друг к другу, не было бы нужды производителям карт выпускать модели, различающиеся размером видеопамяти, а пользователям оставалось лишь наращивать размер системной памяти.
Для поверхности, создаваемой в видеопамяти, надо использовать комбинацию флагов DDSCAPS_OFFSCREENPLAIN or DDSCAPSJ/IDEOMEMORY. и наоборот, флаг DDSCAPS_SYSTEMMEMORY указывает, что поверхность должна располагаться в системной памяти.
Метод GetAvailablevidMem главного объекта DirectDraw позволяет выяснить, сколько видеопамяти осталось в распоряжении приложения.
При нехватке видеопамяти операция создания поверхности завершится провалом, код соответствующей ошибки - DDERR_OUTOFVIDEOMEMORY. В этом случае необходимо поменять флаг и заново попытаться создать поверхность.
Теперь обсудим вопросы масштабирования растров. Вспомогательная функция копирования растра поддерживает масштабирование. Задайте размер вторичной поверхности больше, чем размер используемого растра, например, так:
ddsd.dwWidth := wrkBitmap.Width * 2;
Теперь при воспроизведении мы увидим картинку, растянутую вдоль экрана, но не всю, а только ее половину. Для того чтобы вывести ее целиком, надо изменить значение поля Right структуры dstRect:
SetRect (dstRect, 100, 100, 100 + 256 * 2, 356);
Попробуем перемещать картинку по экрану (проект каталога Ех08). Переменная ift хранит текущее значение смещения картинки, на это значение опираемся при заполнении полей структуры dstRect:
SetRect (dstRect, 1ft, 100, 1ft + 256, 356);
Форма дополнилась обработчиком нажатия клавиши: демонстрационные программы, использующие DirectDraw, традиционно должны завершать работу при нажатии клавиши <Esc> или <F12>. Добавилась также обработка нажатий клавиш управления курсором:
case Key of
VK_ESCAPE, VK_F12 : begin // Традиция для DirectDraw
Close; Exit;
end;
VK_LEFT : begin // Клавиша "стрелка влево"
Dec (1ft, 1); // Уменьшаем 1ft
FormPaint (nil); // Перерисовываем экран end;
VK_RIGHT : begin // Клавиша "стрелка вправо"
Inc (1ft, 1); // Увеличиваем 1ft
FormPaint (nil); // Перерисовываем экран
end;
end;
Обратите внимание, что для перерисовки окна метод Refresh не годится, иначе сквозь экран будет проглядывать мелькнувшее окно приложения. Картинка движется с малым шагом с целю убедить вас, что если хоть один пиксел растра не помещается на первичную поверхность, не воспроизводится ничего.
Также наверняка вам бросится в глаза то, что картинка появляется медленно на экране, при ее воспроизведении вы можете увидеть мельтешение черных полос. Пока старайтесь не обращать на это внимания. В будущем мы устраним это - такого не должно быть в наших серьезных проектах.
Сейчас сделайте следующее. Запишите строку, задающую параметры области вывода так:
SetRect (dstRect, 1ft, 100, 1ft + 512, 356);
Картинка выводится растянутой, из чего делаем важный вывод: метод Bit поверхности поддерживает операцию масштабирования. Удобное для нас свойство, им можно пользоваться, чтобы задавать в качестве фона растровое изображение любого размера. Для этого измените ту же строку вот так:
SetRect (dstRect, 0, 0, ClientWidth, ClientHeight);
Теперь код, заполняющий первичную поверхность черным цветом, можно просто удалить. Он не нужен, его выполнение только отнимает драгоценное время.
Плохо в получающемся примере то, что размер растра используется в нем дважды: при задании размеров первичной поверхности и при задании области вывода. Здесь нас ждет хорошая новость: во втором случае можно ничего не указывать, по умолчанию будет использоваться вся поверхность, и строку блиттинга можно записать так:
hRet := FDDSPrimary.Blt (SdstRect, FDDSImage, nil, DDBLT_WAIT, nil);
To есть третий параметр равен nil. Обязательно проверьте это, все должно работать как следует.
Совет
С точки зрения оптимизации лучше явно задавать размер копируемой поверхности.
Протестируйте работу программы при переключении и восстановлении и, если картинка пейзажа теряется, скорректируйте код функции RestoreAli.
Я воспользуюсь случаем, чтобы посвятить вас в еще одну важную тему: в любой момент времени мы можем получить информацию обо всех свойствах поверхности, в том числе и о ее размерах. Для этого предназначен метод поверхности GetSurfaceDesc.
Иллюстрацией служит проект каталога Ех09. Код обработчика onPaint формы дополнился локальной переменной ddsd2 типа TDDSurfaceDesc2, перед блиттингом с ней производятся обычные действия (обнуление всех полей и задание размера), используется она с целью хранения информации о параметрах поверхности, для получения которых и вызывается изучаемый метод:
//В ddsd2 занести данные о поверхности
FDDSImage.GetSurfaceDesc (ddsd2);
// Размеры srcRect устанавливаются равными размерам поверхности
SetRect (srcRect, 0, 0, ddsd2.dwWidth, ddsd2.dwHeight);
Сейчас в качестве упражнения рекомендую выполнить следующее задание: создайте простейшую программу просмотра bmp-файлов. После загрузки приложения пользователь выбирает нужный файл с помощью стандартного диалога. Растр выводится на полный экран.
Еще один простой пример по поводу блиттинга - проект каталога Ех10. Здесь экран раскрашивается подобно радуге (рис. 2.2).

Рис. 2.2. Пример на масштабирование растра
Используется растр размером 1024x1, т. е. высотой в один пиксел. Не забывайте, что карты с небольшой видеопамятью не способны создать вторичную поверхность больше первичной. Некоторые читатели не смогут насладиться всей красотой этого примера, но ничего не потеряют, поскольку следующий проект выводит все тот же растр, и должен работать на всех картах.
В проекте каталога Ex11 я напоминаю о другом способе масштабирования растров, обычном для Delphi. При создании вторичной поверхности растровое изображение все также загружается в объект wrkBitmap. Затем создается вспомогательный объект wrkBitmapl, его ширина - 640 пикселов, высота - 1 пиксел. После чего "масштабируется" прежний растр и выводится на канве wrkBitmapi с помощью метода StretchDraw:
wrkBitmapi.Canvas.StretchDraw (Rect (0, 0, wrkBitmapi.Width,
wrkBitmapi.Height), wrkBitmap);
Размеры вторичной поверхности теперь должны опираться на размеры именно второго растра.
Такой способ масштабирования более эффективен. Задайте высоту растра равной 60 пикселам, и радуга должна заполнить экран гораздо быстрее, чем в двух предыдущих способах, поскольку меньше тратится времени при окончательном растяжении вторичной поверхности.
Упражнение: сделав wrkBitmapl глобальной переменной, добейтесь уверенного восстановления изображения.
Аналогичный прием со вспомогательным объектом класса TBitmap используется в очередном примере (проекте каталога Ех12), в котором образ загружается из jpg-файла, а при выводе картинка заключается в рамку (рис. 2.3).

Рис. 2.3. В примере канва используется только при создании вторичной поверхности
В списке uses добавлены модули extctris и jpeg для использования динамически создаваемого объекта image класса Timage, в который будет загружаться jpg-файл :
Image := Timage.Create (nil); // Создаем объект
Image.Picture.LoadFromFile ('..\lake.jpg'); // Загружаем jpg
// Непосредственно Image использовать не сможем
wrkBitmap := TBitmap.Create; // Вспомогательный Bitmap
wrkBitmap.Width := 640; // Размеры - все окно, чтобы не было искажений
wrkBitmap.Height := 480;
// Фон прямоугольника рамки // Рамка обрамляется красным // Толщина карандаша
wrkBitmap.Canvas.Brush.Color := clBlue;
wrkBitmap.Canvas.Pen.Color := clRed;
wrkBitmap.Canvas.Pen.Width := 5;
wrkBitmap.Canvas.Rectangle (150, 100, 490, 380); // Рамка
// Воспроизводим jpg на канве
wrkBitmap.Canvas.Draw (192, 112, Image.Picture.Graphic);
Image.Free; // Image больше не нужен
Канва в примере используется только при подготовке поверхности, посему мы не потеряем в скорости при воспроизведении.
Будьте внимательны, основной фон экрана в рассматриваемом примере - серый, поскольку за нашей картинкой выступает поверхность основного окна. Такое сочетание вывода функциями GDI и командами DirectDraw вообще-то надо избегать, заполняя весь фон вторичной поверхности. Если вы внимательно исследуете содержимое заголовочного файла DirectDraw.pas, то легко сможете обнаружить, что свойства блиттинга гораздо шире изученных нами. Например, поверхность можно вращать при выводе. Удобная возможность, но предоставляется только акселератором, причем далеко не каждым. Поэтому изучить вам это придется самостоятельно. А мы перейдем к другому методу поверхности, осуществляющему блиттинг - методу BitFast. Рассмотрим пример, представленный в проекте каталога Ех13. Картинка загружается из jpg-файла, внеэкранная поверхность должна закрывать собой весь экран:
wrkBitmap. Width := 640; // По размерам совпадает с устанавливаемым wrkBitmap. Height := 480; // экранным режимом
wrkBitmap. Canvas. Brush. Color := clBlack; // Фон экрана установим черным wrkBitmap. Canvas. Rectangle (0, 0, 640, 480); // Закрасим весь экран wrkBitmap. Canvas . Draw (192, 112, Image. Picture. Graphic ) ; // Вывод jpg
Воспроизведение основано на методе BitFast:
hRet := FDDSPrimary. BitFast (0, 0, FDDSImage, nil, DDBLTFAST_WAIT) ;
Первые два аргумента задают координаты (х, у) левого верхнего угла размещаемого блока в принимающей поверхности. Дальше указывается вставляемая поверхность. Предпоследний аргумент - величина типа TRECT - задает вырезаемую из вставляемой поверхности область. Точно так же, как и в случае с методом Bit, желательно явно задавать размеры, даже в случае, когда поверхность вставляется целиком. Последний аргумент определяет условия работы блиттинга. Пока мы задаем одиночное значение. Константа изменилась, но смысл ее использования аналогичен DDBLT_WAIT.
Метод BitFast более привлекателен в использовании и работает быстрее. Но он имеет некоторые ограничения в сравнении с методом Bit, например, не предоставляет возможности автоматического масштабирования, не может использоваться для заполнения фона так, как мы это делали раньше.
Блоки установок
Direct3D позволяет запоминать и именовать наборы установок воспроизведения, при этом необходимый режим назначается вызовом одной команды. В проекте каталога Ех12 экран усеивается хаотически располагающимися точками. Нововведение здесь в том, что точки различаются по размеру: одна половина из них имеет размер, в три раза превышающий принятый по умолчанию, а другая - размер, в четыре раза больше обычного (рис. 7.5).

Рис. 7.5. Нововведение в примере: точки различаются по размеру
При инициализации создаем два блока установок для различных размеров точек. Идентификаторами являются переменные типа DWORD, значения которых задаются системой:
PointSize := 4.0; // Устанавливаемый размер точек
with FD3DDevice do begin
BeginStateBlock; // Начало описания блока установок
SetRenderState(D3DRS_POINTSIZE, PDWORD (@PointSize)^);
EndStateBlock (PointSize4); // Конец описания блока установок
end;
PointSize := 3.0; // Второй блок установок, другой размер точек
with FDSDDevice do begin
BeginStateBlock;
SetRenderState(D3DRS_POINTSIZE, PDWORD (@PointSize)^);
EndStateBlock (PointSizeS);
end;
Обратите внимание, что само создание блоков установок никак не влияет на режимы воспроизведения, т. е. в данном случае размеры точек пока остаются первоначальными.
Массив вершин примитивов заполняется беспрерывно случайными координатами, а перед воспроизведением первой половины точек вызываем метод ApplyStateBiock и устанавливаем режимы воспроизведения в нужный набор состояний. Единственным аргументом метода является имя нужного блока:
// Задаем режим 3-кратного размера точек
hRet := FD3DDevice.ApplyStateBiock (PointSize3);
// Рисуем первую половину точек
hRet := FDSDDevice.DrawPrimitive(D3DPT_POINTLIST, 0, MAXPOINTS div 2);
// Устанавливаем режим 4-кратного размера точек
hRet := FDSDDevice.ApplyStateBiock (PointSize4);
// Рисуем вторую половину точек
hRet := FDSDDevice.DrawPrimitive(D3DPT_POINTLIST,
(MAXPOINTS div 2) - 1, MAXPOINTS div 2);
Надеюсь, что все понятно, лишь ограничусь небольшим замечанием. Разработчики рекомендуют вызывать метод ApplyStateBiock, как и все другие методы, влияющие на режим воспроизведения, при установленном состоянии воспроизведения.
Буфер глубины
Продолжим рассмотрение нашего примера с вращающимся кубом. В нем еще остались некоторые новые для нас вещи. Рисуемые примитивы накладываются друг на друга в том порядке, в котором они воспроизводятся: нарисованные позже лежат поверх созданных ранее. Это хорошо для двумерных построений, но при переходе в ЗD-пространство нам приходится беспокоиться о том, чтобы положения объектов передавались правильно: более удаленные от глаза наблюдателя объекты могут заслонять воспроизведенные позже, но располагающиеся ближе к камере. Графическая система предлагает решение в виде использования буфера глубины - вспомогательного экрана, предназначенного только для сортировки объектов, располагающихся в пространстве. При подключении этого буфера воспроизведение осуществляется дважды: первый раз в буфер записывается информация о значении расстояния от камеры до точки, второй раз в буфер кадра помещаются данные только о точках, действительно видимых и не заслоняемых другими точками.
Примечание
Другое название буфера глубины - Z-буфер.
При инициализации Direct3D надо указать, что будет использоваться буфер глубины, и задать его формат. Обычно используется 16-битный формат:
with d3dpp do begin
Windowed := True;
SwapEffect := D3DSWAPEFFECT_DISCARD;
BackBufferFormat := dSddm.Format;
// Будет использоваться буфер глубины
EnableAutoDepthStencil := True;
AutoDepthStencilFormat := D3DFMT_D16; // 16-битный формат
end;
Размеры буфера глубины будут автоматически определяться системой при каждом изменении размеров окна.
При очередной перерисовке кадра теперь должен очищаться не только буфер кадра, но и подключенный буфер глубины. Предпоследний параметр метода clear объекта устройства - значение, которым заполняется буфер глубины. Этим значением должна быть единица, фон экрана бесконечно удален в пространстве:
FD3DDevice.Clear(0, nil, D3DCLEAR_TARGET or D3DCLEAR_ZBUFFER,
$00FFFFFF, 1.0, 0) ;
Для разрешения работы с буфером глубины надо также задать положительный флаг для соответствующего режима:
SetRenderState(D3DRS_ZENABLE, D3DZBJTRUE);
Флагом для этого состояния может быть и обычная булева константа.
Сейчас нам необходимо перейти к следующему примеру, проекту каталога Ех03, после его запуска на экране появляется вращающийся чайник и стрелки осей координат (рис. 9.4).

Рис. 9.4. Этот пример поможет досконально разобраться с матрицами
Буфер вершин заполняется данными для трех трехмерных объектов: цилиндра, конуса и чайника:
function TfrmD3D.InitVB : HRESULT;
const
radius =0.1; // Радиус цилиндра
var
Vertices : ^TCustomVertex;
hRet : HRESULT;
theta : Single;
i : Integer;
t : TextFile; // Данные модели хранятся в текстовом файле
wX, wY, wZ : Single;
egin hRet := FD3DDevice.CreateVertexBuffer((100 + 51 * 2 + 6322 * 3) *
SizeOf(TCustomVertex), 0, D3DFVF_CUSTOMVERTEX, D3DPOOL_DEFAULT, FD3DVB);
if Failed(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FDSDDevice.SetStreamSource(0, FD3DVB, SizeOf(TCustomVertex));
if Failed(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FD3DDevice.SetVertexShader(D3DFVF_CUSTOMVERTEX);
if Failed(hRet) then begin
Result := hRet;
Exit; end; hRet := FD3DVB.Lock(0, (100 + 51 * 2 + 6322 * 3)*
SizeOf(TCustomVertex), PByte(Vertices), 0);
if Failed(hRet) then begin
Result := hRet;
Exit;
end;
// 100 вершин цилиндра, по часовой стрелке
for i ;= 49 downto 0 do begin
theta := 2 * Pi * i / 49;
Vertices.X := sin(theta) * radius;
Vertices.Y := -1;
Vertices.Z := cos(theta) * radius;
Vertices.nX := sin(theta);
Vertices.nY := 0;
Vertices.nZ := cos(theta);
Inc(Vertices);
Vertices.X := sin(theta) * radius;
Vertices.Y := 1;
Vertices.Z := cos(theta) * radius;
Vertices.nX := sin(theta);
Vertices.nY := 0;
Vertices.nZ := cos(theta);
Inc(Vertices);
end;
// Вершина конуса
Vertices.X := 0.0;
Vertices.Y := 0.0;
Vertices.Z := 1.0;
Vertices.nX := 0.0;
Vertices.nY := 0.0;
Vertices.nZ := 1.0;
Inc(Vertices) ;
// Треугольники, образующие конус
for i := 0 to 49 do begin
theta := 2 * Pi * i / 49;
Vertices.X := cos(theta);
Vertices.Y := sin(theta);
Vertices.Z := 0.0;
Vertices.nX := cos(theta);
Vertices.nY := sin(theta);
Vertices.nZ := 1.0;
Inc(Vertices);
end;
// Центр донышка конуса
Vertices.X := 0.0;
Vertices.Y := 0.0;
Vertices.Z := 0.0;
Vertices.nX := 0.0;
Vertices.nY := 0.0;
Vertices.nZ := -1.0;
Inc(Vertices);
// Круг, закрывающий конус
for i := 0 to 49 do begin
theta := 2 * Pi * i / 49;
Vertices.X := sin(theta);
Vertices.Y := cos(theta);
Vertices.Z := 0.0;
Vertices.nX := 0.0;
Vertices.nY := 0.0;
Vertices.nZ := -1.0;
Inc(Vertices);
end;
// Считьшаем данные модели из файла
AssignFile (t, 'teapot.txt');
Reset (t) ;
while not EOF(t) do begin
Readln (t, wX); // Нормаль к треугольнику
Readln (t, wY);
Readln (t, wZ) ;
Readln (t, Vertices.X); // Первая вершина треугольника
Readln (t, Vertices.Y);
Readln (t, Vertices.Z);
Vertices.nX := wX;
Vertices.nY := wY;
Vertices.nZ := wZ;
Inc (Vertices);
Readln (t, Vertices.X); // Вторая вершина треугольника
Readln (t, Vertices.Y);
Readln (t, Vertices.Z);
Vertices.nX := wX;
Vertices.nY := wY;
Vertices.nZ := wZ;
Inc (Vertices);
Readln (t, Vertices.X) ; // Последняя вершина треугольника
Readln (t, Vertices.Y);
Readln (t, Vertices.Z);
Vertices.nX := wX;
Vertices.nY := wY;
Vertices.nZ := wZ;
Inc (Vertices); end;
CloseFile (t); Result := FD3DVB.Unlock;
end;
Цилиндр радиуса 0.1 и высотой 2 строится вокруг оси Y, а конус единичной высоты - вокруг оси Z. О том, как получены точки модели, мы поговорим чуть позже, сейчас же я должен сообщить, что вершины треугольников модели перечисляются против часовой стрелки.
Текущие параметры матриц вида и проекций хранятся в следующих переменных:
FromX, FromY, FromZ : Single;
AtX, AtY, AtZ : Single;
WorldUpX, WorldUpY, WorldUpZ : Single;
fFOV, fAspect, fNearPlane, fFarPlane : Single;
Инициализируются эти переменные значениями, такими же, как в предыдущих примерах, лишь точка зрения отодвинута на единицу:
procedure TfrmDSD.FormCreate(Sender: TObject);
var
hRet : HRESULT;
begin
hRet := InitD3D;
if Failed (hRet) then ErrorOut (4nitD3D'f hRet);
hRet := InitVB;
if Failed (hRet) then ErrorOut ('InitVertex', hRet);
// Включаем источники света и инициализируем материалы
SetupLights;
MaterialRed := InitMaterial(1, 0, 0, 1);
MaterialBlue := InitMaterial(0, 0,1, 1);
MaterialGreen := InitMaterial(0, 1, 0, 1) ;
MaterialYellow := InitMaterial(1, 1, 0, 1);
FromX := 0.0; // Вектор "From"
FromY := 0.0;
FromZ := -6.0;
AtX := 0.0; // Вектор "At"
AtY := 0.0;
AtZ := 0.0;
WorldUpX := 0.0; // Вектор "WorldUp"
WorldUpY := 1.0;
WorldUpZ := 0.0;
fFOV := 1.0; // Угол обзора по оси Y
fAspect := 1.0; // Угол обзора по оси X
fNearPlane := 1.0; // Передняя плоскость отсечения
fFarPlane := 20; // Задняя плоскость отсечения
end;
Для повышения красочности на сцене присутствует два источника света:
procedure TfrmDSD.SetupLights;
var
LightO : TD3DLight8;
Lightl : TD3DLight8;
begin
LightO := InitDirectionalLight(D3DVector(-1, -1, -1), 1, 1, 1, 0);
FDSDDevice.SetLight (0, LightO);
Lightl := InitDirectionalLight(D3DVector(0, 0, 1), 1, 1, 1, 0);
FDSDDevice.SetLight (1, Lightl);
FD3DDevice.LightEnable (0, True);
FD3DDevice.LightEnable (1, True);
end;
При воспроизведении объектов сцены параметры матриц вида и проекций опираются на текущие значения управляющих переменных:
procedure TfrmDSD.DrawScene;
var
matView, matProj : TD3DMatrix;
matRotate, matTranslate : TDSDMatrix;
matRotateX, matRotateY : TD3DMatrix;
matScale : TD3DMatrix;
begin
// Цилиндр по оси X
SetRotateZMatrix(matRotate, Pi / 2);
SetTranslateMatrix(matTranslate, 1.0, 0.0, 0.0);
with FD3DDevice do begin
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
SetTransform(D3DTS_WORLD, MatrixMul(matTranslate, matRotate));
SetMaterial(MaterialRed); // Красного цвета
DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 50 * 2 - 2);
end;
// Конус стрелки по оси Z
SetRotateYMatrix(matRotate, Pi / 2);
SetTranslateMatrix(matTranslate, 2.0, 0.0, 0.0);
SetScaleMatrix(matScale, 1.0, 0.5, 0.5);
with FDSDDevice do begin
SetTransform(D3DTS_WORLD, MatrixMul(matScale,
MatrixMul(matTranslate, matRotate)));
DrawPrimitive(D3DPT_TRIANGLEFAN, 100, 49); // Сам конус
DrawPrimitive(D3DPT_TRIANGLEFAN, 151, 50); // Донышко конуса
end;
// Цилиндр по оси Y
SetTranslateMatrix(matTranslate, 0.0, 1.0, 0.0);
with FDSDDevice do begin
SetTransform(D3DTS__WORLD, matTranslate);
SetMaterial(MaterialGreen); // Цвет - зеленый
DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 50 * 2 - 2);
end;
// Конус стрелки по оси Y SetRotateXMatrix(matRotate, -Pi / 2);
SetTranslateMatrix(matTranslate, 0.0, 2.0, 0.0);
SetScaleMatrix(matScale, 0.5, 1.0, 0.5);
with FD3DDevice do begin
SetTransform(D3DTS_WORLD, MatrixMul(matScale,
MatrixMul(matTranslate, matRotate)));
DrawPrimitive(D3DPT_TRIANGLEFAN, 100, 49);
DrawPrimitive(D3DPT_TRIANGLEFAN, 151, 50);
end;
// Цилиндр по оси Z
SetRotateXMatrix(matRotate, Pi / 2) ;
SetTranslateMatrix(matTranslate, 0.0, 0.0, 1.0);
with FD3DDevice do begin
SetTransform(D3DTS_WORLD, MatrixMul(matTranslate, matRotate));
SetMaterial(MaterialBlue); // Синего цвета
DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 50 * 2 - 2);
end;
// Конус стрелки по оси Z
SetTranslateMatrix(matTranslate, 0.0, 0.0, 2.0);
SetScaleMatrix(matScale, 0.5, 0.5, 1.0); with FD3DDevice do begin
SetTransform(D3DTS_WORLD, MatrixMul(matScale, matTranslate));
DrawPrimitive(D3DPT_TRIANGLEFAN, 100, 49);
DrawPrimitive(D3DPT_TRIANGLEFAN, 151, 50);
end;
// Чайник, вращающийся вокруг осей X и Y
SetRotateXMatrix(matRotateX, Angle);
SetRotateYMatrixfmatRotateY, Angle);
SetTranslateMatrix(matTranslate, 0.0, -1.5, 0.0);
SetScaleMatrix(matScale, 0.5, 0.5, 0.5); // Уменьшаем в два раза
with FD3DDevice do begin
SetTransform(D3DTS_WORLD, MatrixMul(matRotateX, MatrixMul(matRotateY, MatrixMul(matScale, matTranslate))));
SetMaterial(MaterialYellow);
// Вершины модели перечисляются против часовой стрелки
SetRenderState(D3DRS_CULLMODE, D3DCULL_CW);
DrawPrimitive(D3DPT_TRIANGLELIST, 100 + 51 * 2, 6322);
end;
// Матрица вида
SetViewMatrix(matView, DSDVector(FromX, FromY, FromZ),
D3DVector(AtX, AtY, AtZ), DSDVector(WorldUpX, WorldUpY, WorldUpZ));
FD3DDevice.SetTransform(D3DTS_VIEW, matView); // Матрица проекций
SetProjectionMatrix(matProj, fFOV, fAspect, fNearPlane, fFarPlane);
FD3DDevice.SetTransform(D3DTS_PROJECTION, matProj);
end;
Поначалу, наверняка, вам будет тяжело разбирать последовательности манипуляций с матрицами при воспроизведении нескольких объектов. Для приобретения опыта попробуйте решить простейшие задачи, например удлините цилиндры и конусы осей.
Но главное предназначение этого примера - разрешить все возможные вопросы об установках матриц вида и проекций. По нажатии клавиши <Пробел> появляется вспомогательное окно, в полях редактирования которого выводится текущее значение управляющих переменных:
procedure TfrmDSD.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
if Key = VKJESCAPE then Close else
if Key = VK_SPACE then with Form2 do begin
edtFromX.Text := FloatToStr (FromX);
edtFromY.Text := FloatToStr (FromY);
edtFromZ.Text := FloatToStr (FromZ);
edtAtX.Text := FloatToStr (AtX);
edtAtY.Text := FloatToStr (AtY) ;
edtAtZ.Text := FloatToStr (AtZ);
edtWorldUpX.Text := FloatToStr (WorldUpX);
edtWorldUpY.Text := FloatToStr (WorldUpY);
edtWorldUpZ.Text := FloatToStr (WorldUpZ);
edtFOV.Text := FloatToStr (fFOV);
edtAspect.Text := FloatToStr (fAspect);
edtNearPlane.Text := FloatToStr (fNearPlane);
edtFarPlane.Text := FloatToStr (fFarPlane);
Show;
end;
end;
Первоначально мы видим только две оси: стрелка оси Z закрыта вращающейся моделью. Меняя значения координат вектора "From", мы передвигаем точку обзора - координаты той точки в пространстве, где находится глаз наблюдателя. Вектор "At" определяет точку, находящуюся в середине сцены. Если здесь задавать отличные друг от друга значения, то наша композиция будет перемещаться по плоскости экрана, т. е. этот вектор соответствует направлению взгляда наблюдателя. Вектор "WorldUp" указывает направление и величину поворота головы. Если менять значения его составляющих, оси нашей сцены начнут "меняться местами".
Значение FOV задает величину производимого увеличения в радианах. Чем меньше это число, тем крупнее выглядит наша картинка. Обратите внимание, что сами объекты при этом не перемещаются, мы как будто просто вращаем колесико настройки бинокля. Значение величины Aspect определяет степень сжатия картинки по горизонтали: чем больше это число, тем сильнее растягивается изображение. Обычно здесь передается отношение ширины окна к его высоте.
Расстояния до передней и задней плоскостей отсечения задают видимую область пространства. Расстояния отмеряются от глаза наблюдателя. Все точки, выходящие за пределы этой области, не воспроизводятся. Из соображений оптимизации плоскости сечения располагаются максимально близко друг к другу, чтобы сократить время вычислений. Обратите внимание, это очень важно: нельзя устанавливать нулевым значение расстояния до передней плоскости отсечения. Такое значение равносильно отказу от использования буфера глубины.
Надеюсь, неспешная работа с этим примером позволит вам хорошо разобраться с матрицами, определяющими вид картинки.
Буферы
Итак, будем стараться использовать метод BitFast всегда, когда это возможно, т. к. скорость работы приложения является для графики наиважнейшей характеристикой. Посмотрим, как выглядит с применением этого метода перерисовка в проекте каталога Ех14. С помощью клавиш перемещения курсора можно управлять положением картинки на экране по горизонтальной оси. Хотя скорость воспроизведения и увеличилась, но мельтешение полос при перерисовке картинки осталось. Экран мы заполняем в два этапа: вначале все закрашиваем черным цветом, затем накладываем картинку. В промежуток времени между этими действиями экран успевает обновиться, и мы видим эти раздражающие полосы.
Попробуем проделать следующее: создадим внеэкранную вспомогательную поверхность, по размерам равную первичной. Воспроизводить изображение будем на нее, а окончательную картинку перенесем на экранную поверхность. Иллюстрацией этого ловкого приема служит проект каталога Ех15.
Поскольку значения устанавливаемых параметров экрана в коде используются неоднократно, введем соответствующие константы:
ScreenWidth = 640;
ScreenHeight = 480; ScreenBitDepth = 16;
Для загрузки растра вызовем вспомогательную функцию DDLoadBitmap из модуля DDUtii, объединяющую создание поверхности, собственно загрузку и копирование растра на поверхность:
FDDSImage := DDLoadBitmap (FDD, szBitmap, 0, 0); // Укороченный код
if FDDSImage = nil then begin // Произошла ошибка
ErrorOut (hRet, ' DDLoadBitmap' ) ;
Exit
end;
Функция пытается загрузить растр из ресурсов, в случае неудачи загружает файл. Первым аргументом задается главный объект DirectDraw, затем имя файла - у нас это константа szBitmap, - дальше указываются требуемые размеры поверхности или нули, если поверхность должна иметь размеры растра.
Вспомогательная поверхность носит имя FDDSBack и в начале и конце работы приложения "обнуляется" самой первой. Ее размеры задаются равными размерам первичной поверхности:
FillChar (ddsd, SizeOf (ddsd) , 0) ; with ddsd do begin
dwSize := SizeOf (ddsd) ;
dwFlags := DDSD_CAPS or DDSD_HEIGHT or DDSD_WIDTH;
ddsCaps . dwCaps := DDSCAPS_OFFSCREENPLAIN;
dwWidth := ScreenWidth;
dwHeight := ScreenHeight; end;
hRet := FDD. CreateSur face (ddsd, FDDSBack, nil); if hRet <> DD_OK then begin
ErrorOut (hRet, 'Create Back Surface');
Exit
end;
Перерисовка окна принципиально изменилась тем, что весь вывод осуществляется на вспомогательную поверхность, содержимое которой в законченном виде помещается на первичную:
ZeroMemory(@ddbltfx, SizeOf (ddbltfx) ) ; ddbltfx.dwSize := SizeOf (ddbltfx) ; ddbltfx. dwFillColor := 0;
while True do begin // Закрашиваем фон вторичной поверхности черным hRet := FDDSBack. Bit (nil, nil, nil, DDBLT COLORFILL or DDBLT WAIT, @ddbltfx) ;
// Внеэкранная поверхность также может быть потеряна
if hRet = DDERR^SURFACELOST then begin if Failed (RestoreAll) then Exit;
end
else Break; end;
// Помещаем растр на вспомогательную поверхность while True do begin
hRet := FDDSBack.BltFast (1ft, 112, FDDSImage, nil, DDBLTFAST_WAIT);
if hRet = DDERR_SURFACELOST then begin if Failed (RestoreAll) then Exit;
end
else Break; end;
// Вспомогательная поверхность заполнена, блиттинг производится //на первичную while True do begin
hRet := FDDSPrimary.BltFast (0, 0, FDDSBack, nil, DDBLTFAST_WAIT);
if hRet = DDERR_SURFACELOST then begin if Failed (RestoreAll) then Exit;
end
else Break;
end;
Функция восстановления поверхности использует вспомогательную функцию перезагрузки растра DDReLoadBitmap модуля DDUtil:
function TfrmDD.RestoreAll : HRESULT; begin
Result = DD_FALSE;
if Succeeded (FDDSPrimary._Restore) then begin if Failed (FDDSImage._Restore) then Exit;
// Рекомендуется перезагрузить растр после восстановления if Failed (DDReLoadBitmap(FDDSImage, szBitmap)) then Exit;
// Добавилось восстановление еще одной вспомогательной поверхности
if Failed (FDDSBack.^Restore) then Exit;
Result := DD_OK;
end;
end;
Протестируйте приложение: никаких полос не возникает, все выглядит прекрасно. DirectDraw предлагает автоматизированный механизм двойной буферизации, аналогичный проделанному нами вручную. Посмотрим на примере проекта каталога Ех1б, как это делается. При создании первичной поверхности указываем количество задних буферов. Вместо одной константы у нас появилась комбинация нескольких флагов. Создаваемая поверхность является комплексной, состоящей из двух поверхностей - первичной и присоединенной к ней вторичной поверхности заднего буфера. Чтобы оговорить то, что "перебрасывание" (flipping) содержимого заднего буфера на первичную поверхность будет осуществляться DirectDraw без нашего участия, необходимо добавить флаг DDSCAPS_FLIP:
FillChar (ddsd, SizeOf(ddsd), 0);
ddsd.dwSize := SizeOf(ddsd);
// Сообщаем, что надо учесть наши пожелания о буфер заднего плана
ddsd.dwFlags := DDSD_CAPS or DDSD_BACKBUFFERCOUNT;
ddsd.ddsCaps.dwCaps := DDSCAPS_PRIMARYSURFACE or DDSCAPS_FLIP or
DDSCAPS_COMPLEX; // + комплексная поверхность + разрешить перебрасывание
ddsd.dwBackBufferCount := 1; // У поверхности есть один задний буфер
hRet := FDD.CreateSurface(ddsd, FDDSPrimary, nil);
if hRet <> DD_OK then begin
ErrorOut(hRet, 'Create Primary Surface');
Exit;
end;
Поверхность заднего буфера нам создавать не нужно, она появится без нашего участия, но для осуществления вывода на нее необходимо связать нашу переменную FDDSBack, для чего предназначен метод поверхности GetAttachedSurface. Первый аргумент метода - запись типа TDDSCaps2. С таким типом мы встречались, он является частью структуры TDDSurfaceDesc2. Здесь же указываем, что нам требуется адрес поверхности заднего буфера:
FillChar(ddscaps, SizeOf(ddscaps), 0); // Обнуляем все поля записи
// Оговариваем, что требуется адрес поверхности заднего буфера
ddscaps.dwCaps := DDSCAPS_BACKBUFFER;
// Получаем адрес присоединенной поверхности
hRet := FDDSPrimary.GetAttachedSurface(ddscaps, FDDSBack);
if hRet <> DD_OK then begin
ErrorOut(hRet, 'GetAttachedSurface');
Exit;
end;
Код воспроизведения изменился только в финальной части, вместо использования метода BitFast первичной поверхности вызываем ее метод Flip:
while True do begin
hRet := FDDSPrimary.Flip(nil, DDFLIP_WAIT) ;_
if hRet = DDERR_SURFACELOST then begin if Failed (RestoreAll) then Exit;
end
else Break;
end;
Первым аргументом метода указывается, при необходимости, адрес конкретной поверхности; вторым аргументом задается набор параметров, определяющих режим переключения.
Примечание
Присоединенная поверхность не требует отдельного восстановления, она будет восстановлена как часть первичной, комплексной поверхности.
Обращаю внимание, что в программах, написанных на Delphi, необходимо обязательно при завершении работы освобождать присоединяемые поверхности, иначе возникнет исключение.
При использовании метода поверхности Flip не происходит, на самом деле, простого воспроизведения на ней так, как вытекает из моих предыдущих рассуждений. Буферы меняются местами, вернее, происходит переключение указателей (адресов). Сами объекты при этом местами не меняются.
Переходим к очередному примеру - проекту каталога Ех17. Смысл примера состоит в следующем: поместим на переднюю и заднюю поверхности разные образы и с течением времени будем только переключать их, не перерисовывая.
На переднюю поверхность я помещаю растянутую картинку с пейзажем, на задней поверхности (она как раз и является задним буфером) нарисован тот же пейзаж посреди черного поля. Код переключения буферов из обработчика OnPaint формы переместился в обработчик единственного события таймера, а начинается код, связанный с перерисовкой окна, с заполнения переднего буфера:
hRet := FDDSPrimary.Bit (nil, FDDSImage, nil, 0, nil) ;
Эта строка, а также код, связанный с заполнением заднего буфера, может спокойно перекочевать в обработчик OnCreate формы, он в этом примере вызывается и при восстановлении окна.
Чтобы таймер не работал при неактивном состоянии приложения, применяется событие объекта ApplicationEventsi, связанное с "уходом" окна приложения:
procedure TfrmDD.ApplicationEventslDeactivate(Sender: TObject);
begin
Timer1.Enabled := False; // Выключаем таймер Application.Minimize; // Минимизируем приложение
end;
Включается же таймер в обработчике OnCreate, специально для обработки восстановления окна.
Заполнение черным или любым другим цветом поверхности заднего плана для подобных примеров является обязательным. Если этого не делать, то в незаполненных участках буфера будет выводиться "мусор", искаженные следы работы системы с канвой рабочего стола. Если вы удалите этот код, вам может показаться, что все работает прекрасно, но только потому, что перед этим вы запускали приложение, аккуратно заполнившее экран.
Итак, интересен для нас этот несложный пример демонстрацией того, что при переключении буферов их содержимое не теряется, а перекочевывает в следующий буфер. Буферы заполняются при создании и восстановлении окна. В обработчике таймера происходит только переключение буферов.
В рассмотренном примере существуют два буфера. Это обычно для приложений, использующих DirectDraw. Если же буферов больше, то содержимым они меняются по цепочке (рис. 2.4).

Рис. 2.4. Переключение буферов происходит по цепочке
Последний пример главы, проект каталога Ех18, на страницах книги разбирать не будем. Проект этот станет для вас полезным тогда, когда вам потребуется код получения информации о системе.
Частичная прозрачность объемных фигур
Предыдущие разделы подготовили нас к тому, чтобы вплотную заняться выводом объемных полупрозрачных объектов. Для начала рассмотрим вывод одной единственной фигуры на сцене (проект каталога Ех10), в которой сфера стала наполовину прозрачной (рис. 10.7).

Рис. 10.7. Первый пример частичной прозрачности объемных фигур
При инициализации материала сферы четвертый компонент цвета равен теперь 0.5, чтобы сфера стала наполовину прозрачной. Обратите внимание, что нулевое значение этого параметра соответствует полной прозрачности материала, прямо противоположно тому, что мы имели при работе с диффузной составляющей формата вершин.
Помимо этого, нам нужно позаботиться, чтобы сфера имела двустороннюю поверхность. Данные о сфере заносятся теперь дважды. Во втором случае координаты вершин повторяются, направление нормалей меняем на прямо противоположное.
Последнее, что нам необходимо учесть - операция с буфером глубины применяется раньше, чем с буфером цвета. Поэтому первой следует вывести внутреннюю сторону сферы, она загорожена лицевой стороной сферы, и при обычном порядке воспроизведения двусторонних поверхностей альфа-смешения не произойдет:
with FD3DDevice do begin
SetTransform(D3DTS WORLD, matSphere) ;
// Устанавливаем полупрозрачный материал SetMaterial(MaterialSphere); // Включаем режим смешения
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD(True)); // Первой выводится внутренняя сторона сферы SetRenderState(D3DRS_CULLMODE, D3DCULL__CW);
DrawPrimitive(D3DPT_TRIANGLELIST, 30 + 51 + 51 + 960, 960); // Внешняя сторона сферы
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
DrawPrimitive(D3DPT_TRIANGLELIST, 30 +o 51 + 51, 960);
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD(False));
end;
Обязательно посмотрите, как работает пример с переставленным порядком воспроизведения и убедитесь, что в этом случае эффект получается точно таким же, как и при отсутствии воспроизведения внутренней стороны сферы.
Теперь мы попытаемся внести в сцену еще небольшое изменение - сделать полупрозрачным конус. Конечно, мы помним, что помимо изменения свойств материала для конуса требуется также добавить дублированное описание, с перевернутыми нормалями его внутренней стороны. Но для этой фигуры нашей композиции есть еще одна тонкость: конус стоит на полу комнаты, его дно соприкасается с квадратом пола. Следовательно, на время воспроизведения этой части фигуры надо отключать работу с Z-буфером, иначе при включении полупрозрачности нам станут видны паразитные узоры. В коде примера из каталога Ex11 я и делаю именно так:
// Первой воспроизводится внутренняя поверхность конуса
SetRenderState(D3DRS_CULLMODE, D3DCULL_CW);
DrawPrimitive(D3DPT_TRIANGLEFAN, 81 + 51, 49); // Сам конус
// Дно конуса рисуется с отключенной работой Z-буфера
SetRenderState(D3DRS_ZENABLE, D3DZB_FALSE);
DrawPrimitive(D3DPT_TRIANGLEFAN, 81 + 51 + 51, 49); // Дно
SetRenderState(D3DRS_ZENABLE, D3DZBJTRUE); // Второй воспроизводится внешняя поверхность конуса
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
SetRenderState(D3DRS_ZENABLE, D3DZB_FALSE);
DrawPrimitive(D3DPTjrRIANGLEFAN, 30, 49);
SetRenderState(D3DRS_ZENABLE, D3DZB_TRUE);
DrawPrimitive(D3DPT_TRIANGLEFAN, 81, 49);
Конус теперь рисуется замечательно, и мы видим его внутреннюю часть, на которой нет никаких непрошеных узоров. Однако работа примера не может удовлетворять нас полностью, поскольку при прохождении сферы за конусом она становится невидна, как будто конус непрозрачный (рис. 10.8).

Рис. 10.8. При присутствии на сцене нескольких полупрозрачных объектов требуется сортировка вывода
Мы знаем, почему так происходит и что необходимо сделать, чтобы все выводилось правильно. Объекты следует воспроизводить отсортированными в поле зрения так, чтобы первыми выводились более удаленные объекты, и заполнять кадр полупрозрачным цветом до того, как будет применена операция отсечения по содержимому буфера глубины.
Сейчас посмотрите работу проекта каталога Ех12, в котором оба объекта выводятся полупрозрачными. В зависимости от текущего значения переменной Angle, определяющего положение сферы в пространстве, задаем порядок вывода фигур сцены: первой воспроизводится фигура, располагающаяся в текущий момент дальше от глаза наблюдателя:
if Angle < Pi
then // Конус расположен дальше, чем сфера; первым выводится конус
else // Конус загораживает сферу; первой выводится сфера
Частичное обновление экрана
Частичное обновление экрана используется для повышения быстродействия, т. к. при каждой смене положения образа обновляется только участок поверхности, занимаемый им ранее.
Посмотрим на практике, как это можно осуществить. Проект каталога Ех07 является модификацией предыдущего примера, проекта с подсчетом FPS.
Получающееся теперь значение FPS может вам показаться огромным, но, с очень небольшой долью лукавства, его вполне можно считать истинным. Лукавство состоит в том, что экранный буфер обновляется частично, а не целиком.
Теперь только в начале работы и при восстановлении первичной поверхности на передний и задний буферы помещается растровое изображение, соответствующее фону:
if FDDSBack.BltFast (0, 0, FDDSBackGround, nil, DDBLTFAST_WAIT) = DDERR__SURFACELOST then Close;
if FDDSPrimary.BltFast (0, 0, FDDSBackGround, nil, DDBLTFAST_WAIT) = DDERR_SURFACELOST then Close;
Обновление кадра объединяет собственно воспроизведение и переключение страниц. Хоть функция перерисовки кадра и вызывается все также беспрерывно, но при каждом вызове на экране только выводится текущее значение FPS, а изменения в картинку вносятся через некоторые промежутки времени, при перемещении образа:
function TfrmDD.UpdateFrame : HRESULT;
var
DC : HOC; wrkRect : TRECT;
begin
Result := DD_FALSE;
ThisTickCount := GetTickCount;
Inc (Frames) ;
if ThisTickCount - LastTickCount > 60 then begin
// Прямоугольник, соответствующий старому положению образа SetRect (wrkRect, 288 + trunc (cos (Angle) * 150),
208 + trunc (sin (Angle) * 150),
352 + trunc (cos (Angle) * 150),
272 + trunc (sin (Angle) * 150));
Angle := Angle + 0.05;
if Angle > 2 * Pi then Angle := Angle -2 * Pi;
//На задней поверхности выводим образ в новом месте if FDDSBack.BltFast (288 + trunc (cos(Angle) * 150),
208 + trunc (sin(Angle) * 150),
FDDSImage, nil,
DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY) = DDERR_SURFACELOST then if Failed (RestoreAll) then Exit;
FPS := PChar ('FPS = ' + Format('%6.2f ,
[Frames * 1000 / (ThisTickCount - LastTickCount)]));
Frames := 0;
LastTickCount := GetTickCount;
// Переключаем страницы, на переднем буфере образ в новом месте if FDDSPrimary.Flip(nil, DDFLIP_WAIT) = DDERR_SURFACELOST
then if Failed (RestoreAll) then Exit;
// Стираем образ на заднем буфере
if FDDSBack.Blt (SwrkRect, FDDSBackGround, @wrkRect, DDBLT_WAIT, nil) = DDERR_SURFACELOST then if Failed (RestoreAll) then Exit;
end;
if Succeeded (FDDSPrimary.GetDC (DC)) then begin
TextOut (DC, 20, 20, fps, 12);
FDDSPrimary.ReleaseDC (DC);
end;
Result := DD_OK;
end;
Приводимый здесь код немного отличается от действительного, я сократил изнурительные проверки результата.
Значение FPS выводится непрерывно, при каждом обновлении кадра. Этого, в принципе, можно и не делать, а отображать его только при смене положения образа. Тогда значение FPS станет еще больше. Просто в этом случае под его значением нельзя понимать частоту обновления экранного буфера, ведь в экранную память большую часть времени не будут вноситься вообще никакие изменения.
Вы можете значительно уменьшить интервал паузы между перемещениями образа, повышая тем самым частоту (частичного) обновления экрана, но получающееся значение FPS все равно будет значительным, всегда большим, чем в предыдущем примере.
В данном разделе мы рассмотрели один из приемов, используемых профессиональными разработчиками игр. Иногда на медленных компьютерах, при скроллинге экрана или быстром перемещении, хорошо заметно "торможение" воспроизведения, вызванное тем, что при этом перерисовывается весь экран, а не его часть. Для ослабления такого эффекта дизайнеры часто уменьшают игровой экран, располагая по границе его различные панели и меню.
Что вы узнали в этой главе
Первая, вводная глава посвятила читателей в программную архитектуру операционной системы и напомнила о важной роли динамических библиотек в этой архитектуре. СОМ-модель будем считать развитием технологии "традиционных" DLL, позволяющей использовать парадигму ООП на уровне операционной системы, функций API.
Изучение DirectX сводится к знакомству с методами невизуальных объектов.
DirectX, как основа построения графики, пока еще не рассматривался. Но мы уже познакомились с действиями, обязательными при его использовании: первое действие инициализации - создание главного объекта, осуществляется специальной функцией; методы главного объекта служат для получения интерфейсов; функции DirectX возвращают код ошибки.
Главное предназначение DirectDraw - вывод содержимого одной поверхности или части поверхности на другую. Поверхностей может быть столько, сколько требуется разработчику, но для построений должна быть, как минимум, одна, первичная поверхность. Первичная поверхность связана с экраном, и пользователь видит то, что в конечном итоге оказывается на ней.
Методы поверхности Bit и BitFast предназначены для осуществления блиттинга - вывода на поверхность.
В построениях, как правило, используется двойная буферизация: вывод осуществляется на поверхность заднего буфера, затем передний и задний буферы меняются местами.
Вы познакомились со вспомогательной библиотекой разработчика DDUtilS, предоставляющей объектно-ориентированный подход к применению DirectDraw и появившейся с восьмой версией DirectX; изучили принципы работы с меняющимися во времени образами; научились определять моменты столкновения спрайтов.
Главный вывод, который мы можем сделать из примеров этой главы, состоит в том, что Delphi вполне можно использовать для разработки больших проектов, требующих высокой скорости воспроизведения.
Главное, что мы смогли выяснить в данной главе, можно сформулировать следующей торжественной фразой: узнали все необходимое для программирования собственной эффектной игры.
Мы научились работать с устройствами ввода настолько быстро, что приложение мгновенно реагирует на изменение состояний устройств.
Спрайтовая анимация изучена нами до уровня, нужного для разработки игр.
Примеры несложных игр убедительно демонстрируют достигнутые нами высоты мастерства.
Мы познакомились с готовой библиотекой, использующейся профессиональными разработчиками игр.
Для работы с видео имеется много способов, и, как всегда, нам пришлось выбирать из них работающие.
Кроме того, вы получили инструмент для создания собственных фильмов.
В данной главе мы перешли к принципиально новым для нас построениям, основанным на использовании примитивов - простых фигур, являющихся базовыми для получения объектов любой формы.
Знакомство с подсистемой DirectSD свелось для нас к изучению новых интерфейсов и методов. Главный объект дает возможность создавать дочерний объект устройства, методы которого и позволяют осуществлять воспроизведение примитивов. Буфер вершин заполняется информацией о вершинах, вершинный шейдер управляет процессами загрузки и манипуляциями с вершинами.
Примеры данной главы позволили нам совершенно освоиться с ключевыми методами Direct3D. Мы научились работать с альфа-составляющей цвета примитивов, познакомились с важнейшим понятием текстуры.
Игры и многие эффекты программируются теперь гораздо легче, чем при использовании DirectDraw.
Глава посвятила нас в премудрости матричных операций, что позволило нам перенести построения в пространство. Мы узнали, как с помощью несложных средств можно создавать составные объекты. Хотя примеры главы крайне просты, усердные читатели смогут легко развить их до совершенных и серьезных программ.
Direct3D располагает массой средств, позволяющих добиться высококачественных изображений, и в настоящей главе рассмотрена только небольшая их доля, например туман и источник света.
В заключительной главе мы познакомились с важными примерами, иллюстрирующими использование текстуры в пространственных построениях.
Закончилась глава примером простого движка трехмерной игры.
Цветовой ключ
Вы должны четко определить для себя, что DirectDraw предназначен главным образом для быстрой смены растровых изображений на экране и ограничен по своим возможностям в действиях с канвой формы. Здесь нет каких-либо примитивов, команд рисования кругов, отрезков и т. п. В случае крайней необходимости можно использовать команды вывода GDI, но их желательно избегать, поскольку они слишком медленны для обычных методов DirectDraw.
Но если использовать только блиттинг прямоугольных блоков, то получается, что мы имеем дело лишь с прямоугольными вставками. Как же тогда рисуются картинки сложной формы, мы узнаем в этом разделе.
DirectDraw предоставляет на этот случай элегантный механизм, называемый цветовым ключом (color key). Заключается этот механизм в том, что оговариваемый цвет становится при выводе поверхности прозрачным.
Нам известны два метода для блиттинга. Посмотрим, как цветовой ключ может использоваться для метода BitFast, который мы стараемся использовать всегда, когда нам это позволительно.
В проекте каталога Ex01 в качестве фона используется знакомая нам по предыдущим примерам картинка. На ее фоне двигается стрелка, положение которой управляется мышью (рис. 3.1). Фактически, здесь мы заменили вид курсора приложения.

Рис. 3.1. Первый пример вывода образов непрямоугольной формы
В примере используется две вторичных поверхности: одна для вывода фона, другая - для хранения растра курсора:
FDDSBackGround : IDirectDrawSurface7; FDDSImage : IDirectDrawSurfaceV;
Для загрузки растров необходима пользовательская функция DDLoadBitmap:
// Обратите внимание, что загружаемый растр растягивается FDDSBackGround := DDLoadBitmap(FDD, groundBmp, ScreenWidth,
ScreenHeight); // Загружаем фоновое изображение
if FDDSBackGround = nil then ErrorOut(DD_FALSE,DDLoadBitmap');
// Загружаем изображение со стрелкой
FDDSImage := DDLoadBitmap (FDD, imageBmp, 0, 0);
if FDDSImage = nil then ErrorOut (DD_FALSE, 'DDLoadBitmap1);
После создания поверхности FDDSImage и загрузки в нее растра задаем цветовой ключ, используя вспомогательную функцию модуля DDUtil:
// Задаем цветовой ключ для поверхности с курсором
hRet := DDSetColorKey (FDDSImage, RGB(0, 0, 0) ) ;
if Failed (hRet) then ErrorOut(hRet, 'DDSetColorKey');
В качестве первого аргумента указывается имя нужной поверхности. Второй параметр - это тройка чисел, задающих цвет ключа. Все аргументы функции RGB равны нулю, поскольку в этом примере стрелка нарисована на черном фоне (рис. 3.2).

Цвет для ключа задается произвольным, но при рисовании картинки следует помнить, что все, закрашенное этим цветом, не будет отображаться при выводе растра. Растр в примере 24-битный, хоть и используется в нем всего два цвета: черный и синий.
При рисовании вначале с помощью метода BitFast выводим на поверхность заднего буфера фон - предварительно растянутую картинку:
while True do begin
hRet := FDDSBack. BitFast (0, 0, FDDSBackGround, nil, DDBLTFAST_WAIT) ;
if hRet = DDERR_SURFACELOST then begin if Failed (RestoreAll) then Exit;
end
else Break;
end;
Затем в позиции курсора появляется растровое изображение стрелки. Обратите внимание на новую для нас константу в комбинации флагов:
while True do begin
hRet := FDDSBack. BitFast (mouseX, mouseY, FDDSImage, nil,
DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY) ; if hRet = DDERR_SURFACELOST then begin
if Failed (RestoreAll) then Exit; end
else Break;
end;
Добавленная константа заставляет при воспроизведении учитывать цветовой ключ источника. Данный ключ может задаваться для любой поверхности. При блиттинге можно определять, чей цветовой ключ работает - источника или приемника. Чаще всего применяется ключ источника.
Обычным делом для приложений, использующих DirectDraw, является отключение курсора или, как в рассматриваемом примере, замена его пользовательским. С системными черно-белыми курсорами проблем при воспроизведении обычно не возникает, цветные же курсоры могут мерцать или вовсе пропадать.
В описании класса формы добавлен раздел protected, в котором анонсирована процедура-ловушка сообщения, связанного с установкой курсора:
procedure FormSetCursor (var aMsg : TMessage) ; message WM_SETCURSOR;
Код процедуры совсем короткий:
procedure TfrmDD. FormSetCursor (var aMsg : TMessage);
begin
SetCursor (0) ; // He отображать курсор
end;
При перемещении курсора фиксируем его положение в глобальных переменных, следя, чтобы ни один пиксел стрелки не вышел за пределы окна:
procedure TfrmDD. FormMouseMove (Sender : TObject; Shift: TShiftState; X, Y: Integer) ;
begin
if X <= ScreenWidth - 40 then mouseX := X; // Ограничиваем размерами
if Y <= ScreenHeight - 40 then mouseY := Y; // растра стрелки
FormPaint (nil) ; // Вызываем код перерисовки окна
end;
Сам указатель, как видим, никогда не укажет на точку вблизи правой и нижней границы экрана. И есть еще одна серьезная проблема с указателем - если его передвигать быстро, то он может "застыть" далеко от границы окна. Связано это с медленной обработкой событий перемещения мыши, т. к. при быстром передвижении курсора приложение не успевает проследить все его положения. Потом мы займемся этой проблемой основательно.
Данные, размещаемые в видеопамяти, могут быть потеряны в ситуации временного ухода приложения. При его минимизации или включении энергосберегающих функций, поверхности, размещаемые в видеопамяти, должны быть восстановлены, для чего служит метод Restore. Содержимое их в таких ситуациях теряется и требует повторного заполнения.
Функция DDReLoadBitmap плохо справляется с перезагрузкой на масштабируемые поверхности, как в случае с фоном этого примера. Минимизируйте, а затем восстановите окно. Растр фона выведется с потерями, на нем появятся квадратики.
Работая с примерами предыдущей главы, вы наверняка заметили, что полноэкранные приложения, использующие DirectDraw, после своей работы оставляют в панели задач след - значок отработавшего приложения. Начиная с этого примера, для устранения такого следа в проектах полноэкранных приложений будем включать обработчик события enclose, содержащий единственную строку с вызовом метода Hide формы.
Еще один важный момент. По завершении работы у объектов, связанных с DirectDraw, перед непосредственно высвобождением памяти будем теперь вызывать метод _Reiease. Такая работа с интерфейсами является более корректной, академичной, но я обязан предупредить, что использование его в некоторых случаях может приводить к исключениям. Проблема плохо понятна, и возникает именно в приложениях, написанных на Delphi. Если вы столкнетесь с ней, то завершайте работу приложения так, как мы это делали раньше.
Обратите внимание, что в случае составной поверхности метод _Reiease вызывается только для первичного буфера, для заднего буфера отдельно этот метод вызывать нет необходимости:
procedure TfrmDD.FormDestroy(Sender: TObject); begin
if Assigned(FDD) then begin
if Assigned(FDDSImage) then begin FDDSImage._Release;
FDDSImage := nil;
end;
if Assigned(FDDSBackGround) then begin FDDSBackGround._Release;
FDDSBackGround := nil;
end;
if Assigned(FDDSPrimary) then begin FDDSPrimary._Release;
FDDSPrimary := nil;
end;
FDD._Release;
FDD := nib;
end;
end;
Примечание
В знак того, что наши примеры теперь становятся более совершенными, значок приложения устанавливаем отличным от принятого в Delphi по умолчанию, теперь этим значком будет логотип DirectX.
Посмотрим, как использовать цветовой ключ совместно с методом Bit поверхности, для чего переходим к проекту каталога Ех02.
По виду приложение ничем не отличается от предыдущего, изменения коснулись кода воспроизведения, в котором появилась вспомогательная переменная wrkRect типа TRECT:
while True do begin
// Прямоугольник, связанный с пользовательским курсором SetRect (wrkRect, mouseX, mouseY, mouseX + 40, mouseY + 40);
// Используется ключ; добавилась новая константа в комбинации флагов
hRet := FDDSBack.Blt (SwrkRect, FDDSImage, nil,
DDBLT_WAIT or DDBLT_KEYSRC, nil);
if hRet = DDERR_SURFACELOST then begin
if Failed (RestoreAll) then Exit;
end
else Break;
end;
Как видим, для применения цветового ключа потребовалось добавить константу.
Все просто, но для этого метода есть небольшая тонкость. При масштабировании изображения DirectX интерполирует края закрашенных областей, сглаживает переходы между цветами. Так, по крайней мере, происходило у меня. Получается красиво, но при использовании цветового ключа интерполяция может немного подпортить картинку. Установите nil первым аргументом метода Bit и запустите проект. Стрелка растягивается на весь экран, а ее края красиво оттеняются темным оттенком синего. Выглядит симпатично, но, возможно, вы уже почувствовали подвох в том, что чистый синий цвет на границах стрелки потерян. Установите цветовой ключ для поверхности FDDSImage в чистый синий:
hRet := DDSetColorKey (FDDSImage, RGB(0, 0, 255));
if Failed (hRet) then ErrorOut (hRet, 'DDSetColorKey');
И снова запустите проект. Фон будет проглядывать только во внутренних частях стрелки, а не по всему ее силуэту.
С масштабированием связана еще одна попутно возникшая проблема. При использовании функции DDLoadBitmap, напоминаю, можно загружаемый растр масштабировать, задавая ненулевыми последние два аргумента. Но и при таком масштабировании края закрашенных контуров размываются, их цвет смешивается с цветом фона. При установлении ключа появляется характерный контур вокруг образов.
Выход простой - не использовать подобное масштабирование для растров, на которые предполагается накладывать ключ. В таких случаях нужно осуществлять масштабирование с помощью вспомогательных объектов класса TBitmap, с которыми мы уже сталкивались и сталкнемся не раз.
Цветовой ключ текстур
С помощью манипулирования значения альфа-составляющей пикселов текстуры можно добиться прозрачности ее участков, окрашенных в цвет заднего плана, и применить цветовой ключ.
В очередном примере, проекте каталога Ех14, рисуется дерево на фоне кирпичной стены, участки растра с изображением дерева, имеющие чистый белый цвет, прозрачны (рис. 8.12).

Рис. 8.12. Наложение текстуры с использованием цветового ключа
Аналогично предыдущим примерам, используются два объекта текстур:
FD3TextBrick : IDIRECT3DTEXTURE8; // Кирпичная кладка
FD3TextBmp : IDIRECT3DTEXTURE8; // Дерево
Размеры обоих растров установлены 128x128 пикселов. Координаты вершин квадрата, на который накладываются последовательно обе текстуры, установлены в единицы, чтобы закрыть весь экран.
функция инициализации текстуры из растра отличается тем, что в нее передается значение цветового ключа. При заполнении текстуры пикселы, имеющие такой цвет, делаются полностью прозрачными:
function TfrmD3D.InitTexture (const FileName : String;
const keyR, keyG, keyB : Byte) : HRESULT;
var
hRet : HRESULT;
d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD;
X, Y : DWORD; Bmp : tBitmap;
R, G, В : Byte;
begin
Bmp := TBitmap.Create;
Bmp.LoadFromfile (FileName);
hRet := FDSDDevice.CreateTexture (Bmp.Width, Bmp.Height, 0, 0,
D3DFMT_A8R8G8B8, D3DPOOLJ4ANAGED, FDSTextBmp);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FDSTextBmp.LockRect(0, d3dlr, nil, 0) ;
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
dwDstPitch := d3dlr.Pitch;
for Y := 0 to Bmp.Height - 1 do
for X := 0 to Bmp.Width - 1 do begin
R := GetRValue (Bmp.Canvas.Pixels [X, DWORD (Bmp.Height - 1) - Y]);
G := GetGValue (Bmp.Canvas.Pixels [X, DWORD (Bmp.Height - 1) - Y]);
В := GetBValue (Bmp.Canvas.Pixels [X, DWORD (Bmp.Height - 1) - Y[):
//Сравнение цвета пиксела с цветовым ключом
if (R = keyR) and (G = keyG) and (B = keyB)
then PDWORD (DWORD(d3dlr.pBits) + Y * dwDstPitch + X * 4)^:=
D3DCOLOR_ARGB(0, R, G, В) // Такой пиксел
// должен стать прозрачным
else PDWORD (DWORD(d3dlr.pBits) + Y * dwDstPitch + X * 4)^ :=
D3DCOLOR_ARGB(255, R, G, B); // Все остальные пикселы
// непрозрачны
end;
Bmp. Free ;
Result := FDSTextBmp.UnlockRect(0);
end;
Кирпичная кладка создается "вручную", дополнительные растры не используются:
function TfrmDSD.MakeBrick : HRESULT;
var
hRet : HRESULT;
d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD;
X, Y, wrkStep : DWORD;
begin
wrkStep := 0;
hRet := FDSDDevice.CreateTexture (128, 128, 0, 0,
D3DFMT_A8R8G8B8, D3DPOOL_MANAGED, FD3TextBrick);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FD3TextBrick.LockRect(0, d3dlr, nil, 0);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
dwDstPitch := d3dlr.Pitch;
for Y := 0 to 127 do for X := 0 to 127 do
// Горизонтальные полоски - через каждые 10 пикселов
if Y mod 10 = 0 then begin // Полоски сероватого цвета
PDWORD (DWORD(d3dlr.pBits) + Y * dwDstPitch + X * 4)^ :=
D3DCOLOR_XRGB(200 + random (30), 200+ random (30), 200+ random (30)) ;
Inc (wrkStep); // Сдвиг для вертикальных полосок
end else
// Вертикальные полоски сдвигаются через каждый ряд кладки
if (X + wrkStep) mod 20 = 0
then PDWORD (DWORD(d3dlr.pBits) + Y * dwDstPitch + X * 4)^ :=
D3DCOLOR_XRGB(200 + random (30), 200+ random (30), 200+ random (30))
// Собственно кирпичи
else PDWORD (DWORD(d3dlr.pBits) + Y * dwDstPitch + X * 4)^ :=
D3DCOLOR_XRGB{150 + Random(lOO), 80, 10);
Result := FD3TextBrick.UnlockRect(0);
end;
Квадрат воспроизводится дважды. При наложении второй текстуры включаем альфа-смешение. Все сопутствующие действия аналогичны уже рассмотренным примерам.
Диалоговые окна
Многие приложения нуждаются в диалоговых окнах, поэтому уделим немного внимания этому вопросу. Пример данного раздела (проект каталога Ех10) представляет собой окончательную реализацию нашего хранителя экрана с плавающими рыбками. В развитие предыдущего состояния добавлена поддержка пароля для входа в систему.
Установка и запрос пароля хранителя экрана являются системными действиями, но вызов их не ограничивается одной строкой. Это означает, что диалоги установки и ввода пароля не должны реализовываться программистом, пароль назначается для всех хранителей экранов. Мы не можем самостоятельно запросить пароль, хранить его в реестре, в определенном разделе, и самостоятельно организовывать ввод пароля при нажатии клавиши или движении курсора мыши.
Следующая процедура предназначена для вызова системного диалога задания нового пароля:
procedure TfrmDD.RunSetPassword;
type // Специальный тип функции, используется только в этой ситуации
TPCPAFunc = function(A : PChar; Parent : hWnd; В, С : Integer) :
Integer; stdcall;
var
Lib : THandle; // Ссылка на DLL
PCPAFunc : TPCPAFunc; // Загружаемая функция
begin
Lib := .LoadLibrary('MPR.DLL1); // Динамическая загрузка DLL
if Lib > 32 then begin // Проверка успешности загрузки
// Получаем адрес точки входа нужной функции
@PCPAFunc := GetProcAddress(Lib, 'PwdChangePasswordA');
// Задаем пароль хранителей экрана
if @PCPAFunc о nil then PCPAFunc('SCRSAVE', StrToInt(ParamStr(2)),
0, 0);
FreeLibrary(Lib); // Выгружаем библиотеку
end;
end;
В нашей программе эта процедура вызывается, если приложение запущено с параметром /а, т. е. в ситуации, когда пользователь нажал кнопку Изменить на вкладке Заставка (см. рис. 4.3).
При нажатии клавиши или движении курсора программа должна сама определить, установлен ли пароль для хранителя экрана, и запустить системный диалог ввода пароля:
function TfrmDD.TestPassword : BOOL;
type
// Специальный тип, тоже используется только в этом, особом случае
TVSSPFunc = function(Parent : hWnd) : BOOL; stdcall;
var
Key : hKey;
D1,D2 : Integer;
Value : Integer;
Lib : THandle;
VSSPFunc : TVSSPFunc;
begin
Result := True;
// Загружаем информацию из реестра, используя функции API
if RegOpenKeyEx(hKey_Current_User, 'Control Panei\Desktop', 0,
Key_Read, Key) = Error_Success then begin
D2 := SizeOf(Value);
// Определяем, установлен ли пароль
if RegQueryValueEx(Key, 'ScreenSaveUsePassword', nil, @D1,
@Value,@D2) = Error_Success then begin if Value <> 0 then begin
// Динамически загружаем библиотеку ввода пароля
Lib := LoadLibraryf'PASSWORD.CPL');
if Lib > 32 then begin
// Получаем адрес точки входа
SVSSPFunc := GetProcAddress(Lib, 'VerifyScreenSavePwd');
// На время работы диалога включаем курсор
ShowCursor (True) ;
// Запускаем системный диалог
if @VSSPFunc <> nil then Result := VSSPFunc(Handle);
ShowCursor(False); // Это можно, в принципе, не делать
FreeLibrary(Lib); // Освобождаем память
end;
end;
end;
RegCloseKey(Key);
end;
end;
И теперь самое главное: диалоговое окно должно работать "поверх" первичной поверхности (рис. 5.10).

Рис. 5.10. В такой ситуации обычное окно должно всплыть перед нашим полноэкранным приложением
Чтобы пользователь увидел его, перед вызовом нашей пользовательской функции TestPassword нужно переключиться на воспроизведение в режиме GDI:
FDD.FlipTcGDISurface;
To есть в такой ситуации обязан вызываться метод главного объекта FlipToGDisurface, а перерисовка экрана не должна осуществляться. К сожалению, мне встречались хранители экрана, написанные профессионалами, авторы которых не позаботились о корректной работе системного диалога: пароль приходится вводить "вслепую", не видя окно ввода пароля, закрытое картинкой первичной поверхности. Памятуя об этом, я многократно проверял работу своего хранителя на самых разных видеокартах, и могу сказать, что не встретил ничего подобного.
Чтобы отключить клавиатуру, точнее, запретить работу комбинаций клавиш <Alt>+<Tab> и <CtrI>+<Alt>+<Del>, на время работы приложения информируем систему о том, что работает хранитель экрана, при запуске приложения выполняется следующая строка кода:
SystemParametersInfo(SPI SCREENSAVERRUNNING, 1, nil, 0);
По окончании работы надо не забыть восстановить нормальную работу комбинаций этих клавиш, для чего вызывается та же команда, но второй аргумент задается нулевым значением.
Переключение на GDI-воспроизведение, надеюсь, сделает видимым диалоговое окно у каждого читателя книги, но полноценным такое решение назвать нельзя. При перемещении окна по экрану оно оставляет следы, расчищая первичную поверхность и обнажая окно приложения (поэтому экран становится серым).
Такой способ общения с пользователем ущербен еще по той причине, что он не работает в палитровом режиме. Из-за этого я не мог рекомендовать его для применения в функции вывода сообщения об ошибке, используемой нами в предыдущих примерах.
Учтите, что наш хранитель экрана требует небольших доработок, для оконного режима следует различать установленное разрешение рабочего стола. т. к. при 32-битной глубине возможно искаженное масштабирование образов.
Доступ к пикселам в 16-битном режиме
В таком режиме информация о цвете пиксела разделяется на три цветовые составляющие, но шестнадцать на три нацело не делится, поэтому разработчики вынуждены прибегать к неравномерному распределению. Наиболее распространенной является схема 5-6-5. В этом формате первые пять битов хранят значение красного оттенка, следующие шесть битов отводятся под зеленую составляющую, ну и последние пять битов заняты оттенком синего. Всего получается 65 536 (216) различных цветов. Из них по 32 градации красного и синего, 64 градации зеленого.
Схема 5-6-5 является самой распространенной. Поэтому для начала будем опираться именно на нее. Как быть в случае другого формата, рассмотрим позднее.
Для примера возьмем цвет, образованный следующими значениями составляющих: красный, 5 бит: 00011; зеленый, 6 бит: 001011; синий, 5 бит: 00101.
Значение пиксела с таким цветом будет следующим (пробелы вставлены для удобочитаемости):
0001 1001 ОНО 0101
Все выглядит просто, имея значение трех составляющих, мы должны в пиксел заносить значение по следующей формуле:
blue + green * 2"5 + red * 2Л11 или blue + green * 64 + red * 4096
Операции умножения и деления с участием степени двойки лучше оптимизировать с помощью операции сдвига. Теперь окончательная формула выглядит так:
blue OR (green SHL 5) OR (red SHL 11)
Иллюстрация в виде примера последует позже, а сейчас задержимся на том, как вырезать из пиксела значения составляющих. Для этого применяются битовые маски. Так, для получения значения пяти битов красной составляющей надо использовать бинарное число
1111 1000 0000 0000
и логическую операцию AND для вырезания значения первых пяти битов. Вот так:
0001 1001 ОНО 0101 &
1111 1000 0000 0000
-------------------------------
0001 1000 0000 0000
Результат найден, как видим, верно, но ему предшествуют одиннадцать нулей. Чтобы получить значение составляющей, надо применить к этому выражению операцию битового сдвига вправо. Вот пример для красной составляющей:
Red : Byte;
Red := (pixel & $F800) SHR 11;
Или, если поменять порядок действий, вырезать ее можно так:
Red := (pixel SHR 11) AND $lf;
Маска в этом случае та же - пять единиц, но без завершающих одиннадцати нулей.
Перейдем к иллюстрации - проекту каталога Ех17. Работа его выглядит очень просто, на экране появляются вспышки синих и красных частиц. Работа с системой частиц во многом похожа на код предыдущего примера, но теперь воспользуемся концепцией ООП:
const
MAX ENERGY =60; // Максимальная энергия частицы
DEFAULT_SIZE =200; // Количество частиц во вспышке
DEFAULT_POWER =30; // Для зарядки энергии частицы
type
TParticle = record // Данные на отдельную частицу
X, Y : Single; // Позиция
SpeedX, SpeedY : Single; // Скорости по осям
Energy : Integer; // Энергия
Angle : Integer; // Направление движения
R, G, В : Byte; // Цвет
end;
TParticleSystem = class // Класс системы частиц
public
procedure Init (NewSize, Power : Integer); // Инициализация
procedure Calculate; // Пересчет положений частиц
function Render : HRESULT; // Отображение вспышки
private
Particle : Array [0..1000] of TParticle; // Массив частиц
Size : integer; // Размер
end;
Инициализация системы выглядит так:
procedure TParticleSystem.Init (NewSize, Power : Integer);
var
i : Integer;
X, Y : Integer; // Стартовая точка вспышки Speed : Single;
begin
Size := NewSize; // Устанавливаем размер системы
// Центр вспышки располагаем вдали от границ экрана
X := random (ScreenWidth - 80) + 40;
Y := random (ScreenHeight - 80) + 40;
for i := 0 to Size do begin // Частицы системы
Particle[i].X := X;
Particle[i].Y := Y;
Particle[i].Energy := random (MAX_ENERGY); // Энергия
Particle[i].Angle := random (360); // Угол движения
Speed := random (Power) - Power / 2;
Particle[i].SpeedX := sinAfParticle[i].Angle] * Speed;
Particle [i] . SpeedY := cosA[Particle [i] .Angle] * Speed;
Particle [i] . r := random (256); // Сине-красный цвет
Particle [i] . g := 0;
Particle[i] .b := random (256);
end;
end;
Первый раз система инициализируется в начале работы приложения. Здесь же заполняются вспомогательные массивы, хранящие синусы и косинусы углов:
sinA : Array [0..360] of Single;
cosA : Array [0..360] of Single;
PS : TParticleSystem;
for j := 0 to 360 do begin // Для оптимизации, чтобы вычислять
sinA[j] := sin(j * Pi / 180); // только один раз
cosA[j] := cos(j * Pi / 180); end;
PS := TParticleSystem. Create; // Создание системы
PS.Init (DEFAULT_SIZE, DEFAULT_POWER) ; // Инициализация системы
В методе calculate класса вспышки пересчитываются текущие координаты частиц:
procedure TParticleSystem. Calculate;
var
i : Integer;
begin
for i := 0 to Size do begin
if Particle [i] .Energy > 0 then begin
Particle [i] .X := Particle [i] .X + Particle [i]. SpeedX;
// Частицы отскакивают от границ экрана
if Particle [i] .X >= ScreenWidth - 1 then begin
Particle [i ] .SpeedX :="-0.5 * Particle [i]. SpeedX;
Particle [i] .X := ScreenWidth - 1;
end;
if Particle [i] .X < 0 then begin
Particle [i] .SpeedX := -0.5 * Particle [i]. SpeedX;
Particle [i] .X := 0;
end;
Particle [i].Y := Particle [i] .Y + Particle [i] . SpeedY;
if Particle [i] .Y >= ScreenHeight - 1 then begin
Particle [i] .SpeedY := -0.3 * Particle [i] . SpeedY;
Particle[i] .Y := ScreenHeight - 1;
end;
if Particle [i] .Y < 0 then begin
Particle [i] .SpeedY := -Particle [i] . SpeedY;
Particle[i].Y := 0;
end;
Particle[i].Energy := Particle[i].Energy - 1;
Particle[i].SpeedY := Particle[i].SpeedY + 0.2;
end;
end;
end;
Самый главный для нас метод - воспроизведение частиц системы:
function TParticleSystem.Render : HRESULT;
var
i : Integer;
desc : TDDSURFACEDESC2;
hRet : HRESULT;
begin
ZeroMemory (@desc, SizeOf(desc));
desc.dwSize := SizeOf(desc);
hRet := frmDD.FDDSBack.Lock (nil, desc, DDLOCKJSAIT, 0);
if Failed (hRet) then begin Result := hRet;
Exit;
end;
// Очистка экрана
ZeroMemory (desc.IpSurface,
desc.lPitch * ScreenHeight * (ScreenBitDepth div 8));
// Заполняем пикселы в соответствии с состоянием системы частиц
for i := 0 to Size do
if (Particle[i].Energy > 0) then
PWord (Integer(desc.IpSurface) +
trunc (Particle[i].Y) * desc.lPitch +
trunc (Particle[i].X) * (ScreenBitDepth div 8))^ :=
Particle[i].B or (Particle[i].G shl 5) or (Particle[i].R shl 11);
Result := frmDD.FDDSBack.Unlock(nil) ;
end;
При каждой перерисовке экрана отображается текущее состояние системы:
function TfrmDD.UpdateFraine : HRESULT;
var
hRet : HRESULT;
begin
Result := DD_FALSE;
PS.Calculate; // Пересчитываем положения частиц
// Воспроизведение состояния системы
hRet := PS.Render;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
Time := Time + 1; // Простейший эмулятор таймера
if Time > 15 then begin // Прошел срок существования системы
PS.Init(DEFAULT_SIZE, DEFAULT_POWER); // Вспышка в новом месте
Time := 0;
end;
Result := DD_OK;
end;
Двусторонние поверхности
Я обращал ваше внимание на то, что Direct3D умеет окрашивать примитивы только с одной стороны. В этом небольшом разделе, на примере проекта каталога Ех07 мы разберем принципы построения двусторонних поверхностей. Работа примера очень простая: на экране вращается квадрат, с одной стороны окрашенный в синий цвет, с другой - в красный. Цвета разные только для наглядности, чтобы мы могли различать стороны площадки. Используется два материала, но вы можете получать таким же способом примитивы, выглядящие одинаково независимо от точки обзора.
Метод очень прост: примитивы фигуры описываются дважды, с одинаковыми координатами, но противоположным направлением нормалей. В моем примере первые четыре вершины описывают связанные треугольники, образующие квадрат. Нормаль к вершинам задается из расчета, что описывается передняя сторона квадрата. Затем буфер наполняется четверкой вершин, с противоположным направлением нормали. Считаем, что это соответствует задней стороне квадрата. В обоих случаях вершины перечисляются по часовой стрелке.
При воспроизведении выводим переднюю сторону квадрата, отсекая примитивы, вершины которых перечисляются в поле зрения против часовой стрелки. Затем выводим заднюю сторону квадрата, меняя правило отсечения на противоположное:
with FD3DDevice do begin
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
SetMaterial(MaterialRed);
DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 2);
SetRenderState(D3DRS_CULLMODE, D3DCULL_CW);
SetMaterial(MaterialBlue);
DrawPrimitive(D3DPT_TRIANGLESTRIP, 4, 2);
end;
Теперь передняя сторона квадрата не будет отображаться, если он повернут к нам обратной стороной, и наоборот, задняя сторона воспроизводится только тогда, когда квадрат развернулся к нам обратной стороной.
Глоссарий
ПРИЛОЖЕНИЕ 1
Глоссарий
2D Graphics
Двумерная графика. Действие в такой графике происходит на одной плоскости.
3D Graphics
Трехмерная графика. Графическое отображение на дисплее трехмерной сцены.
Alpha
Альфа. Коэффициент прозрачности. В описание цвета может входить специальная составляющая, называемая альфа-каналом.
Alpha blending
Альфа-смешение. Смешивание значений цветов исходного и результирующего пикселов для достижения эффекта прозрачности и просвечивания.
Alpha channel
Альфа-канал. Массив значений, определяющих способ объединения пикселов изображения-источника с изображением-приемником. Альфа-буфер может использоваться для реализации прозрачности, размытия границ и создания тумана.
Ambient
Окружающая среда. Источник света, который светит одинаково во всех направлениях, все объекты освещаются с равной интенсивностью.
API (Application Programming Interface)
Интерфейс прикладного программирования. Спецификация набора функций, которой должны придерживаться разработчики программного обеспечения для совместимости своих программ с соответствующей операционной системой.
Back buffer
Вторичный буфер. Видеобуфер для подготовки следующего кадра анимационной последовательности, в которой первоначально осуществляется воспроизведение. Готовый вторичный буфер заменяет первичный (Front buffer) и, таким образом, выводится на экран.
BitBLT (Bit BLock Transfer)
Графическая операция, при которой прямоугольная область пикселов копируется между различными участками памяти с учетом требований графической памяти.
Bitmap
Прямоугольный битовый массив. Чаще всего применяется для хранения образа растра.
Brightness
Яркость. Характеристика цвета, определяющая интенсивность цвета.
Buffer
Буфер. Область адресуемой памяти центрального процессора системы или часть периферийного устройства, используемая для согласования различий между скоростями обмена, размерами блоков данных и моментами возникновения событий при обмене данными.
Channel
Канал. Компьютерная форма отображения каждой составляющей цветовой модели.
Computer graphics
Компьютерная графика. Общее направление, описывающее ввод, обработку и вывод графических изображений с помощью компьютера.
Contrast
Контраст. Степень тонового различия между областями изображения. Максимальный контраст реализуют белое и черное без всяких переходов, низкий контраст возникает при сближенных тонах без резких переходов.
Convex
Выпуклый многоугольник. Многоугольник, в котором никакие две вершины не могут быть соединены отрезком прямой, выходящим за пределы многоугольника.
Diffuse
Диффузное отражение. Световой поток, рассеиваемый объектом. Цвет потока в основном совпадает с естественным цветом объекта.
Directional
Направленный источник света. Источник света, освещающий все объекты сцены одинаково, в определенном направлении из бесконечности.
Double buffering
Двойная буферизация. Технология, при которой два или более буфера используются для создания анимационного изображения без эффекта мерцания. Новые данные записываются в буфер, который не отображается на экране (Back buffer), в то время, когда отображается содержимое другого буфера (Front buffer). Затем буферы переключаются (меняются местами), чтобы вывести новое изображение на экран.
Face cutting
Удаление задних либо передних граней. Для повышения скорости воспроизведения из расчетов исключаются задние части поверхности, если объект непрозрачный, и его обратную часть все равно не видно.
Flat shading (Flat)
Постоянное затенение. Поверхность объекта, построенного с использованием этого метода, получается наиболее низкого качества, и изображение выглядит блочным. Такой метод затенения дает худший результат, чем Gourad, но работает значительно быстрее.
Fogging
Туман. Комбинирование смешанных компьютерных цветовых пикселов с цветом тумана (Fog) под управлением функции, определяющей глубину дымки.
FPS (Frames Per Second)
Частота смены кадров. Величина, используемая для оценки быстродействия системы трехмерной визуализации, число кадров в секунду, которое система способна отобразить.
Frame buffer
Буфер кадра. Видеобуфер, содержащий текущее изображение на экране, делится на передний и задний буферы. Передний буфер - это то, что видит пользователь в данный момент. При воспроизведении передний буфер остается неизменным до формирования нового кадра полностью. При этом вся работа ведется с невидимым обратным буфером, который заметит пользователь через долю секунды. Такой механизм называется двойной буферизацией.
Front buffer
Первичный буфер. Область памяти, из которой происходит вывод кадра на экран. В приложениях, работающих в оконном режиме, первичный буфер используется совместно с другими приложениями.
Gamma
Гамма. Коэффициент контраста в средних тонах изображения. При низком общем уровне напряжения малое изменение напряжения приводит к изменению уровня яркости.
Gamma correction
Гамма-коррекция. Перед выводом на дисплей линейные данные RGB должны быть скорректированы для компенсации нелинейной составляющей дисплея.
Geometric primitive
Примитив. Точка, отрезок прямой или многоугольник.
Gouraud shading (Smooth shading)
Цветовая интерполяция. Наиболее популярный алгоритм затенения, обеспечивающий прорисовку плавных теней вокруг объекта, позволяющий отображать трехмерные объекты на плоском экране. Метод назван по имени его разработчика, француза Генри Гуро. Цветовая информация интерполируется по поверхности многоугольника для определения цветов в каждом пикселе.
Gradient
Градиент. Плавный переход между двумя или несколькими цветами.
Image
Образ. Прямоугольный массив пикселов, располагающийся во вспомогательной памяти или в буфере кадра.
Interpolation
Интерполяция. Математический способ восстановления отсутствующей информации по некоторым заданным значениям.
Lighting
Освещение. Метод реалистичного отображения трехмерных объектов на плоском экране. При отображении объекта для придания ему объема используются разные уровни яркости.
Matrix
Матрица. Двумерный массив значений. В компьютерной графике используются, как правило, матрицы размером 4x4.
Motion blur
Размытие при движении. Технология имитации эффекта, возникающего при съемке быстро движущегося объекта, при котором его контуры выглядят размытыми.
Normal
Вектор нормали. Перпендикуляр к плоскости.
Parallel point
Параллельный источник света. Все объекты освещаются равномерно параллельным пучком света.
Perspective projection
Перспективная проекция. Тип проекции, создающий иллюзию глубины изображения. Грани объекта, находящиеся в отдалении от наблюдателя, кажутся меньше расположенных вблизи. Метод создания правдоподобного изображения трехмерного объекта на плоскости.
Pixel
Пиксел. Минимальный элемент изображения на экране монитора.
Plug-in
Дополнительный модуль. Программное обеспечение, разработанное сторонними компаниями для использования с программой.
Point
Точечный источник света. Светит одинаково во всех направлениях из одной точки.
Point graphics
Точечная графика. Изображение, состоящее из совокупности точек (пикселов). Каждый пиксел имеет атрибут цвета, кодируемый от 1 бита (черно-белый штрих) до 24 бит (цветное изображение с 16,7 млн оттенков) и выше.
Polygon
Многоугольник. Поверхность, ограниченная краями, заданными точками, вершинами.
Projection
Проецирование. Процесс преобразования видимой части трехмерного объекта для отображения на плоском дисплее.
Projection matrix
Матрица проекций. Матрица размером 4x4, использующаяся для преобразования позиций примитивов из видовых координат в координаты плоскости экрана.
Rasterization
Растеризация. Преобразование спроецированной точки, линии, многоугольника или точек растра на фрагменты, каждый из которых связывается с буфером кадра.
Rendering
Воспроизведение. Преобразование примитивов, заданных в объектных координатах, в образ в буфере кадра.
Resolution
Разрешение. Количество пикселов на единицу длины.
RGB
Конечный цвет пиксела получается за счет смешения с различной интенсивностью трех основных цветов: красного (Red), зеленого (Green) и синего (Blue).
Specular highlights
Зеркальное отражение. Световой поток, отражаемый блестящим объектом. Цвет потока обычно совпадает не с цветом самого объекта, а с цветом источника света.
Spot
Разновидность точечного источника света. Освещает объекты, попадающие в некоторый конус.
Texture
Текстура. Основной метод моделирования поверхностей наложением на них изображений. Точки текстуры называются текселами.
Transformation
Изменение координат. Последовательность математических операций над графическими примитивами, включающая сдвиг, поворот и масштабирование, для преобразования их координат из рассчитанных в системные.
Transparency
Прозрачность. Эффект, достигаемый использованием дополнительного компонента цвета, альфа-составляющей. Коэффициент альфа используется в качестве величины, отвечающей за степень прозрачности.
Triangle strip and fans
Группы связанных треугольников. В последовательности треугольников, описывающей поверхность фигуры, для треугольника задается лишь одна вершина.
Tri-linear filtering (Tri-linear MIP Mapping)
Трилинейная фильтрация. Текстуры, накладываемые на поверхность, изменяют свой вид в зависимости от изменения расстояния от объекта до положения глаза зрителя. При уменьшении объекта размер карты текстур тоже уменьшается.
Vector graphics
Векторная графика. Способ предоставления графической информации с помощью совокупных кривых, описываемых математическими формулами. Обеспечивается возможность трансформаций изображений без потери качества.
Vertex
Вершина. Точка в трехмерном пространстве.
Vertex buffer
Вершинный буфер. Область памяти, содержащая данные о вершинах.
Vertex shaders
Вершинные шейдеры. Последовательность операций, применяемых к исходным данным. Вершинные шейдеры определяют операции, проводимые над геометрическими данными вершин.
View matrix
Видовая матрица. Матрица трансформаций примитивов из координат объектов в координаты наблюдателя, системные координаты.
Wireframe
Проволочный (каркасный) режим. Представление объекта, состоящее исключительно из отрезков прямых, обычно указывающих края многоугольника.
World matrix
Мировая матрица. Матрица трансформаций, задающая преобразования в мировом пространстве трехмерной сцены.
Z-buffer
Буфер глубины. Область памяти, в которой хранятся значения Z-координаты пикселов, расстояния от него до точки наблюдения.
Z-buffering
Z-буферизация. Процесс удаления скрытых точек на основе значения глубины. Для каждого записываемого пиксела значение глубины сравнивается со значением, хранящимся в буфере, и пиксел записывается в буфер кадра, только если величина глубины меньше сохраненного значения.
Графика DirectX в Delphi
Введение
Главной темой книги, которую вы держите в руках, является компьютерная графика, а именно использование в Delphi модулей DirectX, связанных с двумерной и трехмерной графикой.
DirectX - это набор драйверов, образующий интерфейс между программами в среде Windows и аппаратными средствами. Состоит он из набора компонентов, поддерживающих непосредственную работу с устройствами, и служит в качестве средства разработки быстродействующих мультимедийных приложений. Для программиста применение DirectX заключается в использовании набора низкоуровневых интерфейсов (API).
Развитие DirectX происходит беспрерывно и корпорация Microsoft ежегодно выпускает новую или обновленную версию этого продукта. Очередная версия включает в себя возможности предыдущих, но некоторые предлагают подходы, кардинально отличающиеся от концепций ранних версий. Так, в восьмой версии не произошло обновления модуля, связываемого с двумерной графикой, и разработчикам предложено использовать объединенный подход к графике, в котором чистая двумерная графика является частным случаем трехмерной. В этой версии единый набор API обслуживает оба подраздела компьютерной графики.
В данной книге обсуждается API седьмой и восьмой версий DirectX. В начале в ней изложено применение модуля DirectDraw для создания приложений чистой двумерной графики. DirectDraw используется как набор интерфейсов седьмой версии DirectX. Во второй части книги рассматривается компонент DirectX Graphics, как набор интерфейсов восьмой версии.
Читателю не стоит относиться к материалу книги о DirectDraw, как к устаревшему анахронизму. Во-первых, при работе с этим модулем приложения двумерной графики гарантированно используют возможности видеокарт, поддерживающих только 2D-акселерацию, а пользователей, имеющих именно такие карты, в ближайшие годы будет оставаться еще очень много.
Во-вторых, в планах разработчиков корпорации Microsoft было заявлено о том, что в девятой версии DirectX будет возобновлена поддержка DirectDraw, как обновленных интерфейсов, и этот материал наверняка будет легко "приспособить" также к новой версии. И, в-третьих, вы получите здесь представление о базовых механизмах и приемах, лежащих в основе и трехмерной графики, при переходе к которой вы встретите уже знакомые вам принципы и подходы.
Теперь я должен сказать несколько важных вещей непосредственно о книге.
Прежде всего, хочу предупредить, что книга не охватывает целиком ни DirectX, ни даже модули, относящиеся напрямую к графике. Материал чрезвычайно обширен, чтобы охватить его одним изданием, поэтому я вам не могу обещать, что вы после знакомства с моей книгой будете уметь абсолютно все, но я обещаю, что вы научитесь очень многому.
Как мне кажется, большинство читателей купят книгу в расчете на то, чтобы с ее помощью научиться создавать игры. Вы найдете в ней примеры простых игр, которые не стоит рассматривать как профессиональные. Но, познакомившись с ними, вы сможете написать и более масштабные проекты. Думаю, что книга может оказаться полезной и тем, кто не собирается программировать игры, а нуждается в средстве, позволяющем максимально быстро построить, например, диаграмму или график.
Не утверждаю, что я открыл новый жанр, но должен предупредить вас, что эта книга может показаться вам своеобразной: главный упор в ней делается на практические примеры. Среди прочитанных мною изданий по программированию самыми полезными оказались те, которые содержат не пространные рассуждения и сложные диаграммы, а те, где предлагаются готовые решения и масса примеров. Поэтому и здесь я постарался выдержать изложение в том же духе в надежде, что она принесет вам действительную пользу. В книге масса примеров, многие из которых не стоит рассматривать слишком бегло, иначе в какой-то момент вы можете потерять нить понимания. По мере неспешного ознакомления с примерами в каждом из них попробуйте что-то изменить или добавить, и тогда у вас появится ощущение полного понимания.
Эта книга и примеры к ней также очень сильно отличаются от обычных книг по программированию на Delphi. Например, здесь нет обзора компонентов, в большинстве примеров на форме располагается один компонент, а код модулей может вам поначалу показаться непривычно длинным и странным по синтаксису.
Одна из целей, которую я преследовал, состоит в том, чтобы книга читалась легко теми, кто впервые сталкивается с данной темой. Но я должен предупредить, что если вы программируете на Delphi меньше года, вам, возможно, будет очень тяжело изучать эту книгу. Вы должны хорошо знать Delphi, причем подразумевается не умение ориентироваться в палитре компонентов, а наличие опыта в кодировании. Минимальный уровень, который вы должны иметь, чтобы приступать к чтению этой книги, таков: читатель должен свободно владеть навыками работы с невизуальными объектами, такими как объекты класса TBitmap. Если вы можете с помощью подобного объекта вывести на форме содержимое растрового файла, то, я надеюсь, сможете легко и быстро разобраться в материале книги.
Наверняка вы наслышаны о DirectX, и его существование не стало для вас откровением, пришедшим в вашу жизнь с этой книгой. Вы знаете, что данное средство предназначено для создания мультимедийных приложений, работающих максимально быстро, и у вас, наверное, нет вопроса ко мне, почему я написал книгу об использовании DirectX. Но, скорее всего, мне необходимо упомянуть, почему для освещения этой темы мною выбрана среда программирования Delphi. Ведь если в ней и написаны масштабные игры профессионального уровня, то их очень немного. Программисты, знающие среду Delphi поверхностно, несправедливо считают, что с ее помощью можно создавать только СУБД. А между тем, это очень мощное средство, которое годится для решения достаточно широкого круга задач. Прочитав книгу, вы убедитесь в этом. Delphi - очень популярная среда программирования, о которой разработчики DirectX позаботились не в первую очередь: для программистов, использующих C++ или Visual Basic, имеется богатый источник информации по разработке программ, комплект документации и примеров, SDK; для программистов же, использующих Delphi, таких источников информации мало. Чтобы помочь именно этой огромной армии программистов и написана данная книга. Это не руководство для тех, кто использует C++, или не умеет программировать вообще, но хочет научиться писать игры. Это учебник для тех, кто хорошо знает Delphi, но пока не умеет использовать DirectX.
Поскольку в Delphi отсутствует стандартная поддержка DirectX, нам приходится выбирать среди решений, предложенных сторонними разработчиками, главным образом, энтузиастами. Среди таких решений есть и привычное для Delphi, в виде наборов компонентов, например WDirectX и DelphiX. Но я предлагаю другое решение: мы будем использовать набор заголовочных файлов проекта JEDI. Это перенесенные энтузиастами заголовочные файлы из состава DirectX SDK корпорации Microsoft, изначально написанные на С. Такой подход хоть и приводит к кажущемуся поначалу чрезмерно громоздкому коду, но облегчит вам жизнь, когда, например, вы захотите разобраться в коде игр, написанных профессионалами. Очень многое для вас в чужом коде станет знакомым и понятным.
Обновления комплекта заголовочных файлов, а также дополнительные примеры использования DirectX в Delphi вы можете найти по ссылке http://www.delphi-jedi.org/DelphiGraphics/.
Заголовочные файлы, которыми я пользовался в настоящей книге, взяты мною с этого сайта, сведения об авторах трансляции указаны в коде модулей.
Здесь же вы можете найти файлы справки из состава DirectX SDK. Обратите внимание, что в файлах справки восьмой версии отсутствует информация о функциях DirectDraw, поэтому вам необходимо найти соответствующие файлы седьмой версии. Пока вы читаете первую главу книги, постарайтесь скачать эти файлы по указанному адресу.
Также вам после прочтения книги очень пригодятся переложения на Delphi примеров из DirectX SDK. Их вы найдете по адресу http://groups.yahoo.com group/JEDI-DirectXExamples.
Прилагающийся к книге компакт-диск содержит инсталляцию ядра DirectX восьмой версии, но, возможно, к тому времени, когда вы начали читать эту книгу, уже появились новые версии. Их вы можете найти здесь:
http://msdn.microsoft.com/directx
По тем же адресам, наверняка, вы найдете и документацию по текущей версии.
Если у вас возникли какие-либо технические вопросы, такие, например, как проблемы с компакт-диском, обратитесь на сайт издательства http://www.bhv.ru (или maU@bhv.ru).
Хранитель экрана
В этом разделе мы начнем работу по созданию оригинального хранителя экрана, попробуем реализовать наши полученные знания в проекте, имеющем не только познавательную ценность. Также мы решим для себя вопрос, возможно ли в принципе создать на Delphi приложение, использующее DirectDraw со множеством образов, выполняющееся с удовлетворительной скоростью.
Работа нашего хранителя экрана будет заключаться в том, что по экрану станут проплывать рыбки и полупрозрачные пузырьки воздуха (рис. 4.2).

Рис. 4.2. Момент работы нашего хранителя экрана
Образы рыбок для этой программы любезно предоставлены Kelly Villoch. Рыбки будут сновать в разные стороны с различной скоростью, а пузырьки подниматься плавно вверх и лопаться, достигнув верхнего края экрана.
Особенно интересным для этого примера является использование в качестве фона "тайлового", зацикленного образа. Фон окна состоит из нескольких повторяющихся одинаковых фрагментов, состыкованных друг с другом. Так получается бесконечный образ фона.
Чтобы получить простейший хранитель экрана, достаточно переименовать исполняемый модуль любого полноэкранного приложения в файл с расширением scr и поместить его в папку System системного каталога (как правило, это C:\Windows\System\).
Но, чтобы хранитель экрана не выбивался из ряда других "скринсэйверов", необходимо хорошенько потрудиться. Так, следует обеспечить его работу в небольшом окне при предварительном просмотре, когда пользователь выбирает вкладку Заставка при задании свойств экрана (рис. 4.3).

Рис. 4.3. Хранитель экрана обязан работать и в оконном режиме, и в окне предварительного просмотра
Итак, у хранителя экрана должны быть оконный и полноэкранный режимы работы. Причем, совсем не нужно делать приложение комбинированным,
поскольку переключения между режимами по ходу работы происходить не будет. Просто надо обеспечить работу в одном из этих режимов. Требуемый режим устанавливается один раз, в начале работы, и будет действительным до самого конца его выполнения.
Далее, необходимо снабдить приложение диалоговыми окнами настройки параметров работы и задания пароля для выхода. И еще, на тот случай, если указан пароль, следует предусмотреть режим просмотра, при выходе из которого пароль не вводится и комбинация клавиш <Ctrl>+<Alt>+<Del> при работе хранителя в этом режиме не блокируется.
Также нам надо обеспечить наличие единственного модуля. Все необходимые образы не должны загружаться из других файлов, что будет совершенно неудобно для пользователя.
В этом разделе мы только начнем работу над приложением, затем упростим нашу работу, немного ограничим функциональность хранителя экрана и не будем принимать в расчет ничего, что связанно с паролем.
Рассмотрение готовой работы, проекта каталога Ех08, начнем с разбора его сердцевины - механизма визуализации жизни подводного мира.
Для хранения образов использую компоненты класса Timage, располагающиеся на форме. Хранитель экрана разместится в единственном файле.
Мне потребовались четыре образа рыбок, один образ всплывающего пузырька воздуха и образ для построения фона (рис. 4.4).

Рис. 4.4. Все образы хранятся в компонентах класса Timage, чтобы не загружать их из отдельных файлов
Для загрузки на поверхность образа из компонента класса Timage введена пользовательская функция createFromimage. Рыбки и пузырьки на экране будут иметь случайные размеры, чтобы при использовании цветового ключа не появлялась окантовка. Для корректного масштабирования приходится применять длинную процедуру перекладывания образа на вспомогательные объекты класса TBitMap:
function TfrmDD.CreateFromimage (var FDDS : IDirectDrawSurface7;
const Image : Timage; const imgWidth, imgHeight : Integer) : HRESULT;
var
DC : HDC;
ddsd : TDDSurfaceDesc2;
hRet : HResult;
wrkBitmapl : TBitMap;
wrkBitmap2 : TBitMap;
begin
ZeroMemory (@ddsd, SizeOf(ddsd)); with ddsd do begin
dwSize := SizeOf(ddsd);
dwFlags := DDSD_CAPS or DDSD_HEIGHT or DDSD_WIDTH;
dwWidth := imgWidth;
dwHeight := imgHeight;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
end;
// Создаем поверхность нужных размеров
hRet := FDD.CreateSurfасе(ddsd, FDDS, nil);
if Failed(hRet) then ErrorOut(hRet, 'Create Surface');
// Первое изображение хранит растр,
// переложенный с компонента класса TImage
wrkBitmapl := TBitMap.Create;
wrkBitmapl.Width := Image.Width;
wrkBitmapl.Height := Image.Height;
// Копирование растра, StretchBlt исказит образ
BitBlt(wrkBitmapl.Canvas.Handle, 0, 0, wrkBitmapl.Width,
wrkBitmapl.Height, Image.Canvas.Handle, 0, 0, SRCCOPY);
// Второе изображение используется для корректного масштабирования
wrkBitmap2 := TBitMap.Create;
wrkBitmap2.Width := imgWidth;
wrkBitmap2.Height := imgHeight;
// Перекладываем растр во второй битмап
wrkBitmap2.Canvas.StretchDraw (Rect (0, 0, imgWidth, imgHeight),
wrkBitmapl);
// Воспроизводим масштабированный растр на сформированной поверхности
if FDDS.GetDC(DC) = DD_OK then begin
BitBlt(DC, 0, 0, imgWidth, imgHeight,
wrkBitmap2.Canvas.Handle, 0, 0, SRCCOPY);
FDDS.ReleaseDC(DC);
end;
wrkBitmapl.Free;
wrkBitmap2.Free;
// Задаем ключ, берем цвет первого пиксела
Result := DDSetColorKey (FDDS, Image.Canvas.Pixels [0, 0]);
end;
Класс TFish инкапсулирует свойства и методы наших рыбок:
TFish = class
XFish, YFish :Integer; // Позиция на экране
Direction :0..1; // Направление движения
WidthFish :Integer; // Ширина
HeightFish :Integer; // Высота
FDDSFish :IDirectDrawSurface7; // Поверхность с образом
SpeedFish :Integer; // Скорость движения
procedure Init; // Инициализация
procedure Render; // Воспроизведение
end;
При инициализации очередной рыбки ее размеры задаются случайно, чтобы создать иллюзию пространства, как будто некоторые рыбки удалены дальше от глаза наблюдателя. Но при указании размеров я соблюдаю пропорции первоначальной картинки. Чтобы рыбка могла плавать и слева направо, и справа налево, можно заготовить два образа на каждую рыбку. Но в этом случае размер файла хранителя экрана резко увеличится. Я выбрал другой путь: имеется одна картинка каждого вида рыбок, плывущих слева направо, а при необходимости содержимое поверхности зеркально переворачивается.
Размер исполнимого файла при таком подходе не увеличивается, но мы, конечно, при каждой инициализации рыбки теряем немного во времени:
procedure TFish.Init;
procedure Rotate; // Зеркальный поворот поверхности рыбки
var
desc : TDDSURFACEDESC2; i, j : Integer; wrkW : Word;
begin
ZeroMemory (@desc, SizeOf(desc));
desc.dwSize := SizeOf(desc);
if Failed (FDDSFish.Lock (nil, desc, DDLOCK_WAIT, 0)) then Exit;
for i := 0 to (WidthFish - 1) div 2 do // Цикл по столбцам растра
for j := 0 to HeightFish - 1 do begin // Цикл по строкам растра
wrkW := PWord (Integer (desc.IpSurface) + j * desc.lPitch +
i * 2)^; // Переставляем пикселы растра
PWord (Integer (desc.IpSurface) + j * desc.lPitch + i * 2) ^ :=
PWord (Integer (desc.IpSurface) + j * desc.lPitch +
(WidthFish - I - i) * 2)л; PWord (Integer (desc.IpSurface) + j * desc.lPitch +
(WidthFish - I - i) * 2)л := wrkW;
end;
FDDSFish.Unlock (nil);
end;
begin
case random (4) of // Случайный выбор одного из четырех видов рыбок
0 : begin
WidthFish := random (141) + 24;
HeightFish := WidthFish * 129 div 164; // Сохранение пропорций
if Failed (frmDD.CreateFromlmage (FDDSFish, frmDD.imgFishl,
WidthFish, HeightFish))
then frmDD.ErrorOut(DDJTALSE, 'CreateFish');
end;
1 : begin
WidthFish := random (161) + 22; HeightFish := WidthFish * 115 div 182;
if Failed (frmDD.CreateFromlmage (FDDSFish, frmDD.imgFish2,
WidthFish, HeightFish))
then frmDD.ErrorOut(DD_FALSE, 'CreateFish');
end;
2 : begin
WidthFish := random (161) +22;
HeightFish := WidthFish * 122 div 182;
if Failed (frmDD.CreateFromlmage (FDDSFish, frmDD.imgFish3,
WidthFish, HeightFish))
then f rmDD. ErrorOut (DD__FALSE, 'CreateFish');
end;
3 : begin
WidthFish := random (175) +22; HeightFish := WidthFish * 142 div 182;
if Failed (frmDD.CreateFromlmage (FDDSFish, frmDD.imgFish4,
WidthFish, HeightFish))
then frmDD.ErrorOut(DD_FALSE, 'CreateFish');
end;
end;
Direction := random (2); // Направление движения случайно
SpeedFish := random (6) +1; // Следим, чтобы скорость была ненулевой
if Direction =0 // Плывет слева направо, значит,
// должна появиться слева экрана
then XFish := -WidthFish
else begin
XFish := ScreenWidth; // Должна появиться справа экрана
Rotate;
// Требуется зеркальный поворот картинки
end;
YFish := random (360) +5; // Глубина, на которой поплывет рыбка
end;
При отображении проплывающей рыбки надо отдельно обрабатывать ситуацию вблизи границ, когда выводится только часть образа:
procedure TFish.Render;
var
wrkRect : TRect; begin
case Direction of
0 : begin
XFish := XFish + SpeedFish; // Рыбка плывет вправо
if XFish > ScreenWidth then Init; // Уплыла за границы экрана
end;
1 : begin
XFish := XFish - SpeedFish; // Рыбка плывет влево
if XFish < -WidthFish then Init;
end;
end;
if XFish <= 0 then begin
SetRect (wrkRect, -XFish, 0, WidthFish, HeightFish);
frmDD.FDDSBack.BltFast (0, YFish, FDDSFish,
SwrkRect, DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
end
else begin
//На экране помещается вся картинка целиком
if XFish <= ScreenWidth - WidthFish then begin
frmDD.FDDSBack.BltFast (XFish, YFish, FDDSFish,
nil, DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
end
else begin
SetRect (wrkRect, 0, 0, ScreenWidth - XFish, HeightFish);
frmDD.FDDSBack.BltFast (XFish, YFish, FDDSFish,
SwrkRect, DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
end;
end;
end;
Для описания пузырьков воздуха также используется концепция ООП:
TBubble = class
X, Y : Integer; // Позиция пузырька на экране
Length : Integer; // Образы квадратные, достаточно одной величины
FDDSBubble : IDirectDrawSurface"7;
SpeedBubble : Integer;
Pict : Array of Array of Word; // Массив образа, для полупрозрачности
Alpha : Integer; // Степень прозрачности пузырька
procedure Init; // Инициализация пузырька
procedure Render, // Воспроизведение
end;
Инициализацию пузырька можно упростить. Его поверхность используется только для заполнения массива pict:
procedure TBubble.Init;
var
desc : TDDSURFACEDESC2;
i, j : Integer;
begin
Length := random (30) + 20;
if Failed (frmDD.CreateFromlmage (FDDSBubble, frmDD.imgSphere,
Length, Length) )
then frmDD.ErrorOut(DD_FALSE, 'Create Bubble');
SetLength(Pict, Length); // Задаем размер динамического массива
for i := 0 to Length - 1 do
SetLength(Pict [i], Length);
ZeroMemory (Sdesc, SizeOf(desc));
desc.dwSize := SizeOf(desc);
if Failed (FDDSBubble.Lock (nil, desc, DDLOCK_WAIT, 0)) then Exit;
for i : = 0 to Length - 1 do // Заполняем массив
for j := 0 to Length - 1 do // масштабированным образом
Pict [i, j] := PWord (Integer (desc.IpSurface) +
j * desc.lPitch + i * 2)^;
FDDSBubble.Unlock (nil);
// Поверхность больше не нужна, будет использоваться массив Pict
FDDSBubble := nil;
Alpha := random (150) + 50; // Степень прозрачности
SpeedBubble := random (3) + 1; // Скорость, ненулевая
X := random (550) + Length;
Y := ScreenHeight - Length; // Появится внизу экрана
end;
Механизм обеспечения полупрозрачности поверхности вы должны хорошо помнить по предыдущим примерам, повторно разбирать его не будем. Код рисования пузырька за вычетом процедуры Blend выглядит совсем коротким:
procedure TBubble.Render;
begin
Y := Y - SpeedBubble; // Перемещение пузырька
if Y < 0 then Init; // Всплыл на поверхность
Blend (X, Y); // Собственно вывод полупрозрачного пузырька
end;
Пузырек появляется снизу экрана и доплывает до его верха, всегда находясь целиком в пределах экрана. Таким образом, мы оставляем меньше шансов возникновения ошибок при воспроизведении. Ошибки же, возникающие при воспроизведении рыбок, просто игнорируем.
Значение константы Maximages задает максимально возможное число пар образов рыбки и пузырька, значение переменной Numimages устанавливает текущее количество образов (на экране должна присутствовать хотя бы одна рыбка и один пузырек). Позже мы узнаем, как устанавливается значение этой переменной, а пока просто посмотрим, какие переменные хранят состояние нашей системы:
Bubble : Array [0..Maximages - 1] of TBubble; // Массив пузырьков
Fish : Array [0..Maximages - 1] of TFish; // Массив рыбок
Numimages : 1..Maximages; // Текущее количество пар образов
Система инициализируется в начале работы приложения:
for i := 0 to Numimages - 1 do begin
Bubble [i] := TBubble.Create;
Bubble [i].Init;
Fish [i] := TFish.Create;
Fish [i].Intend;
Обратите внимание, что при воспроизведении кадра пары наших образов отображаются поочередно. Чтобы усилить иллюзию пространства, пузырьки будут загораживаться некоторыми рыбками, но проплывать "поверх" других:
for i := 0 to Numimages - 1 do begin
Bubble [i].Render;
Fish [i].Render;
end;
Теперь нам необходимо разобрать работу нашего приложения в режиме предварительного просмотра. В этом режиме система запускает очередную копию хранителя экрана. Для предотвращения работы нескольких копий приложения я сделал следующее: в модуле проекта в список uses добавил подключение модуля Windows и работу приложения начинаю с проверки наличия его запущенной копии:
var
Wnd : HWND;
begin
Wnd := FindWindow ('TfrmDD', 'Демонстрационная заставка');
Если есть такая копия, то следующее запущенное приложение закрывает его и посылает сообщение WM CLOSE:
if Wnd <> 0 then PostMessage (Wnd, WM_CLOSE, 0, 0);
В режиме предварительного просмотра хранитель экрана запускается с ключом /р. Вторым параметром передается контекст окна предварительного просмотра. Если же пользователь выбрал режим задания параметров хранителя, он запускается с ключом /с. Параметр у нашего хранителя один - количество пар образов, и его значение будет задаваться пользователем в отдельном окне, с помощью компонента tbFish класса TTrackBar, а храниться в реестре.
Глобальная переменная wrkHandie предназначена для хранения значения дескриптора окна, в котором будет выводиться картинка. Сразу после запуска приложения стартует процедура, определяющая режим работы хранителя:
function TfrmDD.RunScreenSaver : BOOL;
const
SECTION = 'Fish'; // Название секции в реестре
var
S : string;
FIniFile: TReglniFile; // Для работы с реестром
begin
FIniFile := TReglniFile.Create;
// Считываем из реестра записанное значение
Numlmages := FIniFile.Readlnteger(SECTION, 'Numlmages', Maxlmages);
S := ParamStr(l); // Первый параметр при запуске хранителя
if Length(S) > 1 then begin
Delete (S, 1, 1); // Удаляем значок "/" S[l] := UpCase(S[1]); // Переводим в верхний регистр
if S = 'P' then begin // Режим предварительного просмотра
flgWindowed := True; // Задаем оконный режим
// Второй параметр - ссылка на окно предварительного просмотра
wrkHandie := StrToInt(ParamStr(2));
end else
if S[l] = 'C' then begin // Выбран пункт "Настройка"
with TfrmPar.Create (nil) do begin // Выводим окно параметров
tbFish.Max := Maxlmages; // Параметры ползунка
tbFish.Position := Numlmages;
ShowModal;
Numlmages := tbFish.Position; // Выбранное пользователем значение
Free; // Удаляем окно задания параметров хранителя
end;
// Записываем в реестр установленное значение параметра
FIniFile.Writelnteger (SECTION, 'Numlmages', Numlmages);
FIniFile.Free; Result := False;
Exit;
end;
end;
if Assigned (FIniFile) then FIniFile.Free;
Result := True;
end;
После выполнения данной процедуры происходит инициализация DirectDraw. Код этого процесса очень объемный, но нами разобран достаточно хорошо. Здесь устанавливается оконный либо полноэкранный режим. Единственное замечание: в отличие от предыдущих оконных приложений в настоящем примере воспроизведение осуществляется не в собственном окне, поэтому его необходимо скрыть. Сделать это можно разными способами. Я выбрал тот, что основан на использовании региона:
var
Rgn : THandle;
Rgn := CreateRectRgn (О, О, О, О); // Пустой регион
SetWindowRgn(Handle, Rgn, True); // Убираем окно
Осталось последнее, на что следует обратить внимание - фон. Как я уже говорил, он состоит из зацикленных образов, размером 200x200 пикселов. Для оптимизации я не покрываю "паркетной плиткой" экран при каждой перерисовке кадра, а создаю поверхность фона размером 1000x800 пикселов и заполняю ее только один раз, при инициализации. По ходу работы приложения на экран выводятся фрагменты этого фона, размером 640x480 пикселов, и каждый раз происходит небольшой сдвиг координат некоторого фрагмента. Вспомогательный таймер задает величину этого сдвига случайным образом.
Возможные ошибки в работе любого хранителя экрана могут привести к тяжелым последствиям для пользователя, поэтому в случае возникновения исключений при восстановлении поверхностей наш хранитель экрана безоговорочно завершает свою работу. При включенных энергосберегающих функциях отключение воспроизведения приведет к такому аварийному завершению работы. Во избежание этого код функции восстановления поверхностей приведите к следующему виду:
function TfrmDD.RestoreAll : HRESULT;
var
i : Integer;
hRet : HRESULT;
begin
Result := FDDSPrimary._Restore;
if Succeeded (Result) then begin
if flgWindowed then begin
hRet := FDDSBack._Restore;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
end;
hRet := FDDSBackGround._Restore;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
hRet := FDDSImage._Restore;
if Failed (hRet) then begin
Result := hRet;
Exit ;
end;
hRet := CreateFromlmage (FDDSImage, imgBlue, 200, 200);
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
hRet := Prepare; // Заполнение поверхности фона
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Восстановление поверхности рыбок
for i := Numlmages - 1 downto 0 do begin
hRet := Fish [i].FDDSFish._Restore;
if Failed (hRet) then begin Result := hRet;
Exit;
end;
end;
// Повторная инициализация
for i := 0 to Numlmages - 1 do Fish [i].Init;
end;
end;
В качестве задания введите еще один параметр хранителя: яркость либо разрешение. Иначе у некоторых пользователей появится слишком блеклая картинка.
Итак, мы создали собственный хранитель экрана. Правда, нам придется вернуться к нему, чтобы снабдить его диалоговым окном ввода пароля. Но уже сейчас мы можем сделать некоторые оптимистические выводы.
Написали мы наше приложение на Delphi, выводим четыре десятка образов, половина из которых полупрозрачна, и работает наш хранитель экрана со вполне удовлетворительной скоростью даже на маломощных видеокартах, хотя код во многих местах совершенно не оптимизирован, и мы не используем ассемблерные вставки, да и располагаются образы на отдельных поверхностях.
Игра "Меткий стрелок"
При написании мало-мальски объемной игры необходимо применять приемы, которыми новички часто пренебрегают, считая их малозначимыми. Знакомясь с примерами настоящей главы, вы легко сможете убедиться, как важно придерживаться некоторых правил, своими глазами вы увидите, как сильно выигрывает в этом случае приложение.
Следующий наш пример, проект каталога Ех03, является уже вполне законченной игрой, хотя и носит своеобразный оттенок любительских творений.
Игра состоит в том, чтобы поразить всех монстров, беспрерывно появляющихся на экране, пока их количество не достигнет какого-то предела. Вооруженный мощным оружием воин располагается в нижней части экрана и способен передвигаться только по горизонтали. Он может стрелять влево, вправо или вверх; с помощью клавиш управления курсором можно передвигать его и задавать направление стрельбы (пробелом осуществляется вертикальное направление стрельбы).
Чудовища мечутся по экрану, отталкиваясь друг от друга и от границ окна (предел нижней границы области перемещений монстров чуть выше нижней границы окна).
Несмотря на свой ужасный вид, монстры вполне безобидны и не приносят никому никакого вреда.
В игре присутствует два вида чудовищ, после попадания в монстра пули на месте трагедии остается огненный сполох (рис. 5.2).

Рис. 5.2. Пример захватывающей игры "Меткий стрелок"
Данный пример иллюстрирует ваше умение создать, в принципе, несложную игру без каких-либо особых ухищрений, опираясь на полученные знания. Игра работает со вполне удовлетворительной скоростью даже на маломощных компьютерах (для достижения этого используется 8-битный режим), хотя имеется значительный запас для оптимизации ее работы.
Код построен на основе примера из предыдущей главы с проверкой столкновений. Класс TBaseSprite является базовым для других классов спрайтов. Следуя логике предыдущих примеров, каждый объект имеет собственную поверхность:
type
TBaseSprite = class
FSpriteSurface г IDirectDrawSurface?; // Поверхность
PosX, PosY : Integer; // Позиция
SpriteWidth : Integer; // Размеры
SpriteHeight. : Integer;
function GetRect : TRect; // Охватывающий прямоугольник
procedure Show; virtual; abstract; // Вывод private
rcRect : TRect; // Прямоугольник кадра
end;
Фон загружается из отдельного растра, все остальные образы берутся из компонентов класса Timage (рис. 5.3).

Рис. 5.З. Образы спрайтов располагаются в компонентах класса TImage
Классы воина, монстров и пуль являются дочерними базового класса:
type
TWarrior = class (TBaseSprite) // Класс воина
Direction : (dirLeft, dirRight); // Два направления
constructor Create (const Image : TImage); // Конструктор
function Restore (const Image : TImage) : HRESULT; // Восстановление
// Метод вывода определяется в каждом дочернем классе
procedure Show; override;
end;
Обратите внимание, что каждая пуля в моей игре является отдельным спрайтом:
type
TBullet = class (TBaseSprite)
Delay : DWORD; // Задержка, задает скорость полета пуль
constructor Create (const Image : Tlmage);
function Restore (const Image : Tlmage) : HRESULT;
procedure Show; override; // Вычисление нового положения и вывод
private
Xinc : Integer; // Наращивание по каждой оси
Yinc : Integer;
ThisTickCount : DWORD; // Локальный таймер для каждого спрайта
LastTickCount : DWORD;
end;
Для спрайтов монстров необходимо определять столкновения, их класс унаследовал очень многое от класса спрайтов из примера предыдущей главы:
type
TCollidelnfo = record
X, Y : Integer;
end;
TSprite = class (TBaseSprite)
Delay : DWORD;
AnimFrame : Integer; // Текущий кадр
FrameCount : Integer; // Всего кадров для этого вида монстров
Collide : BOOL;
Live : BOOL; // Флаг, сигнализирующий, не убит ли монстр
constructor Create (const Image : Tlmage; const SprDelay : DWORD;
const FrmCount : Integer);
function GetCenterX : Integer;
function GetCenterY : Integer;
function Restore : HRESULT;
procedure CalcVector;
procedure Hit(S : TSprite);
procedure Show; override; // Вычисление нового положения и вывод private
Xinc : Integer;
Yinc : Integer;
Collidelnfo : TCollidelnfo;
ThisTickCount : DWORD;
LastTickCount : DWORD;
end;
На экране может присутствовать до двухсот спрайтов одновременно (сто монстров и сто пуль), это большая цифра, и вы в состоянии увеличить эту цифру еще больше. Программа будет дольше инициализироваться, но воспроизведение получалось у меня с очень хорошей скоростью даже тогда, когда весь экран был забит спрайтами до отказа. А тестировал я эту игру на очень скромной машине:
const
DelayMonsters = 1000;// Через сколько миллисекунд появится новый монстр
MaxSprites = 100; // Ограничение количества спрайтов
var
Monsters : Array [0..MaxSprites - 1] of TSprite; // Массив чудовищ
Bullets : Array [0..MaxSprites - 1] of TBullet; // Массив пуль
Warrior : TWarrior; // Объект бойца
GlobalThisTickCount : DWORD; // Глобальный таймер
GlobalLastTickCount : DWORD;
NumMonsters : Integer =0; // Текущее количество монстров
NumBullets : Integer =0; // Текущее количество пуль
Создание отдельного спрайта (имеющего собственную поверхность) происходит очень долго, поэтому массивы спрайтов заполняются в начале работы приложения. Если же поступать так, как подсказывает логика, и создавать объекты только непосредственно перед их появлением на экране, картинка в такие моменты будет замирать на долю секунды. Создание двух сотен объектов будет долгим. Чтобы скрасить время ожидания, перед началом этого процесса я вывожу на первичную поверхность картинку фона, но можно было бы использовать и специальную заставку:
FDDSBackGround := DDLoadBitmap(FDD, bkBitmap, 0, 0); // Загружаем фон
if FDDSBackGround = nil then ErrorOut(hRet, 'DDLoadBitmap');
// Палитра предварительно загружена,
// устанавливается для всех поверхностей программы
hRet := FDDSBackGround.SetPalette(FDDPal);
if Failed (hRet) then ErrorOut(hRet, 'SetPalette');
// Прямоугольник, охватывающий весь экран
SetRect(bkRect, 0, 0, ScreenWidth, ScreenHeight);
// Сразу же после загрузки на экран выводится фон
FDDSPrimary.BltFast(0, 0, FDDSBackGround, ObkRect, DDBLTFAST_WAIT;
Randomize;
// Создание объекта воина
Warrior := TWarrior.Create (ImgWarrior);
// Заполняем массив монстров
for wrkl := Low (Monsters) to High (Monsters) do
if random > 0.5
then Monsters [wrkl] := TSprite.Create (ImgMosterl,
40+ random (40), 4)
else Monsters [wrkl] := TSprite.Create (ImgMoster2, 40 + random (20), 6);
// Заполняем массив пуль
for wrkl := Low (Bullets) to High (Bullets) do
Bullets [wrkl] := TBullet.Create (ImgBullet);
Чудовища в игре динамичны, каждый из них со временем меняется: шевелит глазами или раскрывает рот. Заготовки монстров содержат ленту кадров для его отображения. При создании монстра какой-то произвольный из них берется за начало цепочки кадров. Сделано это для того, чтобы не получилось, будто бы все чудовища синхронно меняются в своем обличий:
Constructor TSprite.Create (const Image : TImage; const SprDelay : DWORD;
const FrmCount : Integer);
var
DC : HOC;
ddsd : TDDSurfaceDesc2;
hRet : HResult;
begin
ZeroMemory (@ddsd, SizeOf (ddsd) ) ;
with ddsd do begin
dwSize := SizeOf (ddsd) ;
dwFlags := DDSD_CAPS or DDSD_HEIGHT or DDSD_WIDTH;
dwHeight := Image.Height;
dwWidth := Image.Width;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
end;
hRet := frmDD.FDD.CreateSurface(ddsd, FSpriteSurface, nil);
if Failed (hRet) then frrr.DD. ErrorOut (hRet, ' CreateSpriteSurface ' ) ;
if FSpriteSurface.GetDC(DC) = DD_OK then begin
BitBlt (DC, 0, 0, Image.Width, Image.Height, Image. Canvas .Handle,
0,0, SRCCOPY);
FSpriteSurface.ReleaseDC(DC) ;
end;
// Оба вида монстров нарисованы на зеленом фоне
DDSetColorKey (FSpriteSurface, RGB(0, 255, 0) ) ;
FSpriteSurface.SetPalette(frmDD.FDDPal);
SpriteHeight := Image.Height;
// Image содержит вcе кадры
SpriteWidth := Image.Width div FrmCount;
Collide := False;
PosX := random (640 - SpriteWidth);
PosY := random (426 - SpriteHeight);
CalcVector;
AnimFrame := random (FrmCount); // Текущий кадр - случайно
// Количество кадров для каждого вида монстров свое
FrameCount := FrmCount;
// Индивидуальная задержка смены кадров, передается случайное число
Delay := SprDelay;
// Прямоугольник кадра, фрагмент из ленты кадров
SetRect (rcRect, AnimFrame * SpriteWidth, 0,
AnimFrame * SpriteWidth + SpriteWidth, SpriteHeight);
Live := True;
LastTickCount := GetTickCount;
end;
Остальные методы классов спрайтов или схожи с предыдущими примерами, или тривиальны. Подробно разбирать их, думаю, не стоит, обращу внимание только на некоторые моменты.
Столкновение спрайтов определяется в программе просто выяснением наличия пересечения охватывающих прямоугольников. Так получается быстрее, а на глаз зазор между спрайтами в этом примере неразличим.
В рассматриваемом примере блиттинг спрайтов на задний буфер осуществляется с флагом DDBLTFASTJDONOTWAIT, что редко для примеров этой книги.
Считаем, что задний буфер будет всегда доступным для вывода. При большом количестве отображаемых образов ожидание доступности устройства является слишком большой роскошью.
Каждый спрайт снабжен методом, связанным с восстановлением потерянной поверхности, в котором по высоте спрайта определяем, с какой картинкой ассоциирован конкретный объект:
function TSprite.Restore : HRESULT;
var
DC : HOC;
hRet : HRESULT;
Image : ТImage;
begin
hRet := FSpriteSurface .__Restore;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Пользуемся тем, что высота трех образов различна
if SpriteHeight = 15 then Image := frmDD.ImgMoster2 else
if SpriteHeight = 22 then Image := frmDD.ImgMosterl
else Image := frmDD.ImgDead;
// Копируем нужный образ на восстанавливаемую поверхность
if FSpriteSurface.GetDC(DC) = DD__OK then begin
BitBltfDC, 0, 0, Image.Width, Image.Height, Image.Canvas.Handle,
0, 0, SRCCOPY);
FSpriteSurface.ReleaseDC(DC);
end;
Result := FSpriteSurface.SetPalette(frmDD.FDDPal);
end;
Пули, долетевшие до края окна, должны удаляться из списка воспроизводимых образов:
procedure UpdateBul;
var
wrkl, wrkJ : Integer;
begin
for wrkl := 0 to NumBullets - 2 do
if (Bullets [wrkI].PosX >= 632) or (Bullets [wrkI].PosX <= 0) or
(Bullets [wrklJ.PosY <= 0) then begin
for wrkJ := wrkl to NumBullets - 1 do // Сдвигаем содержимое массива
with Bullets [wrkJ] do begin
PosX := Bullets [wrkJ + I].PosX;
PosY := Bullets [wrkJ + l].PosY;
Xinc := Bullets [wrkJ + 1].Xinc;
Yinc := Bullets [wrkJ + l].Yinc;
end;
NumBullets := NumBullets - 1;
end;
end;
Положение пули, попавшей в монстра, устанавливается за пределами экрана, чтобы она не летела дальше, поражая других чудовиш.
Для погибшего монстра необходимо заменить размеры спрайта и ленту кадров. Все эти действия следует производить максимально быстро. По возможности будем опираться на конкретные числа; проверки успешности, равно как и академическое пересоздание поверхности, опускаем:
procedure TfrmDD.DeadMonster (const Number : Integer);
var
DC : HDC;
ddsd : TDDSurfaceDesc2;
begin
ZeroMemory (@ddsd, SizeOf(ddsd));
with ddsd do begin
dwSize := SizeOf(ddsd);
dwFlags := DDSD__CAPS or DDSD_HEIGHT or DDSD_WIDTH;
dwHeight := ImgDead.Height;
dwWidth := ImgDead.Width;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
end;
with Monsters[Number] do begin
// Пересоздаем поверхность (без := nil)
FDD.CreateSurface(ddsd, FSpriteSurface, nil);
// Считаем, что ошибок не будет
FSpriteSurface.GetDC(DC);
// Конкретные числа размеров копируемого образа
BitBlt(DC, 0, 0, 100, 25, ImgDead.Canvas.Handle, О, О, SRCCOPY);
FSpriteSurface.ReleaseDC(DC);
// Ключ необходимо переустановить
DDSetColorKey (FSpriteSurface, RGB(0, 255, 0));
// Опять опираемся на конкретные числа
SpriteHeight := 25;
SpriteWidth := 25;
AnimFrame := 0;
FrameCount := 4;
Xinc := 0; // Погибший спрайт остается неподвижный
Yinc := 0;
Live := False;
end;
end;
Кадр перерисовывается непрерывно, но изменения в нем вносятся в соответствии с принятыми задержками:
function TfrmDD.UpdateFrame : HRESULT;
var
wrkl, si, s2 : Integer;
begin
GlobalThisTickCount := GetTickCount;
// Подошло время выпустить нового монстра
FDDSBack.BltFastfO, 0, FDDSBackGround, @bkRect, DDBLTFAST_WAIT);
if (GlobalThisTickCount - GlobalLastTickCount > DelayMonsters)
and (NumMonsters < High (Monsters) - 1) then begin Inc (NumMonsters);
GlobalLastTickCount := GlobalThisTickCount;
end;
// Обновить положения и воспроизвести монстров
for wrkl := 0 to NumMonsters - 1 do Monsters [wrkl].Show;
Warrior.Show; // Вывод воина поверх пролетающих, монстров
UpdateBul; // Удалить пули, вылетевшие за пределы экрана
// Обновить положения и отобразить пули
for wrkl := 0 to NumBullets - I do Bullets [wrkl].Show;
// Определить столкновение монстров и пуль
for s1 := 0 to NumMonsters - 1 do
for s2 := 0 to NumBullets - 1 do
if Monsters [s1].Live and SpritesCollidePixel (Monsters [s1],
Bullets [s2]) then begin
// Попавшая пуля перемещается за границы экрана
Bullets [s2].PosY := -10;
DeadMonster (s1); // Заменить образ монстра
end;
// Столкновения монстров, берутся в расчет только живые чудовища
for s1 := 0 to NumMonsters - 2 do
for s2 := si + 1 to NumMonsters - 1 do
if Monsters [s1].Live and Monsters [s2].Live and
SpritesCollidePixel (Monsters [si], Monsters[s2]) then begin
Monsters [si].Hit(Monsters [s2]);
Monsters [s2].Hit(Monsters [si]);
end;
Result := DDJDK;
end;
Больших усилий мне стоило при подготовке данного примера то, что не бросается сразу же в глаза - уверенное восстановление поля игры. Для достижения этого приходится восстанавливать поверхности всех спрайтов, и тех, что уже выводились, и тех, что ни разу не появлялись на экране. Вследствие чего процесс восстановления происходит тоже очень долго. Здесь я опять вывожу на первичную поверхность пустой фон.
Итак, воспроизведение множества спрайтов выполняется с удовлетворительной скоростью. Наиболее слабыми местами этой пробной игры являются чересчур долгая инициализация и восстановление объектов. Также при каждом попадании в чудовище смена цепочки кадров чересчур затягивается, и в такие моменты происходит ощутимое торможение в работе игры.
Очередной пример является развитием предыдущего - это игра аналогичного жанра, поменялись только фон и вид нашего бойца (рис. 5.4).
Рис. 5.4. В этом примере многое кардинально изменилось
Скорость работы игры повысилась существенно, инициализация и восстановление происходят мгновенно, и нет ощутимой паузы в моментах замены картинки спрайтов.
Однажды я уже говорил, что, в случае применения множества образов, оптимальным решением является использование одной поверхности. Если в предыдущем примере каждый объект спрайта имеет собственную поверхность, то в этом проекте заведена одна единственная поверхность, хранящая все используемые образы. Прием простой, но, как видим, очень эффективный.
Образы спрайтов хранятся в единственном компоненте класса Timage (рис. 5.5).

Рис. 5.5. Все используемые образы теперь хранятся в единственном компоненте класса Timage
В принципе, это и не обязательно. Главное, повторюсь, то, что используется одна поверхность. Она может заполняться отдельными образами или единым, как в нашем примере, но при выводе спрайтов применяется не индивидуальная поверхность спрайта, а поверхность Foosimages, обслуживающая все спрайты. Вот как выглядит теперь код воспроизведения воина:
procedure TWarrior.Show;
begin
if Direction = dirRight
// rcRect устанавливается в координатах образа, хранящего все картинки
then SetRect (rcRect, 0, 70, SpriteWidth, 70 + SpriteHeight)
else SetRect (rcRect, SpriteWidth, 70, 2 * SpriteWidth, 70 +
SpriteHeight);
// Осуществляется блиттинг FDDSImages, а не поверхности спрайта
frmDD.FDDSBack.BltFast(PosX, PosY, frmDD.FDDSImages, @rcRect,
DDBLTFAST_DONOTWAIT or DDBLTFAST_SRCCOLORKEY);
end;
Также этот пример отличается от предыдущего тем, что пространство игры не ограничивается одним экраном, воин может продвигаться дальше правой границы, всего я использую два растровых фона, каждый размером 640x480 пикселов. Напоминаю, что некоторые видеокарты не позволяют создавать поверхности, превышающие в размерах первичную поверхность. Поэтому для хранения этих растров использую две поверхности - Foosone и FDDSTWO. Значение целочисленной переменной iftRect указывает ширину прямоугольника, вырезаемого из второй поверхности:
SetRect(rcRectOne, IftRect, 0, ScreenWidth, ScreenHeight);
// Первый фон
FDDSBack.BltFast(0, 0, FDDSOne, @rcRectOne, DDBLTFAST_WAIT);
if IftRect > 0 then begin // Присутствует ли часть второго фона
SetRect(rcRectTwo, 0, 0, IftRect, ScreenHeight);
FDDSBack.BltFast(ScreenWidth - IftRect, 0, FDDSTwo, SrcRectTwo,
DDBLTFAST_WAIT);
end;
Интерфейсы
Интерфейсом обозначается набор функций, предоставляемый некоторым предложением. Обычные приложения предоставляют один интерфейс, т. е. весь тот набор функций, который реализован в вашей, к примеру, бухгалтерской программе, является в такой терминологии единым интерфейсом. Если бы ваша бухгалтерская программа могла предоставлять несколько наборов функций, то она имела бы несколько интерфейсов.
Здесь начинающие обычно испытывают затруднение. Вопрос, зачем же DirectX предоставляет несколько интерфейсов, кажется резонным.
Вспомним еще раз проблему контроля версии. Клиент может запрашивать функцию или набор функций, реализованных в различных версиях DirectX, по-разному. Очень важно предоставлять ему эти функции именно в той реализации, как он того ожидает. Например, если в какой-либо предыдущей версии функция реализована с известной ошибкой, то клиент при использовании этой функции может делать поправку на данную ошибку. Тогда, если клиент получит уже скорректированную функцию, такая поправка может только испортить все дело.
DirectX предоставляет несколько интерфейсов, связанных с различными версиями. Клиент запрашивает именно тот интерфейс, который ему известен. Например, клиент создан пару лет назад и просто ничего не знает о новых функциях, появившихся в DirectX с тех пор. Функции, чьи имена не изменились, но реализация в последующих версиях сервера претерпела изменения, должны работать именно так, как они работали во времена создания клиента, и как того ожидает клиент.
Конечно, подобная схема отнюдь не идеальна. Например, если функция в новой версии реализована эффективнее, то "старый" клиент просто не сможет ею воспользоваться, он запустит ее старую версию. Поэтому при установке новой версии DirectX не приходится ожидать, что ранее установленные игры автоматически станут выглядеть иначе. Но все же это одно из самых эффективных решений.
Итак, сервер поддерживает один или несколько интерфейсов, состоящих из методов. Клиенты могут получить доступ к сервисам только через вызовы методов интерфейсов объекта. Иного непосредственного доступа к данным объекта у них нет.
Все СОМ-интерфейсы унаследованы от интерфейса, называемого lunknown, обладающего тремя методами: Querylnterface, AddRef и Release. О них нам надо знать совсем немного, ведь непосредственно к графике они отношения не имеют.
Последний в этом списке метод мы уже вскользь обсуждали - удаление объекта. Часто использование его будем заменять простым освобождением памяти.
Предпоследний метод предназначен для подсчета ссылок на интерфейсы. Клиент явно инициирует начало работы экземпляра СОМ-объекта, а для завершения его работы он вызывает метод _Release. Объект ведет подсчет клиентов, использующих его, и когда количество клиентов становится равным нулю, т. е. когда счетчик ссылок становится нулевым, объект уничтожает себя сам. Новичок может здесь растеряться, поэтому я уточню, что мы всем этим не будем пользоваться часто, и вы можете особо не напрягать внимание, если все это кажется сложным. Просто клиент, получив указатели на интерфейсы объекта, способен передать один из них другому клиенту, без ведома сервера. В такой ситуации ни один из клиентов не может закончить работу объекта с гарантией того, что делает это преждевременно. Пара методов AddRef и _Release дает гарантию того, что объект исчезнет только тогда, когда никто его не использует.
Обычно свой первый указатель на интерфейс объекта клиент приобретает при создании главного объекта. Имея первый указатель, клиент получает указатели на другие интерфейсы объекта, методы которых ему необходимо вызывать, запрашивая у объекта эти указатели с помощью метода Querylnterface.
Перейдем к иллюстрации. В этом проекте мы должны сообщить пользователю, возможно ли применять на данном компьютере DirectX седьмой версии. Это самое простое приложение, использующее DirectDraw, и здесь нет графики, мы только определяемся, возможна ли в принципе дальнейшая работа. У DirectDraw нет интерфейсов восьмой версии, и наше приложение не различит седьмую и последующие версии. Позже мы сможем распознать присутствие именно восьмой версии, а пока что наши приложения пусть довольствуются и предыдущей.
Можете взять готовый проект из каталога Ех04, но будет лучше, если вы повторите все необходимые действия сами.
Создайте новый проект и в его опции Search path запишите путь к каталогу, содержащему заголовочный файл DirectDraw.pas, в моем примере там записано "..\..\DUnits".
В разделе private опишите две переменные:
FDD : IDirectDraw; FDD7 : IDirectDraw7;
Первая из них является главным объектом DirectDraw. Вторая переменная нужна, чтобы проиллюстрировать применение метода Querylnterface. В используемом нами сейчас модуле DirectDraw.pas найдите строки, раскрывающие смысл новых для нас типов:
IDirectDraw = interface; DirectDraw7 = interface;
Ключевое слово interface здесь, конечно, является не началом секции модуля, а типом, соответствующим интерфейсам СОМ-объектов.
Обработчик создания окна приведите к следующему виду:
procedure TForml.FormCreate(Sender: TObject); var
hRet : HRESULT; // Вспомогательная переменная
begin
// Создание главного объекта DirectDraw hRet := DirectDrawCreate (nil, FDD, nil);
if Failed (hRet) // Проверка успешности предыдущего действия
then ShowMessage ('Ошибка при выполнении DirectDrawCreate')
// Поддерживается ли интерфейс 7-й версии DirectX
else hRet := FDD.Querylnterface (IID_IDirectDraw7, FDD7);
if Failed (hRet) // Или один из двух,
// или оба интерфейса не получены
then ShowMessage ('DirectX 7-й версии не доступен')
else ShowMessage ('DirectX 7-й версии доступен');
// Освобождение памяти, занятой объектами if Assigned (FDD7) then FDD7 := nil;
if Assigned (FDD) then FDD := nil;
end;
Уже при подготовке этого, простейшего, примера я прибегнул к некоторым упрощениям, но все равно у каждого новичка здесь появится масса вопросов. Попробую предвосхитить и разрешить их.
Итак, первая строка кода - создание главного объекта, через интерфейсы которого выполняются действия по созданию остальных объектов. Как я говорил, для СОМ-объектов нельзя использовать обычный конструктор.
Переменная DirectDrawCreate описывается в заголовочном файле Direct Draw, pas так:
DirectDrawCreate : function (IpGUID: PGUID;
out IplpDD: IDirectDraw;
pUnkOuter: lUnknown) : HResult; stdcall;
При инициализации модуля происходит связывание переменной и получение адреса точки входа:
DirectDrawCreate := GetProcAddress(DDrawDLL,'DirectDrawCreate');
Это нам немного знакомо по первому примеру. Здесь происходит динамическая загрузка функции из библиотеки. Ссылка на библиотеку описывается так:
var
DDrawDLL : HMODULE = 0;
Первое действие при инициализации модуля - загрузка библиотеки:
DDrawDLL := LoadLibrary('DDraw.dll');
С помощью утилиты быстрого просмотра можем убедиться, что действительно в списке экспортируемых функций данной библиотеки (обратите внимание, что этот список сравнительно невелик) присутствует имя функции DirectDrawCreate. Напоминаю, что сам файл библиотеки содержится в системном каталоге, как правило, это C:\Windows\System\. Оттуда загружается функция. Но каков смысл ее аргументов и возвращаемой ею величины? Начнем с возвращаемой величины. Из описания ясно, что тип ее - HRESULT, который имеет результат всех функций, связанных с OLE. Обрабатывается результат таких функций для проверки успешности каких-либо действий, как в данном случае, для того, чтобы выяснить, успешно ли выполнена операция получения интерфейса.
Это 32-битное целое значение, описание типа которого вы можете найти
В модуле system. раз: HRESULT = type Longint;
HRESOLT - общий для OLE тип, соответствующий коду ошибки. Каждый сервер по-своему распределяет возможные ошибки и возвращаемый код. Общим является то, что нулевое значение эквивалентно отсутствию ошибки.
Коды ошибок, возвращаемых функциями, связанными с DirectDraw, можно интерпретировать в осмысленную фразу с помощью функции
function DDErrorString (Value: HResult) : string;
Эта функция описана в модуле DirectDraw. pas. Аргументом ее является код ошибки, результатом - строка, раскрывающая смысл произошедшей неудачи. Равенство нулю кода выступает признаком успешно выполненной операции. Анализ успешности операции часто выполняется просто сравнением возвращаемой величины с константой DD_OK, равной нулю.
Примечание
Константа S_OK, равная нулю, также может применяться во всех модулях, использующих OLE, но обычно каждый из них определяет собственную нулевую константу.
В примере для оценки успешности операции я пользуюсь системной функцией, описанной в модуле windows. раз:
function Failed (Status: HRESULT): BOOL;
Функция возвращает значение True, если аргумент отличен от нуля. Есть и обратная ей функция, возвращающая значение True при отсутствии ошибок:
function Succeeded (Status: HRESULT): BOOL;
Теперь вернемся к аргументам функции DirectDrawCreate. Первый из них задает параметры работы приложения, если задавать значение его в nil, то при работе будет применяться текущий видеодрайвер. Если же необходимо строго оговорить, чтобы приложение не использовало все преимущества аппаратного ускорения, то это значение нужно установить так:
PGUID ( DDCREATE_EMULATIONONLY )
Если же требуется оговорить, что создаваемый объект DirectDraw не будет эмулировать особенности, не поддерживаемые аппаратно, надо использовать в качестве этого параметра константу DDCREATE_HARDWAREONLY. Функция DirectDrawCreate тогда "проглотит" аргумент в любом случае, но, в будущем, попытка вызвать методы, требующие неподдерживаемые особенности, приведет к генерации ошибки с кодом DDERRJJNSUPPORTED.
Второй параметр функции - собственно наш объект, который примет данные.
Последним аргументом всегда надо указывать nil. Этот параметр зарезервирован для будущих нужд, чтобы старые приложения смогли в перспективе работать при измененной СОМ-модели.
Так, все, связанное с первым действием, - созданием главного объекта, - разобрали. Функция DirectorawCreate вряд ли когда-либо возвратит ненулевое значение. Это будет соответствовать ситуации серьезного сбоя в работе системы. Однако после каждого действия необходимо проверять успешность его выполнения. Приходится сразу же привыкнуть к тому, что код будет испещрен подобной проверкой, анализом возвращаемого функцией значения. Некоторые действия вполне безболезненно можно выполнять без проверки на неудачу, поскольку ошибки при их выполнении если и возможны, то крайне редки. Ключевые же операции следует обязательно снабжать подобным кодом, поскольку ошибки при их выполнении вполне возможны и даже ожидаемы. Появляются эти исключения не по причине неустойчивого поведения системы или приложения, а закономерно в ответ на изменения окружения работы приложения. Например, пользователь может временно переключиться на другое приложение или поменять параметры рабочего стола по ходу работы вашего приложения. Анализ исключений позволяет вашему приложению отслеживать такие моменты и реагировать на изменившиеся условия работы.
Дальше в коде примера идет следующая строка:
FDD.Querylnterface (IID_IDirectDraw7, FDD7);
Вызываем метод Queryinterface главного объекта для получения нужного нам интерфейса, соответствующего седьмой версии DirectX. Заглянем в описание этого интерфейса. Начало выглядит так:
IDirectDraw7 = interface (lUnknown)
['{15e65ec0-3b9c-lld2-b92f-00609797ea5b}']
Все интерфейсы строятся на базе интерфейса lUnknown, в следующей строке указывается идентификатор конкретного интерфейса, за которой приведено перечисление его методов. Идентификаторы интерфейсов используются при взаимодействии клиента с сервером. Следы наиболее важных идентификаторов мы можем обнаружить в реестре. Например, в заголовочном файле вы можете найти такие строки описания идентификаторов:
const
CLSID_DirectDraw: TGUID = ЧD7B70EEO-4340-11CF-B063-0020AFC2CD35}'; CLSID_DirectDraw7: TGUID = '{3c305196-50db-lld3-9cfe-00c04fd930c5}';
Запустив системную программу редактирования реестра regedit.exe и активизировав поиск любого из этих идентификаторов, вы способны найти соответствующие записи в базе данных (рис. 1.4).

Рис. 1.4. По значению идентификатора интерфейса клиент находит запись о сервере в реестре
Я изрядно упрощаю рассмотрение тонких вопросов, связанных с СОМ-моделью, но для успешного использования DirectX нам таких общих представлений о ней будет вполне достаточно.
Аргументов у метода Queryinterface два: запрашиваемый интерфейс и объект, в который должен помещаться результат.
Дальше в нашей программе идет проверка успешности предыдущего действия, по традиционной схеме. Обратите внимание, что другой признак провала конкретно этой операции заключается в том, что значение FDD? окажется равным nil. СОМ-объекты в этом плане для нас будут такими же, как и обычные объекты в Delphi, признаком связанности объектов является наличие каких-либо данных в них.
Попутно еще одно важное замечание. В начале работы необходимо установить в nil значение всех переменных, соответствующих СОМ-объектам. Только из желания упростить код я не сделал этого в программе, но в последующих примерах будем строго следить за выполнением данного правила. Все подобные мероприятия кажутся необязательными, но невыполнение их только повышает вероятность некорректной работы вашего приложения.
Тот факт, что нам не удастся получить указатель нужного интерфейса, является вполне возможным, например, у пользователя просто не установлен DirectX необходимой нам версии. Клиент запрашивает интерфейс седьмой версии, и получит его именно в таком виде, как он того ожидает, даже если установлен DirectX старшей версии.
После информирования пользователя о том, установлен ли у него DirectX нужной нам версии, работа программы завершается, и память, занятая СОМ-объектами, освобождается. Последнее действие тоже является процедурой, обязательной для всех наших примеров. Если этого не делать, то приложение может при выходе порождать исключения. Другая возможная ситуация: приложение корректно работает при первом запуске, а после его закрытия ни то же самое приложение, ни любое другое, использующее DirectX, корректно работать уже не может. Каждый раз, когда вы встречаетесь с подобной ситуацией, помните, что вина за это целиком лежит на вашем приложении. Такие простые программы, как разбираемая нами сейчас, навряд ли приведут к похожим авариям, но будем привыкать делать все правильно.
Память, занятую объектами, мы освобождаем в порядке, обратном порядку их связывания. Данное правило тоже очень важно соблюдать. Использование функции Assigned вполне можно заменить сравнением значения переменной с nil, в этом плане все выглядит также обычно, как и при работе с самыми заурядными объектами Delphi.
Из всех предопределенных методов интерфейсов метод Queryinterface является самым важным. Но и им мы, в дальнейших примерах, пользоваться не будем.
Рассматриваемый пример может подсказать нам, какие действия надо предпринимать в распространяемых приложениях, чтобы они корректно работали в ситуации отсутствия на пользовательском компьютере нужной нам версии DirectX. Но в остальных примерах инициализацию DirectDraw подобным образом проводить не будем, подразумевая, что нужные интерфейсы присутствуют.
Важное замечание: рассмотренный порядок действий в начале работы приложения является самым надежным для случаев, если приложение может быть запущено на компьютерах, не располагающих DirectX версии 7 и выше. Если в такой ситуации вам надо сообщить пользователю о необходимости установить DirectX нужной версии, то действуйте именно так, как мы рассмотрели выше. Описываемый далее способ, предлагаемый разработчиками, для такой ситуации не совсем хорош, поскольку опирается на принципиально новые функции, отсутствующие в библиотеках ранних версий DirectX. При попытке загрузки отсутствующей функции будет генерироваться исключение. Поэтому ваше приложение может просто не добраться до информирования пользователя.
Для старших версий DirectX разработчики рекомендуют пользоваться функцией
DirectDrawCreateEx : function (IpGUID: PGUID;
out IplpDD: IDirectDraw7; const iid: TGUID; pUnkOuter: lUnknown) : HResult; stdcall;
Главный объект теперь должен быть типа IDirectDraw7, здесь же мы указываем требуемый нами интерфейс. То есть эта функция объединяет два действия, рассмотренные в предыдущем примере.
Очередным примером является проект каталога Ех05. Код немного отягощен включением защищенного режима, но приложение будет корректно работать на компьютере со старой версией DirectX.
Главный объект здесь имеет тип IDirectorawV, а обработчик события OnCreate формы выглядит так:
procedure TForml.FormCreate(Sender: TObject);
var
hRet : HRESULT; // Вспомогательная переменная для анализа результата
begin
FDD := nil; // Это обязательно для повышения надежности работы
try // Включаем защищенный режим
try // ... finally
// Создание главного объекта DirectDraw
hRet := DirectDrawCreateEx (nil, FDD, IDirectDraw7, nil);
if Failed (hRet) // В случае ошибки наверняка сюда не доберемся then ShowMessage ('DirectX 7-й версии не доступен')
else ShowMessage ('DirectX 7-й версии доступен');
finally // В любом случае производим освобождение памяти
if Assigned (FDD) then FDD := nil;
end;
except // В случае ошибки информируем о неудаче
ShowMessage ('DirectX 7-й версии не доступен')
end;
end;
Как видно из комментариев, анализ значения переменной hRet здесь можно и не производить, обращение к функции DirectDrawCreateEx на компьютере с установленным DirectX версии младше седьмой приведет к появлению исключения.
В наших последующих примерах мы, как правило, будем пользоваться именно функцией DirectDrawCreateEx, чтобы иметь доступ ко всем возможностям, предоставляемым последними версиями DirectX. Так рекомендуют разработчики. Защищенный режим в такой ситуации включать не будем, но только в погоне за удобочитаемостью кода.
Использование отсечения в полноэкранном приложении
Имея дело с Delphi, вам наверняка жалко будет потерять все ее прелести и мощь разработки диалоговых средств, расстаться с визуальными компонентами только потому, что при перемещении окна могут остаться серые пятна.
Специально для этого случая я подготовил пример, иллюстрирующий, как можно эффектно комбинировать обычный вывод средствами GDI и DirectDraw. Это проект каталога Ex11, где посередине экрана отображается репродукция самого популярного шедевра живописи, а по бокам разбросаны стандартные интерфейсные элементы (рис. 5.11).

Рис. 5.11. Пример можно назвать шедевром, но не благодаря искусному коду
В программе задается режим 800x600 пикселов, уровень доступа - исключительный. При воспроизведении происходит блиттинг на первичную поверхность содержимого вспомогательной поверхности, а для того, чтобы воспроизведение осуществлялось только в пределах центральной области экрана, я использую отсечение, знакомое нам по оконным приложениям. Но теперь оно ограничивает строго определенную область экрана, а не связывается с окном приложения. Если ранее для связывания отсечения с окном использовался метод SetHWnd, то в этом примере вызывается метод SetciipList. В общем случае последний метод может применяться для создания и непрямоугольных областей вывода, для описания их служат регионы:
var
rgn : TRgnData; // Вспомогательная переменная, описьшает набор регионов
wrk : TRECT; // Прямоугольник, описывающий наш единственный регион
...
SetRect {wrk, 230, 0, 620, 600); // Задаем область вывода на экране
with rgn.rdh do begin // Заполняем поля структуры
dwSize := SizeOf (RGNDATAHEADER); // Это обязательно, как всегда
iType := RDH_RECTANGLES; // Единственно возможное значение поля
nCount := 1; // Количество задействованных регионов
nRgnSize := Sizeof(TRECT); // Размер единицы информации
end;
PRECT(@rgn.Buffer)Л := wrk; // Заносим в буфер наш единственный регион
if FDD.CreateClipper(0, FDDClipper, nil) = DD_OK then begin
FDDClipper.SetClipList (@rgn, 0); // Задаем область отсечения
FDDSPrimary.SetClipper (FDDClipper) ;
end;
Замечу, что вспомогательная структура, представленная здесь, является системной и не связана исключительно с DirectX. Заполняя поле buffer этой структуры, вы можете получить холсты замысловатой формы.
Приведу еще один способ работы с методом SetciipList. Вот код, который способствует отсечению, аналогичному отсечению предыдущего примера:
var
hrg : HRGN; // Регион
rgnDataBuffer: Array [0..1023] of BYTE; // Массив списка регионов
...
hrg := CreateRectRgn (230, 0, 620, 600); // Создание нужного региона
// Заполняем массив данными
GetRegionData(hrg, SizeOf(rgnDataBuffer), @rgnDataBuffer);
DeleteObject(hrg);
if FDD.CreateClipper(0, FDDClipper, nil) = DD_OK then begin
FDDClipper.SetClipList (@rgnDataBuffer, 0); // Задаем отсечение
FDDSPrimary.SetClipper(FDDClipper);
end;
Отсечение для полноэкранных приложений может использоваться и для того, чтобы полностью решить проблему с выводом образов вблизи границ. В проекте каталога Ех12 курсор заменен логотипом DirectX, динамически меняющим свой размер. Для такой ситуации задание положения курсора становится трудной задачей. Мы не можем пользоваться решениями предыдущих примеров с замененным курсором приложения. Присовокупление отсечения к экрану позволяет совершенно не задумываться о текущем размере образа курсора и его положении, при его воспроизведении вблизи границ образ отсекается совершенно корректно (рис. 5.12).

Рис. 5.12. Пример использования отсечения в полноэкранном приложении
Аналогично предыдущему примеру, объект отсечения строится на основе региона, но здесь регион представляет собой простой прямоугольник, связанный с размерами экрана:
SetRect (wrk, О, О, 800, 600);
with rgn.rdh do begin
dwSize := SizeOf (RGNDATAHEADER);
Type := RDH_RECTANGLES;
nCount := 1;
nRgnSize := Sizeof(TRECT);
end;
PRECT(@rgn.Buffer)Л := wrk;
if FDD.CreateClipper(0, FDDClipper, nil) = DD_OK then begin
FDDClipper.SetClipList (@rgn, 0);
FDDSBac k.SetClipper(FDDC1ippe r);
end;
При перерисовке кадра образ курсора растягивается на величину Scale:
function TfrmDD.UpdateFrame : HRESULT;
var
hRet : HRESULT;
wrkRect : TRECT;
begin
// Вывод фона
hRet := FDDSBack.Blt (nil, FDDSBackGround, nil, DDBLT WAIT, nil);
if Failed (hRet) then begin Result := hRet; Exit; end;
// Прямоугольник области образа курсора
SetRect (wrkRect, mouseX, mouseY, mouseX + Scale, mouseY + Scale);
// Масштабирование образа курсора, используется цветовой ключ
hRet := FDDSBack.Blt (SwrkRect, FDDSImage, nil, DDBLT_WAIT or
DDBLT_fCEYSRC, nil) ; if Failed (hRet) then begin
Result := hRet;
Exit;
end;
Result := FDDSPrimary.Flip(nil, DDFLIP_WAIT)
end;
Источник света и свойства материала
Изучив предыдущие примеры, вы получили представление о направленном источнике света и материале объектов. Теперь нам предстоит разобраться с этими вещами основательнее.
Направленный источник располагается в бесконечности. Вектор, задаваемый при его инициализации, определяет направление потока испускаемых лучей. Лучи света параллельны. Интенсивность источника постоянна для каждой точки пространства. Данный источник света можно считать моделью солнечного освещения.
При такой модели освещения если для всех вершин квадрата задать одну и ту же нормаль, то при любом его положении все точки имеют один и тот же цвет. Цвет этот определяется комбинацией цвета материала и источника света. Если квадрат материала желтого цвета освещать белым светом, результат будет точно таким же, как и при освещении квадрата белого материала источником света с наложенным желтым светофильтром.
Для получения действительно реалистичных изображений направленный источник не годится в принципе, например, стены комнаты будут иметь ровный оттенок. Для таких целей предусмотрен точечный источник света, отличающийся от направленного именно тем, что при его использовании учитывается реальное положение источника в пространстве. Точечный источник света похож на лампочку или свечу, лучи света испускаются из какой-то точки во всех направлениях.
Помимо положения, параметрами такого источника являются его интенсивность и ослабление. Интенсивность точечного источника - это его изначальная яркость, мощность. Явно она не задается, ее определяют значения цветовых составляющих поля Diffuse. Ослабление складывается из нескольких составляющих: область действия источника и коэффициенты, задающие закон ослабления освещенности. Область действия определяется линейной характеристикой, расстоянием. Все точки, расположенные от источника дальше этого расстояния, никак им не освещаются. Коэффициенты закона ослабления (их три) задают, как падает освещенность в пространстве. Первый коэффициент соответствует неизменному, постоянному освещению. Если установить такое правило, то, независимо от расстояния до источника света, все точки, попадающие в область освещения, освещаются одинаково. Второй коэффициент соответствует линейному затуханию. По мере удаления от источника света интенсивность освещения падает по линейному закону так, что на границе области его интенсивность становится нулевой. Последний коэффициент определяет квадратичное убывание интенсивности, степень падения освещенности - квадрат расстояния.
Коэффициенты задаются вещественными, обычно их значения нулевые или единичные. Самой распространенной схемой является линейный закон убывания, но вы можете строить и собственный, сложный закон освещенности, а не использовать определенную схему (если задать единичными все три коэффициента, интенсивность падает по полиномиальному закону).
Давайте закрепим пройденное, познакомившись с проектом каталога Ex01, в котором на экране рисуется тор. Во внутренней области тора перемещается точечный источник света, в точке его текущего положения рисуется сфера (рис. 10.1).

Рис.10.1. Пример использования точечного источника света
При инициализации такого источника нам необходимо самим заполнить все поля структуры TD3DLight8.
procedure TfrmD3D.SetupLights;
var
Material : TD3DMaterial8;
begin
Material := InitMaterial(1, 1, 0, 0); // Материал желтого цвета
FDSDDevice.SetMaterial(Material);
ZeroMemory(@Light, SizeOf(Light));
with Light do begin
_Type := D3DLIGHT_POINT; // Тип источника - точечный
Diffuse.R := 1.0; // Цвет источника
Diffuse.G := 1.0;
Diffuse.В := 1.0;
Specular := Diffuse; // Дополнительные параметры
Ambient := Diffuse;
Position := DSDVector(0.0, 0.0, 0.0); // Позиция в пространстве
AttenuationO := 1.0; // Коэффициенты закона ослабления
Attenuationl := 1.0;
Attenuation2 := 1.0;
Range := 2.5; // Расстояние, задающее область освещенности
end;
FD3DDevice.SetLight(0, Light);
FDSDDevice.LightEnable(0, True);
end;
Первое поле записи содержит константу, задающую тип источника. Структура Diffuse определяет цветовой фильтр, накладываемый на источник. Позиция источника света будет устанавливаться в текущей системе координат, ее значение остается действующим до следующего вызова метода SetLight (не обязательно заново инициализировать все поля структуры). Чтобы сфера освещалась так, как будто источник света находится внутри нее, необходимо переместить источник света в ее систему координат:
procedure TfrmD3D.DrawScene;
var
matTranslate, matScale : TDSDMatrix;
begin
// Вычисляем текущее положение источника
Light.Position := DSDVector(0.0, cos (Angle) * 2, 0.0);
with FDSDDevice do begin
// Возвращаем мировую систему координат
SetTransform(D3DTS_WORLD, IdentityMatrix);
// Устанавливаем источник света в новом положении
SetLight(0, Light);
DrawPrimitive(D3DPT_TRIANGLELIST, 0, 864); // Вывод тора
end;
// Источник света будет внутри сферы
Light.Position := D3DVector(0.О, 0.0, 0.0);
// Матрица трансформаций для сферы
SetTranslateMatrix(matTranslate, 0.0, cos (Angle) * 2, 0.0);
SetScaleMatrix(matScale, 0.1, 0.1, 0.1);
with FDBDDevice do begin
SetTransform(D3DTS_WORLD, MatrixMul(matScale, matTranslate));
SetLight(0, Light);
DrawPrimitive(D3DPT_TRIANGLELIST, 864 * 3, 1200);
end;
end;
Позже мы подробнее поговорим о полях структуры, связанной с источником света, а сейчас попробуем построить модель комнаты, чтобы убедиться, что использование точечного источника света значительно повышает реализм изображений. В проекте каталога Ех02 рисуется комната, в ее центре находится конус, вокруг которого вращается сфера (рис. 10.2).

Рис. 10.2. Эту композицию сделаем тестовой для дальнейших иллюстраций
Матрицы трансформаций полностью заполняются один раз, в начале работы приложения:
procedure TfrmD3D.FormCreate(Sender: TObject);
var
hRet : HRESULT;
matView, matProj : TD3DMatrix;
matRotate, matTranslate, matScale : TD3DMatrix;
begin
hRet := InitDSD;
if Failed (hRet) then ErrorOut ('InitDBD', hRet);
hRet := InitVB;
if Failed (hRet) then ErrorOut ( ' InitVertex' , hRet);
// Голубоватый материал конуса
MaterialConus := InitMaterial(0, 0.5, 1, 0) ;
// Белый материал стен комнаты
MaterialWhite := InitMaterial(1, 1, I, 0);
// Светло-коричневый материал сферы
MaterialSphere := InitMaterial(1, 0.5, 0, 0) ;
// Точка зрения задается один раз
SetViewMatrix(matview, D3DVector(0, 0, 2.577), D3DVector(0, 0, -5),
D3DVector(0, 1, 0));
FD3DDevice.SetTransform(D3DTS_VIEW, matView);
// Матрица проекций
SetProjectionMatrix (matProj, 1, 1, 1, 10);
FD3DDevice.SetTransform(D3DTS_PROJECTION, matProj);
// Инициализация источников света
SetupLights;
// Поворот конуса вокруг оси X
SetRotateXMatrix(matRotate, -Pi / 2);
// Переносим конус, его вершина в центре сцены
SetTranslateMatrixfmatTranslate, 0.0, -1.0, 0.0);
// Масштабируем конус
SetScaleMatrixfmatScale, 0.25, 1.0, 0.2);
// Матрица трансформаций конуса вычисляется один раз
matCone := MatrixMul(matScale, MatrixMul(matTranslate, matRotate));
// Инициализация матрицы трансформаций сферы
matSphere := IdentityMatrix;
// Переносим сферу по оси Y
matSphere._42 := -0.5;
end;
Я ввел в сцену четыре источника света. Три точечных источника предназначены для освещения стен комнаты, конус и сфера освещаются направленным источником света:
procedure TfrmDSD.SetupLights,
var
LightO : TD3DLight8;
Lightl : TD3DLight8;
Light2 : TD3DLight8;
Light3 : TD3DLight8;
begin
ZeroMemory(@LightO, SizeOf(LightO));
with LightO do begin
Type := D3DLIGHT POINT;
Diffuse.r := 0.4; // Поскольку присутствует три источника,
Diffuse.g := 0.4; // их яркость задается небольшой
Diffuse.b := 0.4;
Specular := Diffuse;
Ambient := Diffuse;
Position := D3DVector(0.5, 0.75, 1.5);
AttenuationO := 1.0;
Attenuationl := 1.0;
Attenuation2 := 0.0;
Range := 2.56; end;
ZeroMemory(@Light1, SizeOf(Light1));
with Lightl do begin
_Type := D3DLIGHT_POINT;
Diffuse.r := 0.4;
Diffuse.g := 0.4;
Diffuse.b := 0.4;
Specular := Diffuse;
Ambient := Diffuse;
Position := D3DVector(0.5, 0.3, 0.3);
AttenuationO := 1.0;
Attenuationl := 1.0;
Attenuation2 := 0.0;
Range := 2.5;
end;
ZeroMemory(@Light2, SizeOf(Lightl));
with Light2 do begin
_Type := D3DLIGHT_POINT;
Diffuse.r := 0.4;
Diffuse.g := 0.4;
Diffuse.b := 0.4;
Specular := Diffuse;
Ambient := Diffuse;
Position := DSDVector(0.5, -0.3, 0.3);
AttenuationO := 1.0;
Attenuationl := 1.0;
Attenuation2 := 0.0;
Range := 2.5;
end;
// Один направленный источник света
Lights:=InitDirectionalLight(DSDVector(-0.5, -0.5, -1),
1.0, 1.0, 1.0, 0);
// Источники только инициализируются, но пока не включаются
with FDSDDevice do begin SetLight(0, LightO);
SetLight(1, Lightl);
SetLight(2, Light2);
SetLight(3, Light3);
end;
end;
При рисовании объектов включаем только определенные источники света:
procedure TfrmD3D.DrawScene;
begin
// Стены комнаты - 10 независимых треугольников
with FD3DDevice do begin
// Матрица идентичности возвращает в мировую систему координат
SetTransform(D3DTS_WORLD, IdentityMatrix);
SetMaterial(Materialwhite); // Стены из белого материала
LightEnable(0, True); // Работают только точечные источники
LightEnabled, True);
LightEnable (2, True);
LightEnable(3, False); // Направленный источник выключаем
DrawPrimitive(D3DPT_TRIANGLELIST, 0, 10);
end;
// Конус и сфера освещаются только направленным источником with FDSDDevice do begin
LightEnable(0, False);
LightEnabled, False);
LightEnable(2, False);
LightEnable(3, True);
SetMaterial(MaterialConus); // Синий материал конуса
SetTransform(D3DTS_WORLD, matCone); // Неизменное положение конуса
DrawPrimitive(D3DPTJTRIANGLEFAN, 30, 49); // Сам конус
DrawPrimitive(D3DPT_TRIANGLEFAN, 81, 49); // Основание конуса
end;
// Перемещаем сферу в новое положение
matSphere._41 := cos (Angle) / 2; // Меняем только два элемента
matSphere._43 := sin (Angle) / 2; // текущей матрицы трансформаций
// Вывод сферы; источник света - текущий, направленный
with FDSDDevice do begin
// Переносим систему координат
SetTransform(D3DTS_WORLD, matSphere);
SetMaterial(MaterialSphere) ;
DrawPrimitive(D3DPTJFRIANGLELIST, 30 + 51 + 51, 1200);
end;
end;
Обратите внимание, что среди задаваемых режимов воспроизведения появилось что-то новое для нас.
with FD3DDevice do begin
// Все вершины примитивов перечисляются по часовой стрелке
SetRenderState(D3DRS_CULLMODE, D3DCOLL_CCW);
SetRenderState(D3DRS_ZENABLE, D3DZBJTRUE);
SetRenderState(D3DRS_AMBIENT, S00202020);
SetRenderState{D3DRS_LIGHTING, Dword (True));
// Конус масштабируется, поэтому включаем пересчет нормалей
SetRenderState(D3DRS_NORMALIZENORMALS, DWORD (True));
end;
Включение режима DSDRS_AMBIENT равносильно включению дополнительного источника света, эмулирующего окружающую среду. Свет этого рассеянного источника излучается из всех направлений. Предназначен такой источник для передачи присутствия на сцене, в данном случае, воздуха, в котором лучи света рассеиваются во всех направлениях.
Записи, определяющие источник света и материал, содержат поля Diffuse, Ambient и specular. Первая структура соответствует диффузным свойствам объекта: для источника света это светофильтр, накладываемый на него; для материала это непосредственно цвет материала, та составляющая падающего света, которая не поглощается поверхностью. Это самая весомая составляющая получающегося цвета. Вторая, рассеянная составляющая проявляется в областях, примыкающих к области, на которую непосредственно падает свет. Используется она в комбинации с третьей, зеркальной составляющей для передачи таких свойств, как гладкость или матовость. Комбинируя значения этих составляющих, можно получать яркие или тусклые блики на поверхности объекта.
Разницы в том, задаются оптические свойства материала или источника, нет, но вы можете комбинировать свойства источника и материала для того, чтобы передать, что на сцене присутствуют, например, светящиеся объекты и объекты с обычными свойствами.
Проект из каталога Ех03 наглядно демонстрирует смысл атрибутов свойств материала и источника света. Это развитие примера с тором. Теперь мы можем произвольно задавать значения всех параметров (рис. 10.3).

Рис. 10.3. Пример с заданием цветовых параметров
При нажатии кнопок вызывается стандартный диалог задания цвета. Выбранный пользователем цвет устанавливается в качестве параметров источника света или материала. Обратите внимание, как подготавливается диалог:
procedure TfrmD3D.Button2Click(Sender: TObject);
begin
// Предоставляем пользователю увидеть установленный диффузный цвет
ColorDialogl.Color :=
Round(MaterialTorus.Diffuse.R * 255) +
Round(MaterialTorus.Diffuse.G * 255 * $100) +
Round(MaterialTorus.Diffuse.В * 255 * $10000);
if ColorDialogl.Execute then
with MaterialTorus.Diffuse do begin
R := (ColorDialogl.Color and SFF) / 255;
G := ((ColorDialogl.Color and 3FFOO) shr 8) / 255;
В := ((ColorDialogl.Color and SFFOOOO) shr 16) / 255;
end;
end;
По умолчанию зеркальная составляющая в расчет не принимается, блики на поверхностях объектов не появляются. Чтобы учесть ее, надо включить режим D3DRS_SPECULARENABLE.
Я советую вам внимательно поработать с этим примером. Для начала по отдельности включите одну из трех составляющих, чтобы увидеть, как они проявляются на поверхности объектов. Назначьте ей белый цвет, а всем остальным - черный, и посмотрите результат.
Этот пример может стать очень полезным в моменты, когда вам потребуется подобрать материал для построений. Ведь наверняка далеко не у каждого из вас под рукой окажется справочник оптических свойств материалов.
После того как вы хорошенько поработаете с этим примером, я хочу обсудить с вами важную проблему, напрямую не относящуюся к основной теме главы. Поговорим с вами на тему выбора объектов. Выбор по цвету, предлагаемый мною в предыдущих примерах, напрямую использовать очень сложно. Если мы вернемся к тестовой сцене с конусом и сферой и внимательно посмотрим на получающуюся картинку, то увидим, что значение пиксела экрана никак не поможет решить задачу выбора: оба объекта имеют
участки черного или очень темного цвета. Даже в таком случае, когда цвета объектов различаются кардинально, их очень тяжело отличать. Например, на поверхности объектов могут появляться блики одинакового цвета. А если на объекты накладывается текстура, или объекты покрашены одинаковым цветом, задача выбора по цвету становится неразрешимой. В случае DirectDraw мы решали подобную проблему использованием вспомогательной поверхности, на которой объекты раскрашивались по произвольной схеме, аналогичный метод можно применять и в Direct3D. Мы можем на вспомогательном, невидимом зрителю экране, повторить построения сцены, окрашивая объекты так, как нам удобно для их идентификации, и ориентироваться при выборе по значению пиксела в определенной точке этого экрана.
Вспомним, что нам системой предоставлены два экрана, передний и задний буферы, причем второй экран скрыт от зрителя до тех пор, пока не вызывается метод Present объекта устройства. Поэтому данным экраном мы можем воспользоваться для наших целей, осуществляя в него построения по нужной схеме, и не выкладывать его содержимое на передний экран. Система предоставляет нам доступ к содержимому заднего буфера, с помощью метода GetBackBuffer объекта устройства, результат помещается в объект типа IDirect3DSurface8.
Чтобы окрашивать объекты в чистые цвета, можно в формат вершин включить диффузный компонент, аналогично нашим первым смоделированным объектам, и отключать при построениях в заднем буфере источники света, запретив работу с освещением. Таким образом, мы добьемся, что все пикселы, занимаемые объектом, примут одинаковый, сплошной цвет.
Переходим к иллюстрации - проекту из каталога Ех04, где рисуется знакомая тестовая сцена, при щелчке кнопки мыши сообщается, какой объект находится под курсором (рис. 10.4).

Рис. 10.4. В примере осуществляется выбор пространственных объектов
Первым делом обращаю ваше внимание на то, что при инициализации графической системы необходимо указать возможность запирания поверхности заднего буфера, для чего в поле Flags структуры ТD3DРRЕSЕNТ_РАРАМЕТЕRS не обходимо занести соответствующую константу:
ZeroMemory(@d3dpp, SizeOf(d3dpp));
with d3dpp do begin
Windowed := True;
SwapEffect := D3DSWAPEFFECT_DISCARD;
// Разрешаем запирание поверхности заднего буфера
Flags := D3DPRESENTFLAG_LOCKABLE_BACKBUFFER;
BackBufferFormat := d3ddm.Format;
EnableAutoDepthStencil := True;
AutoDepthStencilFormat := D3DFMT_D16;
end;
Это очень важный момент, не упустите его.
Формат вершин включает в себя координаты, нормаль и цветовую составляющую:
D3DFVF_CUSTOMVERTEX = D3DFVF_XYZ or D3DFVF_NORMAL or D3DFVF_DIFFUSE;
При заполнении буфера вершин цветовая составляющая заполняется только для треугольников сферы и конуса. Для треугольников, образующих комнату, значение диффузной составляющей вершин остается нулевым. Вы можете оптимизировать подобные моменты и использовать отдельные форматы вершин.
Материалы для стен, конуса и сферы инициализируются точно так же, как в первоначальном примере, но при обычном воспроизведении необходимо обязательно указать, что окрашивание треугольников производится с учетом текущего установленного материала, а не значения диффузной составляющей их вершин:
with FDSDDevice do begin
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
SetRenderState(D3DRS_ZENABLE, D3DZB_TRUE);
SetRenderState(D3DRS_AMBIENT, $00202020);
SetRenderState(D3DRS_LIGHTING, Dword (True));
SetRenderState(D3DRS_NORMALIZENORMALS, DWORD (True));
// Явно указываем использование материала
SetRenderState(D3DRS_DIFFUSEMATERIALSOURCE, D3DMCS_MATERIAL);
SetRenderState(D3DRS_SPECULARMATERIALSOURCE, D3DMCS_MATERIAL);
SetRenderState(D3DRS_AMBIENTMATERIALSOURCE, D3DMCS_MATERIAL);
end;
При движении курсора мыши по поверхности окна отслеживаются его координаты:
var
OX, OY : DWORD;
procedure TfrmD3D.FormMouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Integer);
begin
OX := X;
OY := Y; end;
Вы можете оптимизировать часть кода, связанную с определением позиции, ведь для получения положение курсора в любой момент времени можно использовать функцию GetCursorPos.
Помимо функции Render, я ввел функцию укороченного воспроизведения, которая отображает сцену с измененными установками и не заканчивается переключением буферов:
function TfrmD3D.Draw : HRESULT;
var
hRet : HRESULT;
begin
if FD3DDevice = nil then begin
Result := E_FAIL;
Exit;
end;
// Очищаем только Z-буфер
hRet := FD3DDevice.Clear(0, nil, D3DCLEAR_ZBUFFER, 0, 1.0, 0);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FD3DDevice.BeginScene;
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
with FD3DDevice do begin
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
SetRenderState(D3DRS_ZENABLE, D3DZB_TRUE);
// Работа с освещением запрещена
SetRenderState(D3DRS_LIGHTING, Dword (False));
end;
DrawScene; // Рисуем комнату
Result := FD3DDevice.EndScene;
end;
При отключенном освещении стены комнаты будут выглядеть черными. Поэтому нам незачем тратить время для очистки цветового буфера. Здесь I также можно оптимизировать код, воспроизводить только те объекты, между (которыми будет осуществляться выбор, и не тратить время на воспроизведение объектов фона. В таком случае потребуется, конечно, очищать цветовой буфер.
Чтобы увидеть, каким остается содержимое заднего буфера после работы этой функции, можете дополнить ее строкой переключения буферов. После щелчка кнопки мыши вы увидите такую же картинку, как на рис. 10.5.

Рис. 10.5. Содержимое заднего буфера в момент выбора
При щелчке кнопки мыши получаем доступ к заднему буферу, запираем полученную поверхность и анализируем содержимое нужного пиксела:
procedure TfrmD3D.FormClick(Sender: TObject);
var
Back : IDirect3DSurface8; // Поверхность заднего буфера
d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD;
hRet : HRESULT;
DWColor : DWORD;
R, G, В : Byte;
begin
R := 0; // Инициализация для предотвращения предупреждений компилятора
G := 0;
В := 0;
FActive := False; // Перерисовку кадра временно отменяем
Back := nil;
hRet := Draw; // Рисуем упрощенный вариант сцены, в задний буфер
if Failed (hret) then ErrorOut ('Draw', hRet); // Получаем доступ к заднему буферу
hRet := FDSDDevice.GetBackBuf fer (0, D3DBACKBUFFER_TYPE_MONO, Back) ;
if Failed (hret) then ErrorOut ( 'GetBackBuf fer ' , hRet); // Обнуляем поля вспомогательной структуры
ZeroMemory (@d3dlr, SizeOf (d3dlr) ) ; // Поверхность заднего буфера запирается
hRet := Back.LockRect (d3dlr, nil, D3DLOCK__READONLY) ;
if Failed (hret) then ErrorOut {'LockRect', hRet); // Значение смещения при выравнивании поверхности
dwDstPitch := dSdlr. Pitch;
case d3ddm. Format of // Текущий формат рабочего стола
D3DFMT_X8R8G8B8 : begin // 32-битный RGB
// Пиксел, соответствующий позиции курсора
DWColor := PDWORD (DWORD (d3dlr .pBits) + OY *
dwDstPitch + OX * 4)A; // Цветовые веса пиксела
R := (DWColor shr 23) and $lf;
G := (DWColor shr 7) and $lf;
В := DWColor and $lf;
end;
D3DFMT_R5G6B5 : begin // 16-битный 5-6-5
DWColor := PDWORD (DWORD (d3dlr .pBits) + OY *
dwDstPitch + OX * 2)^;
R := (DWColor shr 11) and $lf;
G := (DWColor shr 5) and $3f;
В := DWColor and $lf;
end;
end;
Back.UnLockRect; // Возможное исключение не обрабатывается
if Assigned (Back) then begin // Удаляем поверхность
Back._Release;
Back := nil;
end;
// Интерпретация результата
if В о 0 then ShowMessage ('Выбран конус') else
if R <> 0 then ShowMessage ('Выбрана сфера') else
if G <> 0 then ShowMessage ('Выбран объект зеленого цвета')
else
ShowMessage ('Ничего не выбрано');
Factive := True;
end;
Первый аргумент метода GetBackBuffer указывает номер присоединенного буфера, основан на нуле. Вторым аргументом является константа. В момент написания книги здесь можно использовать единственно возможное значение, D3DBACKBUFFER_TYPE_MONO. Последний аргумент метода - переменная типа Direct3DSurface8, в которую помещается результат. Поверхности в Direct3D очень похожи на знакомые нам по DirectDraw, на время доступа к их содержимому они должны запираться.
При анализе содержимого пиксела я предусмотрел поддержку только двух, наиболее распространенных, форматов пиксела, и этот код, возможно, вам придется дополнить.
Зеленую составляющую пиксела мы в этом примере никак не используем, но я оставил рассмотрение ее значения для предотвращения замечаний компилятора. Удалять этот код я не стал, вам он может понадобиться для выбора из трех объектов.
Выбор по цвету, разобранный в данном примере, вы можете использовать для идентификации сотен объектов. Ведь объекты могут различаться оттенками, и совсем не обязательно, чтобы они окрашивались именно в чистые цвета: вы можете использовать смеси всех трех цветов.
Комбинированные приложения
Данный тип приложений позволяет переключаться между оконным и полноэкранным режимами по ходу работы приложения, которое можно запустить в оконном режиме. Если же оно работает слишком медленно, то пользователь способен переключиться в полноэкранный режим. Оба режима нами были рассмотрены ранее, и вы помните, что для каждого из них установки, определяющие режим работы, необходимо задавать при создании первичной поверхности. Поэтому для комбинированного приложения при переключении режимов следует повторять весь код инициализации заново, одной магической строкой переключение осуществить не удастся. Также при каждом переключении надо повторять все действия деактивации диалога с DirectDraw.
Вот и все тонкости, которые связаны с комбинированными приложениями, можем переходить к иллюстрации - проекту каталога Ех29. Этот пример является моим переложением на Delphi программы из пакета DirectX 7.0 SDK. Работа приложения очень простая: по экрану перемещается одинокий кружок, отскакивающий от границ окна подобно бильярдному шару. Приложение запускается в полноэкранном режиме, но в любой момент работы программы можно переключиться в альтернативный режим, нажав комбинацию клавиш <Alt>+<Enter>, о чем информирует пользователя подсказка, располагающаяся в левом верхнем углу экрана (рис. 3.14).

Рис. 3.14. Фрагмент работы комбинированного приложения
Для упрощения кодирования поведения кружочка окно приложения устанавливаем 640x480 пикселов и не допускаем изменения его размеров:
procedure TfrmDD.FormCanResize(Sender: TObject; var NewWidth,
NewHeight: Integer; var Resize: Boolean);
begin
Resize := False; // Запрещаем любые изменения размеров окна
end;
Вот почему для этого примера лучше задать размеры области экрана большими, чем принятые по умолчанию.
Вводимые глобальные переменные связаны с позицией круга на экране, направлением его движения и параметрами области вывода:
// Круг рисуется средствами GDI, вписанным в квадрат
xl : Integer =0; // Левый верхний угол квадрата
yl : Integer = 0;
х2 : Integer =40; // Правый нижний угол квадрата
у2 : Integer = 40;
xDir : Integer =4; // Текущее приращение координаты X
yDir : Integer =4; // Текущее приращение координаты Y
rcScreen : TRECT; // Позиция окна, используется для оконного режима
rcViewport : TRECT; // Область вывода, 640x480
rcWindow : TRECT; // Структура для хранения позиции окна на экране
flgWindowed : BOOL = False; // Текущий режим работы приложения
Код обработчика создания окна будет вызываться при каждом переключении режима:
procedure TfrmDD.FormCreate(Sender: TObject);
var
hRet : HRESULT;
begin
// Обнуляем все объекты DirectDraw
FDDClipper := nil; // Объект отсечения будет удаляться дважды,
FDDSBack := nil; // можно этого и не выполнять, но для корректности
FDDSPrimary := nil; // первого вызова FormCreate лучше все-таки сделать
FDD := nil;
//В зависимости от режима задаем стиль рамки и видимость курсора
if flgWindowed then begin
BorderStyle := bsSizeable; // Обычный стиль, с областью заголовка
ShowCursor(True);
end
else begin
BorderStyle := bsNone; // Без рамки и области заголовка
ShowCursor(False);
end;
// Создается главный объект DirectDraw
hRet := DirectDrawCreateEx (nil, FDD, IDirectDraw7, nil);
if Failed(hRet) then ErrorOut(hRet, 'DirectDrawCreateEx');
// Инициализация поверхностей
if Failed (InitSurfaces(Handle)) then Close;
FActive := True;
end;
Процедура инициализации поверхностей объединяет в себе оба подхода, изученные нами для полноэкранного и оконного режимов:
function TfrmDD.InitSurfaces(Window : THandle) : HRESULT;
var
hRet : HRESULT;
ddsd : TDDSURFACEDESC2;
ddscaps : TDDSCAPS2;
p : TPoint;
begin
if flgWindowed then begin // Оконный режим
// Получить обычный доступ
hRet := FDD.SetCooperativeLevel(Window, DDSCL_NORMAL);
if Failed(hRet) then begin Result := hRet;
ErrorOut(hRet, 'SetCooperativeLevel');
Exit;
end;
// Получаем размеры области вывода и границы экрана
Windows.GetClientRect(Window, rcViewport);
Windows.GetClientRect(Window, rcScreen);
// Находим позицию клиентской области окна на экране
р.Х := rcScreen.Left;
p.Y := rcScreen.Top;
Windows.ClientToScreen(Window, p);
OffsetRect(rcScreen, p.X, p.Y);
// Создаем первичную поверхность
ZeroMemory(@ddsd, SizeOf(ddsd));
with ddsd do begin
dwSize := SizeOf(ddsd);
dwFlags := DDSD_CAPS;
ddsCaps.dwCaps := DDSCAPS_PRIMARYSURFACE;
end;
hRet := FDD.CreateSurface(ddsd, FDDSPrimary, nil);
if Failed(hRet) then ErrorOut(hRet, 'CreateSurface FAILED');
// Для оконного приложения создаем объект отсечения
hRet := FDD.CreateClipper(0, FDDClipper, nil);
if Failed(hRet) then ErrorOut(hRet, 'CreateClipper FAILED');
// Ассоциируем отсечение с окном приложения
FDDClipper.SetHWnd(0, Window);
FDDSPrimary.SetClipper(FDDClipper) ;
FDDClipper := nil;
// Создаем поверхность заднего буфера, непосредственного вывода with ddsd do begin
dwFlags := DDSD_WIDTH or DDSD_HEIGHT or DDSD_CAPS;
dwWidth := 640;
dwHeight := 480;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
end;
hRet := FDD.CreateSurface(ddsd, FDDSBack, nil);
if Failed(hRet) then ErrorOut(hRet, 'CreateSurface2 FAILED');
end
else begin // Полноэкранный режим
// Задаем режим исключительного доступа
hRet := FDD.SetCooperativeLevel(Window, DDSCL_EXCLUSIVE or
DDSCL_FULLSCREEN);
if Failed(hRet) then ErrorOut(hRet, 'SetCooperativeLevel FAILED')
// Видеорежим 640x480x8
hRet := FDD.SetDisplayMode(640, 480, 8, 0, 0) ;
if Failed(hRet) then ErrorOut(hRet, 'SetDisplayMode FAILED');
// Размер области вывода и границ окна, одинаковые значения
SetRect(rcViewport, О, О, 640, 480);
CopyMemory (OrcScreen, @rcViewport, SizeOf(TRECT));
// Создаем первичную поверхность с одним задним буфером
ZeroMemory(@ddsd, SizeOf(ddsd));
with ddsd do begin
dwSize := SizeOf(ddsd);
dwFlags := DDSD_CAPS or DDSD_BACKBUFFERCOUNT;
ddsCaps.dwCaps := DDSCAPS_PRIMARYSURFACE or DDSCAPS_FLIP or
DDSCAPS_COMPLEX;
dwBackBufferCount := 1;
end;
hRet := FDD.CreateSurface(ddsd, FDDSPrimary, nil);
if Failed(hRet) then ErrorOut(hRet, 'CreateSurface FAILED');
ZeroMemory(@ddscaps, SizeOf(ddscaps));
ddscaps.dwCaps := DDSCAPS_BACKBUFFER;
hRet : = FDDSPrimary.GetAttachedSurface(ddscaps, FDDSBack);
if Failed(hRet) then ErrorOut(hRet, 'GetAttachedSurface FAILED');
end;
Result := DD_OK;
end;
Как я уже говорил, код, связанный с созданием объектов, вызывается при каждом переключении режима:
procedure TfrmDD.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
if (Key = VK_RETURN) and (ssAlt in Shift) then begin // Переключение
FActive := False; // На время переключения запрещаем перерисовку
flgWindowed := not flgWindowed; // Меняем значение флага
FormCreate(nil); // Удаляем и заново восстанавливаем объекты end else
if (Key = VK_ESCAPE) or (Key = VK_F12) then Close;
end;
При перерисовке окна отображаем и перемещаем круг, а затем выводим текст подсказки:
function TfrmDD.UpdateFrame : BOOL;
var
ddbltfx : TDDBLTFX; // Для очистки фона
DC : HOC; // Ссылка на контекст, нужна для функций GDI
hOldBrush : HBrush; // Объект фона hOldPen : HPen; // Объект карандаша
begin
// Очистка окна
ZeroMemory(@ddbltfx, SizeOf(ddbltfx));
ddbltfx.dwSize := SizeOf(ddbltfx);
ddbltfx.dwFillColor := 0;
FDDSBack.Bit(nil, nil, nil, DDBLT^COLORFILL or DDBLT_WAIT, @ddbltfx);
// Получение контекста
if FDDSBack.GetDC(DC) = DD_OK then begin
// Вывод закрашенного круга
SetBkColor(DC, RGB(0, 0, 255)); // Синий фон для текста
SetTextColor(DC, RGB(255, 255, 0)); // Желтый цвет букв
// Круг закрашивается серым
hOldBrush := SelectObject(DC, GetStockObject(LTGRAY BRUSH));
// Сам круг - белый
hOldPen := SelectObject(DC, GetStockObject(WHITE_PEN));
Ellipse(DC, xl, yl, x2, y2); // Рисуем круг
SelectObject(DC, hOldPen); o // Восстанавливаем предыдущие
SelectObject(DC, hOldBrush); // параметры рисования
// Перемещение круга на экране, учитываем границы экрана
xl := xl + xDir;
х2 := х2 + xDir;
if xl < 0 then begin
xl := 0;
x2 := 40;
xDir := -xDir; // Меняется направление движения, круг отскакивает end; if x2 >= 640 then begin
xl := 640 - 1 - 40;
x2 := 640 - 1;
xDir := -xDir;
end;
yl := yl + yDir; y2 := y2 + yDir; if yl < 0 then begin
yl := 0;
y2 := 40;
yDir := -yDir; end; if y2 >= 480 then begin
yl := 480 - 1 - 40;
y2 := 480 - 1;
yDir := -yDir;
end;
// Вывод подсказки
TextOut(DC, 0, 0, 'Press Escape to quit', 20);
if flgWindowed
then TextOut(DC, 0, 20,
'Press Alt-Enter to switch to Full-Screen mode', 45)
else TextOut(DC, 0, 20,
'Press Alt-Enter to switch to Windowed mode', 42);
FDDSBack.ReleaseDC(DC);
Result := True;
end
else Result := False; // Поверхность потеряна
end;
В обработчике состояния ожидания сообщений переключаем буферы:
if FActive then begin
if UpdateFrame then while TRUE do begin
// Оконный режим, переключаем самостоятельно
if flgWindowed
then hRet := FDDSPrimary.Blt(@rcScreen, FDDSBack,
@rcViewport, DDBLT_WAIT, nil)
else
// Полноэкранный режим, используем метод Flip
hRet := FDDSPrimary.Flip(nil, 0) ;
if hRet = DD_OK then Break; if hRet = DDERR_SURFACELOST then begin
hRet := FDDSPrimary._Restore;
if Failed(hRet) then Break;
end;
if hRet о DDERR_WASSTILLDRAWING then Break;
end
else
// Воспроизведение не получилось, восстанавливаем поверхность
FDDSPrimary._Restore; // Для простоты не используем зацикливание
end;
Напоминаю, что приложение запускается в полноэкранном режиме. Если вы установите первоначальным оконный режим, то заметите присущий этому примеру недостаток: при первом переключении на полноэкранный режим приложение минимизируется. Эта странность проявляется именно при первом переключении, все остальные протекают без ошибок. Как я сказал, этот пример является переложением программы, написанной на С. В него внесены минимальные изменения по сравнению с первоисточником, но при каждом таком переносе требуются дополнительные усилия для обеспечения полностью корректной работы приложения.
Проект, располагающийся в каталоге ЕхЗО, является переделанным примером оконного приложения с пользовательским курсором в виде руки. Теперь приложение является комбинированным, запускается в оконном режиме.
Для решения проблемы с первым переключением введен специальный флаг, инициируемый тем же значением, что и первый флаг:
flgWindowed : BOOL = True; // Для обоих флагов необходимо задавать
First : BOOL = True; // одно и то же первоначальное значение
При первой деактивизации полноэкранного приложения окно не минимизируем:
procedure TfrmDD.ApplicationEventslDeactivate(Sender: TObject);
begin
if flgWindowed
then begin
GetWindowRect(Handle, rcWindow); // Запомнили позицию окна
if First then First := False; // Прошла первая минимизация
end
else begin
if First
then First := False // Пропускаем первую деактивизацию
else Application.Minimize;
end;
end;
В остальном код знаком по предыдущим примерам, не стоит, думаю, повторно его рассматривать, обращу внимание только на следующие отличия этого примера:
поверхность заднего буфера для оконного приложения должна создаваться не в процедуре инициализации, а в обработчике OnResize окна, когда известны новые размеры окна; чтобы при изменении положения окна в оконном режиме его поверхность не покрывалась серыми пятнами, добавлена ловушка сообщения WM_MOVE, в котором определяю новую позицию окна и перерисовываю его; обработчики многих событий заканчиваются вызовом процедуры перерисовки окна UpdateFrame. В целом, этот пример можно оценить "на отлично", я не заметил каких-либо отклонений в его работе. Но, конечно, в оконном режиме пользовательский курсор приносит хлопоты при нахождении на границах окна.
Контроль версии
Сервером может быть целый программный комплекс, а не один-единственный файл.
При распространении библиотеки ее обычно помещают в какой-либо общедоступный каталог, например системный. Это вам знакомо, поскольку встречалось при установке программ. Наверняка вам известны и возникающие при этом проблемы. Например, при самостоятельном удалении таких программ сопутствующие библиотеки могут остаться, хотя больше никто их не использует.
Если же сервер представляет собой не один файл, а внушительный набор модулей, то размещение его целиком в системном каталоге принесло бы массу дополнительных проблем пользователю, который не сможет правильно определить назначение каждого файла из десятка установленных в системном каталоге.
Перед разработчиками операционной системы стояла следующая задача: необходимо предоставить клиенту возможность доступа к серверу независимо от места его физического расположения. Пусть пользователь устанавливает программы там, где это ему необходимо, хоть и не в общедоступном каталоге, а клиентские программы должны получать доступ к серверу, где бы он ни располагался.
Один из способов решения задачи таков: при установке программы в файл автозагрузки дописывается строка, объявляющая каталог устанавливаемой программы доступным для всех приложений. Теперь при каждом поиске файла система будет заглядывать и в этот каталог. Подобное решение малоэффективно и удовлетворительным являлось лишь два десятилетия назад, когда на одном компьютере установить больше десятка крупных программ практически было невозможно. Сегодня же на компьютере пользователя могут быть установлены одновременно сотни приложений, и блуждание по каталогам может оказаться чересчур долгим. К тому же библиотеки разных производителей, с различным набором функций, могут быть случайно названы одинаково, и клиенту первым может попасться не тот сервер, который он ищет.
Итак, клиент в любой момент должен иметь точную информацию о текущем расположении нужного ему сейчас сервера.
Найденное разработчиками решение состоит в использовании базы данных установленных программ. Такая база данных носит название реестр. Функции ее гораздо шире названной мною, но я сосредоточусь только на ней. При установке сервер записывает в реестр свой уникальный идентификатор и, как минимум, информацию о собственном физическом расположении. Клиент при вызове сервера обращается к базе данных установленных программ, ориентируясь по идентификатору, находит и загружает либо запускает сервер. Клиенту, в принципе, можно и не знать имени необходимой библиотеки, главное должен быть известен ее идентификатор. Схема взаимодействия клиента и сервера мною упрощена, напрямую они не общаются, но, надеюсь, основное я сумел донести.
Глобальный вопрос, мучающий впервые прикоснувшихся к этой теме, можно сформулировать так: "Почему это здесь?". DirectX является частью операционной системы, он неизбежно присутствует в ней сразу же после установки. Хоть он и реализован в виде набора файлов, но помещаются они всегда в системный каталог, и ничего зазорного в этом для системных файлов нет. Первый, но не самый главный, ответ на этот вопрос вы уже получили: разработчики стремились отразить требование сегодняшнего дня, связанное с поддержкой ООП на уровне операционной системы. Приступая к разработке DirectX, разработчики корпорации Microsoft задались целью создать набор объектно-ориентированных библиотек, и СОМ-модель подходит здесь как нельзя лучше.
Подчеркну, что данная книга не является официальным документом, все, что вы в ней читаете, является мыслями автора, и не более. Многие мысли основаны на официальных документах, но далеко не все.
Например, я твердо убежден, что DirectX можно было бы и не строить на основе СОМ-модели. Для обеспечения его функциональности технологии использования "обычных" библиотек вполне достаточно, а для графической части системы ООП является подспорьем незначительным. Тем более что в технологии СОМ имеются ограничения с точки зрения традиционного ООП, а новичкам изучение СОМ часто тяжело дается. Нередко для наглядности при изучении парадигмы ООП прибегают к визуальным иллюстрациям, но сама техника программирования компьютерной графики очень хорошо описывается и стародавним процедурным подходом.
Итак, если бы DirectX не был основан на СОМ, он в чем-то, может быть, и выиграл. Но это не значит, что весомых оснований в решении разработчиков построить DirectX именно на основе СОМ-технологии нет.
Существенное преимущество СОМ-серверов перед обычными библиотеками состоит в облегчении контроля версии сервера. С самого начала работы над DirectX его разработчики были убеждены в том, что одной версией они не ограничатся, и каждая последующая версия продукта будет снабжена новыми, дополнительными функциями. А некоторые прежние функции будут изменяться, например, в связи с устранением ошибок.
В случае с традиционными DLL каждое новое обновление продукта порождает у разработчиков массу проблем. Можно новые функции располагать в библиотеках с новым именем, а старые функции клиентами будут загружаться из прежних библиотек. Это плохо, поскольку влечет потери времени.
Если же новая версия сервера реализована физически в файлах с прежним названием, как серверу узнать, запрашивает ли клиент старую версию функции или новую? Ведь наряду с клиентами, появившимися после выхода новой версии сервера, его будут использовать и клиенты, созданные до появления новой версии. Эти клиенты ничего не знают о новых функциях и изменениях в реализации функций, носящих прежнее имя. Конечно, в библиотеку можно поместить информацию о версии продукта, но тогда в коде каждой функции надо хранить информацию о том, к какой версии сервера она относится. Если добавляется очень много функций, то все это выливается в массу проблем для разработчиков сервера и клиентов.
Вдобавок остается проблема с беспорядочным размещением файлов библиотек на диске: одни и те же файлы могут многократно копироваться на жестком диске в разные каталоги. Или поверх обновленной версии может быть установлена более старая.
Технология СОМ тем и отличается от традиционных библиотек, что хорошо приспособлена к решению проблемы контроля версии сервера. Хочу подчеркнуть, что все эти проблемы устранимы и в схеме традиционных DLL, но решения получаются громоздкими и способны привести к ошибкам. С использованием же технологии СОМ появляется гарантия, что сервер не будет установлен многократно, а клиент станет получать именно запрашиваемый набор функций.
Космический истребитель
В этом разделе я представляю свою небольшую заготовку увлекательной игры. Проект располагается в каталоге Ех02. Имитируется полет в космосе космического корабля (рис. 5.1).

Рис. 5.1. Наконец-то мы подошли к серьезным примерам
С помощью клавиш перемещения курсора можно управлять направлением и скоростью полета истребителя.
Для создания эффекта пространства звезды, на фоне которых располагается корабль, разделены на три группы, различающиеся по яркости и скорости перемещения:
const
NuruStars =10; // Количество звезд в каждой группе
var
StepX : Integer =0; // Базовая скорость движения звезд
StepY : Integer = 1;
type
TCoord = record // Тип описания текущего положения звезды
X, Y : Integer;
end;
var // Массивы звезд
Starsl : Array [0..NumStars - 1] of TCoord;
Stars2 : Array [0..NumStars - 1] of TCoord;
Stars3 : Array [0..NumStars - 1] of TCoord;
В начале координаты звезд задаются, конечно, случайно. При каждом обновлении кадра они циклически движутся по экрану:
function TfrmDD.UpdateFrame : HRESULT;
var
i : Integer;
begin
ThisTickCount := GetTickCount;
if ThisTickCount - LastTickCount > 5 then begin
for i := 0 to NumStars - 1 do begin
// Первая группа звезд, самое медленное движение
Starsl [i].X := (Starsl [i].X + StepX);
if Starsl [i].X > ScreenWidth - 2 then Starsl [i].X := 0 else
if Starsl [i].X < 0 then Starsl [i].X := ScreenWidth - 2;
// Вторая группа звезд движется в два раза быстрее
Stars2 [i].X := (Stars2 [i].X + 2 * StepX);
if Stars2 [i].X > ScreenWidth - 2 then Stars2 [i].X := 0 else
if Stars2 [i].X < 0 then Stars2 [i].X := ScreenWidth - 2;
// Третья группа движется в три раза быстрее
Stars3 [i].X := (Stars3 [i].X + 3 * StepX);
if Stars3 [i].X > ScreenWidth - 2 then Stars3 [i].X := 0 else
if Stars3 [i].X < 0 then Stars3 [i].X := ScreenWidth - 2;
// Аналогично по координате Y
Starsl [i].Y := (Starsl [i].Y + StepY);
if Starsl [i].Y > ScreenHeight - 2 then Starsl [i].Y := 0 else
if Starsl [i].Y < 0 then Starsl [i].Y := ScreenHeight - 2;
Stars2 [i].Y := (Stars2 [i].Y + 2 * StepY);
if Stars2 [i].Y > ScreenHeight - 2 then Stars2 [i].Y := 0 else
if Stars2 [i].Y < 0 then Stars2 [i].Y := ScreenHeight - 2;
Stars3 [i].Y := (Stars3 [i].Y + 3 * StepY);
if Stars3 [i].Y > ScreenHeight - 2 then StarsS [i].Y := 0 else
if Stars3 [i].Y < 0 then Stars3 [i].Y := ScreenHeight - 2;
end;
LastTickCount := GetTickCount;
end;
Clear;
// Очистка заднего буфера
for i := 0 to NumStars - 1 do begin // Цикл рисования звезд
FDDSBack.BltFast (Starsl [i].X, Starsl [i].Y,
FDDSImagel, nil, DDBLTFAST_WAIT);
FDDSBack.BltFast (Stars2 [i].X, Stars2 [i].Y,
FDDSImage2, nil, DDBLTFAST_WAIT);
FDDSBack.BltFast (Stars3 [i].X, Stars3 [i].Y,
FDDSImageS, nil, DDBLTFAST_WAIT);
end;
// Рисование истребителя
Result := FDDSBack.BltFast (150, 140,
FDDSFighter, nil, DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
end;
Механизм поворота образа истребителя точно такой же, как в предыдущем примере, и основан на искажении первоначального растра. В данном примере нет необходимости обращаться к функции поворота в каждом кадре. Делается это только при нажатии клавиш:
procedure TfrmDD.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
if (Key = VK_ESCAPE) or (Key = VK_F12) then begin Close;
Exit;
end else
if Key = VK_LEFT then StepX := StepX + 1 else
if Key = VKJUGHT then StepX := StepX - I else
if Key = VK_UP then StepY := StepY + 1 else
if Key = VK_DOWN then StepY := StepY - 1;
// Ограничиваем углы поворота некоторыми пределами
if StepY < 1 then StepY := 1 else
if StepY > 3 then StepY := 3;
if StepX < -4 then StepX := -4 else
if StepX > 4 then StepX := 4;
// Копируем на поверхность истребителя новое изображение
with RotateBmp (wrkBitmap, 170, 135, arctan {StepX / StepY)) do begin
DDCopyBitmap (FDDSFighter, Handle, 0, 0, Width, Height);
Free end;
end;
При восстановлении поверхностей надо не просто восстановить содержимое поверхности истребителя, но и повернуть его образ соотвественно текущему положению:
function TfrmDD.RestoreAll : HRESULT;
var
hRet : HRESULT;
begin
hRet := FDDSPrimary._Restore;
if Succeeded (hRet) then begin
hRet := FDDSFighter._Restore;
if Failed (hRet) then begin
Result := hRet; Exit;
end;
// Поворот образа истребителя на текущий угол
with RotateBmp (wrkBitmap, 170, 135, arctan (StepX / StepY)) do begin
hRet := DDCopyBitmap (FDDSFighter, Handle, 0, 0, Width, Height);
Free end;
if Failed (hRet)
then ErrorOut(hRet, 'DDCopyBitmap');
hRet := FDDSImage3._Restore;
if Failed (hRet) then begin Result := hRet;
Exit;
end;
hRet := DDReLoadBitmap(FDDSImage3, starBmpS);
if Failed (hRet) then ErrorOut(hRet, 'DDReLoadBitmap');
hRet := FDDSImage2._Restore;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
hRet := DDReLoadBitmap(FDDSImage2, starBmp2);
if Failed (hRet) then ErrorOut(hRet, 'DDReLoadBitmap');
hRet := FDDSImagel._Restore;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
hRet := DDReLoadBitmap(FDDSImage1, starBmpl);
if Failed (hRet)
then ErrorOut(hRet, 'DDReLoadBitmap');
Result := DD_OK
end else Result := hRet;
end;
Ну что же, дорогой читатель, если вы истомились в ожидании "настоящих" примеров, то сейчас настало самое время встряхнуться и превратить этот пример в полноценную игру. Вам осталось добавить извергающиеся лучи мощного лазерного оружия, накатывающиеся астероиды и злобного и многочисленного противника. Сделайте все это, но не сейчас: прочтите до конца хотя бы эту главу.
Лупа
В данном разделе мы рассмотрим два любопытных примера, посвященных организации лупы. Задача сама по себе занимательна, но вдобавок мы узнаем кое-что интересное и загадочное.
Запустите проект, располагающийся в каталоге Ех21. По экрану перемещается "лупа", кружок, в пределах которого выводится увеличенный участок фона (рис. 3.10).

Рис. 3.10. Имитация лупы
В качестве фона в примерах этого раздела я использую, с любезного разрешения автора, работы художника, имя которого присутствует в левом нижнем углу растрового изображения. Псевдоним автора - Beardo, а адрес ею страницы http://home5.swipnet.se/~w-57902/images/art/.
Изобразить увеличенный участок фона - задача не из трудных, мы хорошо усвоили метод Bit поверхности. Проблема состоит в том, чтобы вывести не прямоугольную, а именно круглую лупу. Посмотрим, как это сделано в данном примере.
Поверхность, связанная с лупой, называется FDDSZoom, для нее установлен цветовой ключ - черный цвет. Размер поверхности - 100x100 пикселов.
Все точки этой поверхности, находящиеся за пределами круга "лупы", окрашиваются черным:
function TfrmDD.Circle : HRESULT;
var
desc : TDDSURFACEDESC2;
i, j : Integer;
hRet : HRESULT; begin
ZeroMemory (@desc, SizeOf(desc));
desc.dwSize := SizeOf (desc);
hRet := FDDSZoom.Lock (nil, desc, DDLOCK_WAIT, 0); if Failed (hRet) then begin Result := hRet;
Exit;
end;
for i := 0 to 99 do // Цикл по всем точкам поверхности
for j := 0 to 99 do
// Выделяем точки, располагающиеся за пределами круга "лупы"
if sqr (i - 50} + sqr (j - 50) > 50 * 50 then // Заполняем черным
PWord (Integer(desc.IpSurface) + j * desc.lPitch + i * 2)^ := 0;
Result := FDDSZoom.Unlock (nil);
end;
При отображении цветовой ключ позволяет ограничить вывод растянутой поверхности именно кругом:
// Квадрат, задающий степень увеличения
SetRect (wrkRect, mouseX + 25, mouseY + 25, mouseX + 75, mouseY + 75);
// Растягиваем участок фона
FDDSZoom.Bit (nil, FDDSBackGround, SwrkRect, DDBLT_WAIT, nil);
Circle; // Заполняем черным часть квадрата
// Выводим с цветовым ключом
FDDSBack.BltFast (mouseX, mouseY, FDDSZoom, nil,
DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
Выглядит просто и эффектно, но в решении содержится проблема: оно подходит только для черного цвета. Если в качестве ключа использовать любой другой цвет, то на точки, заполненные цветом ключа "вручную", прозрачность распространяться не будет: прозрачными окажутся только участки этого же цвета, но окрашенные вызовом метода поверхности. Разрешить означенную проблему мне не удалось, поскольку плохо понятно, как DirectDraw удается различать такие участки.
Черный цвет для использования его в качестве ключа подходит для этого фона, но пример будет некрасиво работать с фоном, подобным рис. 3.11, где присутствует масса участков именно черного цвета.

Рис. 3.11. Работа усложненного примера на создание лупы
В проекте каталога Ех22 приведено другое решение задачи, менее элегантное, но работающее с любыми цветовыми ключами.
Здесь, помимо поверхности FDDSZoom, введена поверхность FDDSDouble. Для первой из них в качестве ключа взят чистый зеленый цвет, как отсутствующий на фоне. Вторая поверхность создается путем загрузки изображения-шаблона - зеленый квадрат с черным кругом посередине. Ключом для нее установлен черный цвет.
Теперь на поверхность лупы последовательно помещаем растянутый участок фона, затем ограничивающий шаблон:
SetRect (wrkRect, mouseX + 25, mouseY + 25, mouseX + 75, mouseY +- 75);
// Растягиваем участок фона
FDDSZoom.Blt (nil, FDDSBackGround, @wrkRect, DDBLT_WAIT, nil);
// Вместо черных участков шаблона останется увеличенный фрагмент
FDDSZoom.BltFast (О, О, FDDSDouble, nil,
DDBLTFASTJMAIT or DDBLTFAST^SRCCOLORKEY);
// Зеленая канва не воспроизведется FDDSBack.BltFast (mouseX, mouseY, FDDSZoom, nil,
DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
Позже мы вернемся к задаче с лупой и получим искаженное изображение в ее круге.
Матричный подход
Прежде, чем мы приступим к рисованию в пространстве, нам предстоит поговорить о некоторых важных вещах, обойти которые невозможно, хотя они напрямую, казалось бы, и не связаны с программированием.
Вкратце повторим подходы, используемые нами в предыдущих главах, посвященных Direct3D. Буфер вершин заполняется данными некоторого формата об опорных вершинах, образующих примитивы. Если примитивы должны перемещаться по экрану, буфер вершин заполняется новыми данными. Для поворота объекта надо запереть буфер, чтобы получить доступ к его содержимому, и заполнить буфер новыми данными.
В трехмерных построениях мы будем избегать такого подхода. Использованные нами ранее форматы данных о вершинах содержат три пространственные координаты, и нетрудно догадаться, что для перехода к трехмерной графике надо для начала задействовать Z-координату, ранее нами игнорируемую. Конечно, потребуются еще некоторые действия, но интуиция подсказывает, что для рисования, например, кубика, надо построить треугольники, образующие стороны куба, манипулируя значением третьей координаты. А для того, чтобы нарисовать вращающийся кубик, следует периодически обновлять содержимое буфера вершин. Но мы сразу же должны оговориться, что было бы лучше, если бы мы один раз заполняли буфер данными о кубике, а воспроизводили его каждый раз немного повернутым относительно предыдущего положения. Конечно, это оптимально: заполнить буфер один раз массивом данных об объектах сцены, а при воспроизведении каждого объекта выполнять менее требовательные к ресурсам операции, указывая его текущее положение в пространстве. К такому порядку действий мы и будем стремиться. Не использовал я такого подхода раньше только потому, что боялся нагрузить вас обилием материала (этого я боюсь и сейчас), и хотел бы, чтобы мы двигались шаг за шагом. Но, к сожалению, сейчас нам придется сделать очень большой скачок, и для того, чтобы не споткнуться, следует утроить внимание. Начнем.
При описании объекта, заполнении буфера вершин опираемся на мировую систему координат. Иными словами, указываем координаты вершин объектов так, как будто все они находятся в точке начала глобальной системы координат.
Объекты трехмерной сцены наделяются системой координат, первоначально совпадающей с мировой системой. Каждая трансформация системы координат, связанной с объектом, приведет к трансформации объекта. Если перед воспроизведением объекта сместить его систему координат, то объект будет рисоваться на новом месте, т. е. относительно смещенной по одной или нескольким осям системы координат. Для осуществления поворота объекта поворачиваем систему координат, связанную с ним, вокруг одной из осей. Если на сцене присутствует несколько объектов, то перед рисованием каждого из них трансформируем систему координат, ассоциированную с этим объектом.
Надеюсь, пока все понятно и просто, и мы можем поговорить о том, как собственно осуществлять манипуляции с системой координат объекта. Самыми популярными математическими методами для описания таких преобразований служат векторный и матричный. Трехмерная графика базируется, как правило, на матричном подходе, заключающемся в том, что операции с системой координат основываются на матричном представлении. Базовым элементом матричного метода является матрица (таблица чисел) размером 4x4. Я знаю первый вопрос, который возникает всегда и у всех, кто впервые слышит о матричном методе: почему размер матрицы именно такой. В математике для описания точки в пространстве используется четыре числа, вспомогательной характеристике можно придать любой смысл, это может быть, например, заряд частицы или материальная масса. В графике четвертый компонент координаты точки называется W-координатой и предназначен для осуществления проекции точки на плоскость экрана. Это весовой фактор, на который умножаются координаты точки при ее проецировании. Его значение задается единичным.
Основной операцией, к которой прибегают при манипуляции с матрицами, является перемножение матриц, осуществляемое по формуле:

Количество строк перемножаемых матриц должно быть одинаковым.
При умножении матрицы на вектор первым множителем слагаемых суммы берутся последовательно элементы единственного столбца вектора.
Единичная матрица, т. е. матрица, по главной диагонали которой располагаются единицы, а все остальные элементы равны нулю, соответствует мировой системе координат. Другое название такой матрицы - матрица идентичности, после умножения ее на вектор получается исходный вектор.
Матрицы сдвига по осям X, Y и Z выглядят так:

Если умножить вектор (X, У, Z, W) на матрицу сдвига по оси X, в результате получится вектор (X + W o a, Y, Z, W). Умножение вектора координат всех точек объектов на матрицу сдвига приводит к перемещению объекта по нужной оси.
Три матрицы сдвига можно объединить в одну, дающую возможность осуществлять сдвиг одновременно по нескольким осям. Последняя строка такой матрицы имеет ненулевые значения в столбцах, соответствующих нужным осям.
Возвращаясь в Direct3D, поясню: у объекта устройства есть метод, позволяющий задать матрицу, на которую будут умножаться векторы координат вершин непосредственно перед отображением в пространстве. И пока в качестве такой матрицы указана матрица сдвига, все воспроизводимые объекты будут сдвигаться в пространстве.
Аналогично сдвигу, операции поворота описываются матрицами. Для поворота на угол а вокруг оси X вектор координат вершины надо умножить на такую матрицу:

Если же надо повернуть на угол (3 вокруг оси Y, то пользуются такой матрицей:

И последняя ситуация с поворотом: угол у, поворот вокруг оси Z:

Чтобы осуществить одновременный поворот по нескольким осям либо скомбинировать поворот и сдвиг, надо применить в качестве трансформаций произведение нужных матриц. При этом важен порядок, в котором мы перемножаем матрицы, он определяет последовательность трансформаций системы координат.
Операции с объектами осуществляются в трехмерном пространстве, описываемом матрицей, которую будем называть мировой матрицей. Помимо мировой матрицы требуется указать видовую матрицу, соответствующую позиции глаза наблюдателя и направлению, в котором он смотрит. В принципе, ее можно задавать точно так же, как и мировую, используя матрицы сдвига и поворота.
Последняя матрица, которая нужна для получения проекции трехмерной сцены на экране, так и называется - матрицей проекции. Значения элементов этой матрицы задают правила, согласно которым будет осуществляться проецирование: положение задней и передней отсекающих плоскостей, искажения, имитирующие перспективу (рис. 9.1).

Рис. 9.1, Область видимости задается положением двух отсекающих плоскостей
Объекты, или части объектов, располагающиеся за пределами области видимости, на экран проецироваться не будут, и мы их не увидим.
Итак, мы бросили беглый взгляд на сухой теоретический материал, из которого вынесли тяжелое подозрение, что впереди нас ожидает бурелом кодирования математических формул. Отчасти это правда. Direct3D оставил программисту тяготы перемножения матриц, ожидая от него три результирующие матрицы трансформаций. Однако мы воспользуемся модулем Dxcutiis, который содержит набор полезных функций. Автор переноса на Delphi кода этих функций указан в заголовке модуля.
В списке подключаемых модулей первого примера этой главы, проекте каталога Ex01, как раз и добавлен указанный модуль. Пример очень простой, в пространстве вращаются два объекта: разноцветный треугольник и желтый квадрат (рис. 9.2).

Рис. 9.2. Простейший пример трехмерного построения фигур
Чтобы при вращении примитивов мы могли видеть обе их стороны, режим отсечения отключается, а для использования окрашенных примитивов запрещена работа с источником света:
with FDBDDevice do begin
SetRenderState(D3DRS_CULLMODE, D3DCULL_HONE);
SetRenderState(D3DRS_LIGHTING, DWORD (False)); end;
Буфер вершин запирается один раз. Семь вершин содержат координаты треугольника и квадрата. Если бы они выводились не трансформируемыми, то накладывались бы друг на друга:
Vertices.X := 0.0; // Первая вершина треугольника
Vertices.Y := 1.0;
Vertices.Z := 0.0;
Vertices.Color := $00FF0000;
Inc(Vertices);
Vertices.X := 1.0; // Вторая вершина треугольника
Vertices.Y := -1.0;
Vertices.Z := 0.0;
Vertices.Color := $0000FF00;
Inc(Vertices);
Vertices.X := -1.0; // Третья вершина треугольника
Vertices.Y := -1.0;
Vertices.Z := 0.0;
Vertices.Color := $000000FF;
Inc(Vertices);
Vertices.X := -1.0; // Первая вершина квадрата
Vertices.Y := -1.0;
Vertices.Z := 0.0;
Vertices.Color := $00FFFF00;
Inc(Vertices);
Vertices.X := -1.0; // Вторая вершина квадрата
Vertices.Y := 1.0;
Vertices.Z := 0.0;
Vertices.Color := $00FFFF00;
Inc(Vertices);
Vertices.X := 1.0; // Третья вершина квадрата
Vertices.Y := -1.0;
Vertices.Z := 0.0;
Vertices.Color := $00FFFF00;
Inc(Vertices);
Vertices.X := 1.0; // Четвертая вершина квадрата
Vertices.Y := 1.0;
Vertices.Z := 0.0;
Vertices.Color := $00FFFF00;
При каждой перерисовке кадра вызывается процедура:
procedure TfrmD3D.DrawScene;
var
matView, matProj : TDSDMatrix; // Матрицы 4x4
matRotate, matTranslate : TDSDMatrix;
begin
// Получить матрицу поворота вокруг оси X
SetRotateXMatrix(matRotate, Angle); // Матрица сдвига по оси X, на единицу влево
SetTranslateMatrix(matTranslate, -1.0, 0.0, 0.0); // Устанавливаем мировую матрицу трансформаций FDSDDevice.SetTransform(D3DTS_WORLD,
MatrixMul(matRotate, matTranslate)); // Выводится треугольник
FD3DDevice.DrawPrimiti.ve(D3DPTJTRIANGLELIST, 0, 1); // Квадрат вращается по оси Y в 2 раза быстрее треугольника SetRotateYMatrix(matRotate, 2 * Angle); // Квадрат сдвигается на единицу вправо
SetTranslateMatrix(matTranslate, 1.0, 0.0, 0.0); // Матрица трансформаций для квадрата
FD3DDevice.SetTransform(D3DTS_WORLD,
MatrixMul(matTranslate, matRotate)); // Вывод квадрата
FD3DDevice.DrawPrimitive(D3DPT_TRIANGLESTRIP, 3, 2); // Задаем видовую матрицу
SetViewMatrix(matView, D3DVector(0, 0, -5),
D3DVector(0, 0, 0), D3DVector(0, 1, 0)); // Устанавливаем видовую матрицу
FD3DDevice.SetTransform(D3DTS_VIEW, matView); // Задаем матрицу проекций
SetProjectionMatrix(matProj, I, 1, 1, 10); // Устанавливаем матрицу проекций
FD3DDevice.SetTransform(D3DTS_PROJECTION, matProj);
end;
Тип TD3DMatrix, массив 4x4 вещественных чисел, определен в модуле DirectxGraphics, а все функции операций с матрицами - в модуле DXGUtils. Эти функции возвращают величину типа HRESULT, значение которой мы, для простоты, анализировать не будем.
Функция D3DVector этого же модуля возвращает сформированный по трем аргументам вектор, тройку вещественных чисел, величину типа TD3DVector.
Функция SetRotateXMatrix первым аргументом получает переменную, в которую помещается результат, матрицу поворота вокруг оси X. Второй аргумент - угол, в радианах, на который осуществляется поворот. Функция SetTranslateMatrix первым аргументом получает переменную, в которую помещается заполненная матрица сдвига. Одновременно можно сдвинуть по нескольким осям.
Метод setTransform объекта устройства позволяет установить матрицу трансформаций. Первый аргумент - константа, определяющая, для какой матрицы устанавливается трансформация. Второй аргумент - собственно матрица трансформаций. Здесь мы передаем результирующую матрицу, полученную умножением матрицы поворота и матрицы сдвига, но не обязательно, чтобы в трансформации участвовало несколько матриц. Функция MatrixMul позволяет умножить две матрицы, передаваемые в качестве параметров.
Напоминаю, что порядок перечисления этих матриц очень важен. В данном случае разноцветный треугольник поворачивается вокруг оси X, затем сдвигается на единицу влево, по этой же оси.
Квадрат в этом примере вначале сдвигается вправо, затем поворачивается вокруг оси Y (собственной оси, а не мировой). Измените порядок перемножения матриц, чтобы убедиться, что результат будет отличаться от предыдущего.
Функция setviewMatrix подготавливает видовую матрицу. Параметры функции следующие: матрица, в которую помещается результат, вектор, определяющий точку, где располагается голова наблюдателя, опорная точка, определяющая середину видимой области, и вектор, задающий направление взгляда.
Функция setProjectionMatrix предназначена для удобного определения матрицы проекции. Второй аргумент функции задает угол обзора камеры по оси Y, третий аргумент - отношение, определяющее угол обзора по оси X, последние два аргумента - расстояния от глаза наблюдателя до ближней и дальней плоскостей отсечения.
Подозреваю, что последние две функции вызовут много вопросов, поэтому чуть позже мы подробно разберем их смысл. Пока же мы должны только помнить, что смотрим на сцену со стороны оси Z, и находимся от точки отсчета системы координат на расстоянии 5 единиц.
Реалистичные изображения
Для получения реалистичных изображений необходимо выполнить три условия:
при описании примитивов задать нормали; определить свойство материала; включить источник света. Нормали помогают системе рассчитать освещенность примитива при различном его положении относительно источника света. В самом простом использовании нормаль представляет собой вектор, перпендикулярный воспроизводимому треугольнику. Этот вектор задается для каждой вершины, образующей примитив, и из требований оптимизации должен быть нормализован, т. е. иметь единичную длину.
Формат вершин теперь помимо пространственных координат обязан включать вектор нормали (тройку вещественных чисел), а FVF-флаг должен дополниться константой D3DFVF_NORMAL. ЭТО первое новшество в модуле нашего следующего примера, проекта каталога Ех02, где рисуется красивый желтый кубик (рис. 9.3).

Рис. 9.3. Наше первое реалистичное изображение
Итак, запись описания вершины дополнилась тремя полями:
type
TCUSTOMVERTEX = packed record
X, Y, Z : Single;
nX, nY, nZ : Single; // Вектор нормали end;
const
D3DEVF_CUSTOMVERTEX = D3DFVF_XYZ or D3DFVF_NORMAL;
Буфер содержит 36 вершин, предназначенных для построения куба. Они образуют 12 независимых треугольников, по 2 соприкасающихся треугольника на каждую сторону куба. Все треугольники описываются по часовой стрелке, чтобы при воспроизведении мы могли, для экономии времени, отключить воспроизведение примитивов, перечисляемых в поле зрения против часовой стрелки. То есть стороны куба, повернутые к нам задней стороной, воспроизводить не будем, это обычный прием, применяемый к замкнутым трехмерным фигурам. Нормали для всех вершин, относящихся к одной стороне, задаются одинаковыми, исходя из того, какая сторона куба описывается. Так выглядит описание первого треугольника:
Vertices.X := -0.5;
Vertices.Y := -0.5;
Vertices.Z := -0.5;
Vertices.nX := -1.0;
Inc(Vertices);
При инициализации графической системы вызывается процедура, задающая свойства материала и включающая источник света:
procedure TfrmD3D.SetupLights;
var
Material : TD3DMaterial8;
Light : TD3DLight8;
begin
// Инициализация материала, желтый цвет
Material := InitMaterial(1, 1, 0, 0) ;
// Устанавливаем материал в объекте устройства
FD3DDevice.SetMaterial(Material);
// Инициализация направленного источника, белый свет
Light := InitDirectionalLight(DSDVector(0, 0, 1), 1, 1, 1, 0) ;
// Устанавливаем источник света
FDSDDevice.SetLight(0, Light);
// Включаем источник света
FD3DDevice.LightEnable(0, True);
end;
Материал и источник света являются записями (не СОМ-объекты) и имеют тип TD3DMateriais и TD3DLight8 соответственно. Пользовательская функция InitMaterial заполняет поля структуры материала и получает в качестве аргументов значения ARGB. Отличает эти параметры от привычного их использования, помимо порядка, в котором они перечисляются, то, что это вещественные числа, единица соответствует максимальному значению аргумента.
В примере материал задается желтым, для того, чтобы установить его. При этом используется метод SetMaterial объекта устройства.
Функция InitDirectionalLight заполняет поля структуры, описывающей направленный источник света. Первым аргументом передается вектор, задающий направление лучей света. Напоминаю, что мы наблюдаем сцену с отрицательной стороны оси Z. Чтобы лучи света были параллельны нашему взору, вектор направления задается (0, 0, 1). Следующие три аргумента описывают цветовой фильтр, накладываемый на источник света, обычно источник задается белым. Эти числа также вещественны. Значение последнего аргумента для направленного источника безразлично.
Метод setLight объекта устройства устанавливает источник света на сцене. Первый аргумент, целое число, основанное на нуле, является индексом, идентификатором источника света. Метод только задает источник света, включается же он с помощью отдельного метода, LightEnabie, первый аргумент которого - индекс нужного источника, второй аргумент - булево выражение.
Как я уже говорил, отключается воспроизведение задних сторон треугольников, т. е. тех, чьи вершины перечисляются против часовой стрелки:
SetRenderState(D3DRS__CULLMODE, D3DCULL_CCW);
Совсем не обязательно, чтобы вершины примитива перечислялись именно по часовой стрелке, можно использовать и противоположное направление. Просто желательно, чтобы существовал какой-нибудь определенный порядок перечисления, чтобы можно было отсекать воспроизведение задних сторон. Повторюсь, внутренние стороны кубика нам не видны в любом случае, поэтому и незачем тратить время на их воспроизведение. Также обращаю ваше внимание на то, что связанные треугольники приспособлены для перечисления вершин именно по часовой стрелке.
Есть и еще один важный аспект, который нам необходимо учитывать: DirectSD не может окрашивать примитивы с двух сторон. Замените последний аргумент метода Drawprimitive на 2 и установите значение для режима D3DRs_CULLMODE в D3DCULL_NONE. Теперь будет выводиться только одна сторона куба, отсечение задней стороны примитивов не производится. Обратите внимание, что когда квадрат поворачивается к зрителю задней стороной, он выводится черным, т. е. совершенно не окрашиваемым.
Кубик в нашем примере вращается вокруг двух осей одновременно:
SetRotateXMatrix(matRotateX, Angle);
SetRotateYMatrix(matRotateY, Angle);
FD3DDevice.SetTransform(D3DTS_WORLD, MatrixMul(matRotateX, matRotateY));
FD3DDevice.DrawPrimitive(D3DPT__TRIANGLELIST, 0, 12);
На рисунке куб получился крупнее, чем при работе приложения. Для того, чтобы увеличить изображение, можно просто "приблизить" глаз наблюдателя:
SetViewMatrixfmatView, D3DVector(0, 0, -2),
D3DVector(0, 0, 0), D3DVector(0, I, 0));
Есть и другой способ: действительно увеличить объект. Для этого в матрицу трансформаций надо добавить матрицу масштабирования, по главной диагонали которой стоят числа, отличные от единицы и равные масштабным множителям по трем осям отдельно. Попробуйте сейчас увеличить кубик в два раза:
procedure TfrmD3D.DrawScene;
var
matView, matProj : TD3DMatrix;
matRotateX, matRotateY : TD3DMatrix;
niatScale : TD3DMatrix; // Добавилась матрица масштабирования
begin
SetRotateXMatrix(matRotateX, Angle);
SetRotateYMatrix(matRotateY, Angle);
SetScaleMatrix(matScale, 2.0, 2.0, 2.0); // Увеличиваем в 2 раза
// Добавляем матрицу масштабирования
FD3DDevice.SetTransform(D3DTS_WORLD, MatrixMul(matScale,
MatrixMul(matRotateX, matRotateY)));
Обязательно это сделайте, чтобы увидеть, что куб действительно увеличился. Однако освещение его тоже изменилось. Связано это с тем, что векторы нормалей к вершинам вслед за масштабированием стали увеличенными, и требуется их нормализация. В таких случаях необходимо включить режим автоматической нормализации этих векторов:
SetRenderState(D3DRS NORMALIZENORMALS, DWORD (True));
Механизм трехмерной игры
Этот раздел я закончу примером, который можно считать заготовкой трехмерной игры. Но прежде, чем мы перейдем непосредственно к этому проекту, посмотрим решение двух связанных с ним задач: вывод текста в пространстве и раскрашивание модели.
Вам, наверняка, пригодится моя простая программа из каталога Ех18, с помощью которой создается файл, содержащий координаты вершин треугольников, образующих нужный символ установленного для формы шрифта. Программа основана на материале моей книги по OpenGL, подробно рассматривать ее здесь не буду, ограничусь лишь небольшими замечаниями по поводу ее использования.
Требуемый символ должен устанавливаться аргументом процедуры OutText, вызываемой в коде два раза: первый раз - для получения координат вершин треугольников, второй раз - для контрольного отображения на экране. В текстовый файл выводятся построчно две координаты очередной вершины треугольника, по оси X и по оси Y. Количество треугольников заранее неизвестно и зависит от базового символа. Выводимые в файл координаты вершин соответствуют оконным, поэтому при дальнейшем использовании должны быть масштабированы. Как правило, вершины треугольников перечисляются по часовой стрелке, но возможны исключения.
Еще один проект (из каталога Ех19) строит средствами Direct3D символ, используя файл, полученный по результатам работы предыдущей программы. Количество считываемых треугольников необходимо установить равным константе NumTriangies. Считываемые координаты вершин масштабируются при заполнении буфера вершин.
Замечу также, что оба примера могут использоваться и для вывода фраз целиком, а не только отдельных символов.
Сейчас перейдем к очередному примеру (проекту из катаюга Ех20), во время работы которого на экране воспроизводится симпатичная модель человечка из детского конструктора (рис. 10.11).

Рис. 10.11. Во время работы примера человечек шевелит конечностями
Подходящую модель я нашел по Internet-адресу http://www.people.zeelandnet.nl /nihil/download/legoman.zip. Автор модели, Kortekaas, любезно предоставил разрешение на использование ее в этой книге.
Эта модель также конвертирована мною с помощью программы импорта 3D Exploration, а код был преобразован из программы на языке C++. При импортировании комплексных моделей, состоящих, как в данном примере, из нескольких частей, в код вставляются метки-имена составляющих элементов. По этим меткам можно ориентироваться для получения данных о том, сколько треугольников потрачено на описание отдельной части, чтобы идентифицировать каждый элемент:
procedure TfrmD3D.DrawScene;
begin
with FD3DDevice do begin
// Ноги покрашены материалом серого цвета
SetMaterial(MaterialGray);
SetTransform(D3DTS_WORLD, matLeftFoot);
// Левая нога
DrawPrimitive(D3DPT_TRIANGLELIST, 0, 112);
// Правая нога
SetTransform(D3DTS_WORLD, matRightFoot) ;
DrawPrimitive(D3DPT TRIANGLELIST, (112 + 204) * 3, 112);
// Руки покрашены красным цветом SetMaterial(MaterialRed) ; // Левая рука
SetTransform(D3DTS_WORLD, matLeftHand);
DrawPrimitive(D3DPT_TRIANGLELIST, (112+204 + 112 + 620 + 6141*3, 612); // Кисти - желтого цвета
SetMaterial(MaterialYellow) ; // Левая кисть
DrawPrimitive(D3DPT_TRIANGLELIST,(112+204+112+620+614+612)*3, 324);
SetMaterial(MaterialRed); SetTransform(D3DTS_WORLD, matRightHand); // Правая рука
DrawPrimitive(D3DPTJTRIANGLELIST, (112 + 204 + 112 + 620) * 3, 614); // Правая кисть
SetMaterial(MaterialYellow) ;
DrawPrimitive(D3DPT_TRIANGLELIST,
(112+204+112+620+614+612+324)*3, 324); // Голова
S.etTransform(D3DTS_WORLD, matRot) ;
DrawPrimitive(D3DPTJTRIANGLELIST, (112 + 204 + 112) * 3, 620); // Туловище, красного цвета
SetMaterial(MaterialRed) ;
DrawPrimitive(D3DPTJTRIANGLELIST, 112 * 3, 204);
end;
end;
Буфер вершин заполняется данными на всю модель целиком, а при воспроизведении отдельных частей из него последовательно выбираются соответствующие треугольники. Перед воспроизведением каждого элемента устанавливается предварительно рассчитанная матрица трансформаций, поэтому изначально монолитная модель пришла в движение. Для каждого элемента модели задается индивидуальный материал, поэтому модель стала разноцветной. Фигурирующие числа получены следующим образом: я подсчитал количество отдельных фасетов между метками, расставленными программой моделирования трехмерных объектов в описании массива face^indicies.
Матрицы, связанные с поворотом конечностей, из соображений оптимизации вычисляются не при каждой перерисовке кадра, а только при изменении значений управляющих переменных. Обратите внимание, что поворот конечностей в точках крепления осуществляется следующим образом: система координат перемещается в точку крепления, выполняется поворот, а затем система координат возвращается в первоначальное положение:
procedure TfrmDSD.MoveMan;
begin
// Поворот глобальной системы координат,
// вращение всей модели вокруг своей оси
SetRotateZMatrix (matRot, Angle);
// Переменная, задающая вращение конечностей
AngleFoot := AngleFoot + StepFoot;
if (AngleFoot > Pi / 4) or (AngleFoot < -Pi / 4}
then StepFoot := -StepFoot; // Ноги вращаются в противофазе
SetRotateXMatrix (rotLeftFoot, AngleFoot);
SetRotateXMatrix (rotRightFoot, -AngleFoot); // Поворот левой ноги, в три этапа
matLeftFoot := MatrixMul(matRot,
MatrixMul(transFoot2, MatrixMul(rotLeftFoot, transFootl))); // Поворот правой ноги
matRightFoot := MatrixMul(matRot,
MatrixMul(transFoot2,
MatrixMul(rotRightFoot, transFootl))); // Поворот левой руки
matLeftHand := MatrixMul(matRot,
MatrixMul(transHand2,
MatrixMul(rotRightFoot, transHandl))); // Поворот правой руки
matRightHand := MatrixMul(matRot,
MatrixMul(transHand2, MatrixMul(rotLeftFoot, transHandl)));
end;
Рабочие матрицы, связанные с перемещениями в точки крепления конечностей, инициализируются один раз, в начале работы приложения:
SetTranslateMatrix(transFootl, О, О, 0.25);
SetTranslateMatrix(transFoot2, О, О, -0.25);
SetTranslateMatrix(transHandl, 0.25, 0.0, -0.23);
SetTranslateMatrix(transHand2, -0.25, 0.0, 0.23);
Этот пример я подготовил для использования в дальнейшем в расчете на то, что человечком можно будет легко управлять, перемещая его в пространстве. Но если на сцене присутствует только одна модель, для оптимизации можно сократить количество операций с матрицами. В самом деле, в этом примере матрица matRot, связанная с глобальной системой координат, может вообще не использоваться: модель можно не вращать и оставить неподвижной, а перемещать точку зрения наблюдателя. Эффект вращения модели останется, а количество операций существенно уменьшится.
И теперь мы можем перейти к разбору заключительного примера - проекта каталога Ех21. Как я уже говорил, это заготовка трехмерной игры: игрок попадает внутрь комнаты, населенной движущимися человечками .
Окружение игрока построено из текстур, накладываемых на треугольники, описание окружающего мира загружается из текстового файла.DirectX.
type
// Формат вершин для треугольников окружения
TNormDiffTextVertex = packed record
X, Y, Z : Single;
nX, nY, nZ : Single;
DColor : DWORD;
U, V : Single;
end;
// Формат вершин для треугольников человечков
TNormVertex = packed record
X, Y, Z : Single;
nX, nY, nZ : Single;
end;
// Отдельный треугольник описания окружения
TTriangle '= record
NumTexture : Integer; // Номер текстуры
DIFFUSE : DWORD; // Диффузная составляющая треугольника
end;
const
// FVF-флаг для треугольников окружения
D3DFVF_NORMDIFFTEXTVERTEX = D3DFVF_XYZ or D3DFVF_NORMAL or
D3DFVF_DIFFUSE or D3DFVFJTEX1; // FVF-флаг для треугольников человечков
D3DFVFJSIORMVERTEX = D3DFVF_XYZ or D3DFVFJTORMAL;
// Имя файла с описанием мира
WorldFile = 'Data/World.txt';
// Имя файла с треугольниками символов, для вывода FPS
NumbersFile = 'Data/Numbers.txt';
// Количество треугольников в описании окружения
NumTriangles = 58;
($1 legoman.pas) // Данные модели
var
frmD3D: TfrmD3D;
Frames : Integer =0; // Счетчик кадров
FpsOut : String = ''; // Значение FPS
// Вспомогательная матрица, для вывода символов FPS
LetTrans : TDSDMatrix;
// Используется как вспомогательный массив для хранения образа текстуры
TexPointer : Pointer;
// Характеристики образа текстуры
wrkTexWidth, wrkTexHeight :
Integer;
// Флаг, выводить ли FPS
flgFPS : BOOL = True;
// Угол зрения по вертикали
Lookupdown : Single = 0.0;
// Вспомогательный вектор для оптимизации
ZVector : TD3DVector;
// Угол зрения по горизонтали и положение игрока
RotY, XPos, ZPos : Single;
// Массив описания мира
World : Array [0..NumTriangles - 1] of TTriangle;
// Переменные для обработки устройств ввода
DInput : IDIRECTINPUT8 = nil;
DIMouse : IDIRECTINPUTDEVICE8 = nil;
DIKeyboard : IDirectlnputDeviceS;
KeyBuffer : TDIKeyboardState;
// Угол поворота красного человечка
Angle : Single = 0.0;
// Угол поворота конечностей человечков
AngleFoot : Single = 0.0;
StepFoot : Single = 0.1;
// Тестовая точка для определения столкновений с препятствиями
TestPointX, TestPointY : DWORD;
В файле описания окружения данных идут в следующем порядке:
строка комментария; номер текстуры; цвет треугольника; три строки описания вершин треугольника, которые включают координаты в пространстве; нормаль и текстовые координаты каждой вершины треугольника.
Вот что записано в текстовом файле для первого треугольника:
// Потолок
4
$00FF0000
-3.0 1.0 3.0 0.0 -1.0 0.0 0.0 0.0
-3.0 1.0 -3.0 0.0 -1.0 0.0 0.0 12.0
1.0 3.0 0.0 -1.0 0.0 12.0 0.0
Пол и потолок комнаты представляют собой квадраты с координатами точек углов по диагонали (-3; -3) и (3; 3). Координата Y для всех вершин пола нулевая, для вершин потолка - единичная. При считывании данных предусматриваем обработку исключений на случай отсутствия файла данных или присутствия ошибки при описании треугольников:
procedure TfrmD3D.SetupWorld;
var
t : TextFile;
i, j : Integer;
Vertices : /4TNormDiffTextVertex;
wrkStr : tring;
begin
if FileExists(WorldFile) then begin AssignFile(t, WorldFile);
try
Reset(t); FD3DVB.Lock(0, NumTriangles * 3 * SizeOf(TNormDiffTextVertex),
PByte(Vertices), 0) ;
for i := 0 to NumTriangles - 1 do begin
// Строка комментария, в программе не используется
ReadLn (t, wrkStr) ;
ReadLn (t, World[i].NumTexture); // Текстура треугольника
ReadLn (t, World[i].DIFFUSE); // Цвет вершин треугольника
for j := 0 to 2 do begin // Три вершины треугольника
ReadLn (t, Vertices.X, Vertices.Y, Vertices.Z,
Vertices.nX, Vertices.nY, Vertices.nZ,
Vertices.U, Vertices.V);
Vertices.DColor := World[i].DIFFUSE;
Inc(Vertices);
end;
end;
FD3DVB.Unlock;
except // Данные на треугольник заданы неверно
raise EAbort.Create ('Can''t read file: ' + WorldFile);
end;
CloseFile(t) ;
end else raise EAbort.Create ('Can''t read file: ' + WorldFile);
end;
При возникновении исключений программа завершается, описание ошибки выводится в текстовый файл.
Помимо треугольников, образующих стены комнаты, на сцене присутствуют треугольники стоящего в комнате ящика и пирамиды источника света, прикрепленного к потолку. Обратите внимание, что треугольники пола и потолка окрашены красным цветом, а треугольники препятствий, стен и ящика - синим. Позже я поясню смысл этого окрашивания.
Координаты игрока задаются значениями переменных xpos и Zpos, переменная RotY определяет угол поворота головы наблюдателя вокруг своей оси, а переменная Lookupdown - наклон головы по вертикали. Сразу после запуска игрок "располагается" в точке (0, 0, 0), направление взгляда параллельно оси X.
Текстуры треугольников задаются обычным образом, но текстуры, накладываемые на квадраты выходов из сектора, инициализируются отдельной функцией:
procedure TfrmD3D.FormCreate(Sender: TObject);
var
hRet : HRESULT;
matView, matProj : TD3DMatrix;
wrkMat : TDSDMatrix; // Вспомогательная матрица разворота человечков
begin
// Приложение полноэкранное, курсор отключаем
ShowCursor (False);
Randomize;
hRet := InitDSD;
if Failed (hRet) then ErrorOut ('InitD3D', hRet);
hRet := InitVB;
if Failed (hRet) then ErrorOut ('InitVertex', hRet);
try
InitVBLetter; // Считываются треугольники цифр
except // Возможно, файл удален
on E : EAbort do ErrorOut (PChar(E.Message), S_FALSE);
end;
InitMan; // Инициализация буфера вершин человечков
try
SetupWorld; // Считываем данные мира
// Вспомогательный вектор для видовой трансформации
ZVector := D3DVector(0, 1, 0);
// Матрица перемещений букв при выводе FPS
LetTrans := IdentityMatrix;
LetTrans._42 := 0.5;
LetTrans._43 := 0.9;
// Первоначальные положения человечков
transManl := IdentityMatrix;
transMan2 := IdentityMatrix;
transMan2._41 := 3.1; // Синий человечек перемещается по оси X
transManS := IdentityMatrix;
// Зеленый человечек устанавливается в первоначальное положение
transMan3._41:= МапЗРозХ;
transMan3._43 := ManSPosZ;
// Разворот модели человечков
SetRotateYMatrix (wrkMat, -Pi / 2);
SetRotateXMatrix (matWrkl, -Pi / 2) ;
matWrk2 := MatrixMul (wrkMat, Matwrkl);
matWrk3 := matWrk2;
// Вспомогательные матрицы для поворота конечностей
SetTranslateMatrix(transFootl, 0, 0, -0.1);
SetTranslateMatrix(transFoot2, 0, 0, 0.1);
SetTranslateMatrix(transHandl, 0.25, 0.0, -0.2);
SetTranslateMatrix(transHand2, -0.25, 0.0, 0.2);
SetupLights;
// Первоначальные установки, в дальнейшем переопределяются
SetViewMatrix(matView, D3DVector(0, 0, 0), D3DVector(0, 0, 1),
ZVector);
FDSDDevice.SetTransform(D3DTS_VIEW, matView);
SetProjectionMatrixfmatProj, 1, 1, 0.01, 6) ;
FDSDDevice.SetTransform(D3DTS_PROJECTION, matProj);
// Инициализация текстур
try
InitTexture (FD3DTextures [0], 'data/0.bmp');
InitTexture (FD3DTextures [1], 'data/1.bmp1);
InitTexture (FD3DTextures [2], 'data/2.bmp');
InitTexture (FD3DTextures [3], 'data/3.bmp');
InitTexture (FD3DTextures [4], 'data/4.bmp');
InitTexture (FDSDTextures [5], 'data/5.bmp');
BukupTexture (FD3DTextures [6], 'data/6.bmp1);
except
on E : EAbort do ErrorOut (PChar(E.Message), S_FALSE) ;
end;
OnCreateDevice; // Инициализация устройств ввода
end;
Всего предусмотрено три источника света: два направленных и один точечный, располагающийся под потолком в центре комнаты:
procedure TfrmD3D.SetupLights;
var
LightO : TD3DLight8;
Lightl : TD3DLight8;
Light2 : TD3DLight8;
begin
// Направленные источники светят во взаимно противоположных направлениях
LightO := InitDirectionalLight(D3DVector(-0.5, -0.5, -1) , 0.5,
0.5, 0.5, 0); Lightl := InitDirectionalLight(VectorNormalize(DSDVector(0.5, 0.5, D),
0.5, 0.5, 0.5, 0); // Точечный источник
ZeroMemory(@Light2, SizeOf(Light2));
with Light2 do begin
JType := D3DLIGHT_POINT;
Diffuse.r := 0.5;
Diffuse.g := 0.5;
Diffuse.b := 0.5;
Specular := Diffuse;
Ambient := Diffuse;
Position := DSDVector(0.0, 1.0, 0.0);
Attenuation0 := 1.0;
Attenuationl := 0.0;
Attenuation2 := 0.0;
Range := 2.5;
end;
with FD3DDevice do begin SetLight(0, LightO);
SetLight(l, Lightl);
SetLight(2, Light2);
LightEnable(0, True);
LightEnable(1, True);
LightEnable (2, True);
end;
end;
Все объекты сцены, за исключением человечков, освещаются тремя источниками света. При воспроизведении человечков точечный источник выключается.
При воспроизведении сцены голову наблюдателя "помещаем" в точку, соответствующую его текущему положению в пространстве, и поворачиваем ее в направлении RotY:
procedure TfrmDSD.DrawScene;
var
i : Integer;
matView : TD3DMatrix;
begin
// Видовая матрица, в соответствии с текущими параметрами игрока
SetViewMatrix(matView, D3DVector(XPos, 0.25, ZPos).,
D3DVector (XPos + cos (RotY) ,* 0.25 + Lookupdown,
ZPos - sin (RotY)), ZVector);
with FD3DDevice do begin
SetTransform(D3DTS_VIEW, matView);
SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW);
SetRenderState(D3DRS_ZENABLE, D3DZB_TRUE);
SetRenderState(D3DRS_LIGHTING, DWORD (True));
end;
// При необходимости выводим значение
FPS if flgFPS then DrawLetters; // Рисуем человечков
DrawManl; // Красный
DrawMan2; // Синий
DrawMan3; // Зеленый
// Подготовка к рисованию стен
with FD3DDevice do begin
// Учитывать освещение
SetTextureStageState(0, D3DTSS_COLOROP, D3DTOP_MODULATE);
// Проводить интерполяцию текстур
SetTextureStageState(0,D3DTSS_MAGFILTER, D3DTEXF_LINEAR);
SetTextureStageState(0,D3DTSS_MINFILTER, D3DTEXF_LINEAR);
// He учитывать диффузию треугольников окружения
SetRenderState(D3DRS_DIFFUSEMATERIALSOURCE, D3DMCS_MATERIAL);
SetRenderState(D3DRS_AMBIENT, $OOOFOFOF);
// Задаем белый материал
SetMaterial(MaterialWhite);
// Направляем потоки на буфер вершин описания мира
SetStreamSource(0, FD3DVB, SizeOf(TNormDiffTextVertex));
SetVertexShader(D3DFVF_NORMDIFFTEXTVERTEX);
// Координаты треугольников заданы в глобальной системе координат
SetTransform(D3DTS_WORLD, IdentityMatrix);
end;
// Цикл вывода треугольников окружения
for i := 0 to NumTriangles - 1 do with FDSDDevice do begin
// Устанавливаем нужную текстуру в соответствии с описанием
SetTexture(0, FD3DTextures[World [i].NumTexture]);
DrawPrimitive(D3DPT_TRIANGLELIST, i * 3, 1); // Вывод треугольника
end;
FD3Ddevice.SetTexture(0, nil); // Текстура больше не используется
end;
Обратите внимание, что в этом примере задано интерполирование текстур, так называемая билинейная фильтрация. Сделано это для того, чтобы при приближении к ящику и стенам не проявлялась блочность текстур, а изображение не становилось бы крупнозернистым.
Учтите, что использование интерполяции существенно снижает работу приложения, поэтому обычно ее включают только при приближении к поверхности, покрытой текстурой. Другой способ достижения мелкой зернистости - использование чередующихся текстур. В зависимости от расстояния до объекта на него накладываются текстуры различной детализации.
Также я должен напомнить, что для оптимизации работы приложения следует применять запомненные блоки состояний.
Три человечка, присутствующие на сцене, перемещаются по различным законам. Первый, одетый в красную футболку, беспрерывно кружит вокруг центра комнаты:
procedure TfrmD3D.MoveManl;
begin
// Поворот вокруг вертикальной оси
SetRotateYMatrix (rotManl, Angle + Pi);
// Перемещение по кругу
transManl._41 := cos (-Angle) / 2;
transManl._43 := sin(-Angle) / 2;
// Опорная трансформация первого человечка
matManl := MatrixMul(transManl, MatrixMul(rotManl, matWrkl));
Второй человечек пересекает комнату, появляясь из одной стены и исчезая в противоположной:
procedure TfrmD3D.MoveMan2;
begin
// Изменение Х-координаты
transMan2._41 := transMan2._41 - 0.01;
// При прохождении комнаты процесс начинается сначала
if transMan2._41 < -3.1 then transMan2._41 := 3.1;
matMan2 := MatrixMul(transMan2, matWrk2);
Третий человечек назойливо преследует игрока, перемещается в направлении к наблюдателю, всегда разворачиваясь к нему лицом:
procedure TfrmD3D.MoveMan3;
var
wrkAngle : Single;
distX, distZ : Single;
begin
// Расстояния до игрока
distX := XPos - МапЗРозХ;
distZ := ZPos - ManSPosZ;
// Вычисляем угол поворота человечка
if distZ < 0
then wrkAngle := arctan (distX / distZ) - Pi / 2 else
wrkAngle := arctan (distX / distZ) + Pi / 2; // Разворот человечка лицом к игроку
SetRotateYMatrix (rotMan3, wrkAngle);
// Если человечек удален от зрителя, то двигается,в его направлении
if (abs(distX) > 0.02) and (abs (distZ) > 0.02) then begin
МапЗРозХ := МаnЗРозХ + distX / 20; // Новое положение человечка
Man3PosZ := Man3PosZ + distZ / 20;
transMan3._41 := МаnЗРозХ;
transMan3._43 := Man3PosZ;
end;
// Опорная матрица третьего человечка
matMan3 := MatrixMul(transManS, MatrixMul(rotMan3, matWrk2));
Для упрощения вычислений я позволяю человечкам проходить сквозь препятствия и друг через друга. Код предотвращения этих ситуаций очень прост, и вы можете самостоятельно дополнить его отслеживанием таких ситуаций.
Для вывода значения FPS треугольники символов цифр и точки объединены мною в один файл numbers.txt. Процедура piaceLetter определяет в потоке положение и количество треугольников для нужного символа:
procedure TfrmD3D.DrawLetters;
var
i : Integer; nS, nW : Integer;
begin
with FDSDDevice do begin
// Некоторые треугольники построены против часовой
SetRenderState(D3DRS_CULLMODE, D3DCULL_NONE);
//Не тратить время на освещение
SetRenderState(D3DRS_LIGHTING, DWORD (False));
// Направляем поток на буфер символов
SetStreamSource(0, FD3DVBLetter, SizeOf(TNormVertex));
SetVertexShader(D3DFVF_NORMVERTEX);
end;
// Цикл вывода в пространстве символов FPS for i := 1 to Length(FpsOut) do begin
// Получаем положение треугольников символа
PiaceLetter (FpsOut[i], nS, nW);
// Сдвигаемся в пространстве для вывода очередного символа
LetTrans._41 := i * 0.1;
FD3DDevice.SetTransform(D3DTS_WORLD, LetTrans);
FD3DDevice.DrawPrimitive(D3DPTJTRIANGLELIST, nS, nW);
end;
// Возвращаем обычные установки with FD3DDevice do begin
SetRenderState(D3DRS_COLLMODE, D3DCULL_CCW);
SetRenderState(D3DRS_LIGHTING, DWORD (True) ) ;
end;
end;
Символы выводятся "подвешенными" в воздухе, что выглядит красиво и загадочно.
Приложение я тестировал на машине с очень скромными ресурсами. Возможно, вы получите более впечатляющую цифру. Наиболее весомый удар по скорости работы данного примера наносится фильтрацией текстуры, а усложнение игрового мира не приведет к сильному падению этого значения, до некоторой степени. Например, удаление человечков практически не сказывается на скорости работы программы. Также динамическая смена текстуры, используемая мною для стен, символизирующих выходы из сектора, не привела к заметному замедлению:
function TfrmD3D.BukupTexture (var FDSTextBMP : IDIRECT3DTEXTURE8;
const FileName : String) : HRESULT;
var
hRet : HRESULT;
d3dlr : TD3DLOCKED__RECT;
dwDstPitch : DWORD;
X, Y : DWORD;
Bmp : TBitmap;
R, G, В : Byte;
begin
Bmp := TBitmap.Create;
try
Bmp.LoadFromfile (FileName);
except
raise EAbort.Create ('Can''t open file: ' + FileName);
Result := S_FALSE;
Exit;
end;
hRet := FD3DDevice.CreateTexture (Bmp.Width, Bmp.Height, 0, 0,
D3DFMT_A8R8G8B8, D3DPOOL MANAGED, FD3TextBMP);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FD3TextBMP.LockRect(0, d3dlr, nil, 0) ;
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
dwDstPitch := d3dlr.Pitch;
for Y := 0' to Bmp.Height - 1 do
for X := 0 to Bmp.Width - 1 do begin
R := GetRValue (Bmp.Canvas.Pixels [X,
DWORD (Bmp.Height -1) - Y] ) ;
G := GetGValue (Bmp.Canvas.Pixels [X,
DWORD (Bmp.Height -I) - Y] ) ;
В := GetBValue (Bmp.Canvas.Pixels [X,
DWORD (Bmp.Height -I) - Y] ) ;
PDWORD(DWORD(d3dlr.pBits)+Y*dwDstPitch+X*4)л :=
D3DCOLOR_XRGB(R, G, B);
end;
// Резервируем место для копии первоначального растра
GetMem (TexPointer, 4 * Bmp.Width * Bmp.Height); // Запоминаем первоначальньй растр
CopyMemory (TexPointer, d3dlr.pBits, 4 * Bmp.Width * Bmp.Height)
wrkTexWidth := Bmp.Width; wrkTexHeight := Bmp.Height; Bmp.Free;
Result := FDSTextBMP.UnlockRect(0);
end;
// Покрытие снегом текстуры
function TfrmDSD.SnowTexture (var FD3TextBMP : IDIRECT3DTEXTURE8)
HRESULT;
var
hRet : HRESULT;
d3dlr : TD3DLOCKED_RECT;
i : Integer;
dwDstPitch : DWORD;
begin
// Запираем прямоугольник текстуры
hRet := FDSTextBMP.LockRect(0, d3dlr, nil, 0);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Копируем в него первоначальный растр
CopyMemory (d3dlr.pBits, TexPointer, 4 * wrkTexWidth * wrkTexHeight);
dwDstPitch := d3dlr.Pitch;
// Произвольные точки текстуры закрашиваем черным
for i := 1 to 10000 do
PDWORD (DWORD(d3dlr.pBits) + DWORD(random(wrkTexHeight)) * dwDstPitch +
DWORD(random(wrkTexWidth)) * 4)Л := 0; Result := FD3TextBMP.OnlockRect(0);
end;
Одно из самых важных мест кода - управление игроком. Перемещения мыши изменяют его положение и угол поворота головы по горизонтали, клавиши управления курсором отвечают за положение игрока в пространстве, клавиши <Page Up> и <Page Down> ответственны за угол поворота головы по вертикали:
function TfrmD3D.ReadImmediateData : HRESULT;
var
hRet : HRESULT; dims2 : TDIMOUSESTATE2;
NewXPos, NewZPos : Single;
begin
Zero-Memory (8dims2, SizeOf (dims2) ) ;
hRet := DIMouse.GetDeviceState(SizeOf(TDIMOUSESTATE2), @dims2);
if Failed (hRet) then begin
hRet := DIMouse.Acquire;
while hRet = DIERR_INPUTLOST do
hRet := DIMouse.Acquire; end;
// Перемещение курсора мыши влево-вправо
if dims2.1X <> О
// Меняем угол поворота головы по горизонтали
then RotY := RotY + 0.01 * dims2.1X; // Перемещение курсора мыши вперед-назад
if dims2.1Y > 0 then begin // Движение игрока назад
// Вычисляем новое положение
NewXPos := XPos + sin(RotY - Pi / 2) * 0.05;
NewZPos := ZPos + cos(RotY - Pi / 2) * 0.05;
// Нет ли препятствий к движению назад, голову разворачиваем
if TestRender (NewXPos, NewZPos, RotY - Pi) then begin
XPos := NewXPos; // Препятствий нет, перемещаем игрока
ZPos := NewZPos;
end
end else if dims2.1Y < 0 then begin // Движение вперед
NewXPos := XPos + sin(RotY + Pi / 2) * 0.05;
NewZPos := ZPos + cos(RotY + Pi / 2) * 0.05;
// Есть ли препятствия к движению
if TestRender (NewXPos, NewZPos, RotY) then begin
XPos := NewXPos; ZPos := NewZPos;
end;
end;
// Обработка клавиатуры
Result := DIKeyboard.GetDevicestate(SizeOf(KeyBuffer), @KeyBuffer);
if KeyBuffer[DIK_ESCAPE] and $80 <> 0 then begin // Esc
Close;
Exit;
end;
// Нажата клавиша "вправо", вычисляем новое положение в пространстве
if KeyBuffer[DIK_RIGHT] and $80 <> 0 then begin
XPos := XPos - sin(RotY) * 0.05;
ZPos := ZPos - cos(RotY) * 0.05;
end;
// Нажата клавиша "влево"
if KeyBuffer[DIK_LEFT] and $80 <> 0 then begin
XPos := XPos + sin(RotY) * 0.05;
ZPos := ZPos + cos(RotY) * 0.05;
end;
// Нажата клавиша "вниз"
if KeyBuffer[DIK_DOWN] and $80 о 0 then begin
XPos := XPos + sin(RotY - Pi / 2) * 0.05;
ZPos := ZPos + cos(RotY - Pi / 2) * 0.05;
end;
// Нажата клавиша "вверх" if KeyBuffer[DIK_UP] and $80 <> 0 then begin
XPos := XPos + sin(RotY + Pi / 2) * 0.05;
ZPos := ZPos + cos(RotY + Pi / 2) * 0.05;
end;
// Нажата клавиша "F", показывать ли значение FPS
if KeyBuffer[DIK_F] and $80 <> 0 then begin
flgFPS := not flgFPS; // Обращение значения флага
Sleep (50); // Маленькая пауза
end;
// Клавиша <Page Up>, голову задираем вверх
if KeyBuffer[DIK_PRIOR] and $80 <> 0 then begin
Lookupdown := Lookupdown + 0.05;
if Lookupdown > 1 then Lookupdown := 1;
end;
// Клавиша <Page Down>, голову опускаем вниз
if KeyBuffer[DIK_NEXT] and $80 <> 0 then begin
Lookupdown := Lookupdown - 0.05;
if Lookupdown < -1 then Lookupdown := -1;
end;
end;
Обратите внимание, что при перемещении с помощью мыши осуществляется проверка, нет ли на пути движения препятствия, стены комнаты или ящика. При нажатии клавиш такую проверку не произвожу, и игрок свободно проходит через все препятствия. Опускаю я проверку, чтобы определить, сильно ли она замедляет работу программы.
Для проверки того, свободен ли путь, я применяю самый простой метод: в заднем буфере сцена воспроизводится в новой точке, взгляд наблюдателя при этом повернут в направлении движения. Глаз наблюдателя опускаем ближе к полу, и выясняем цвет точки, расположенной прямо по ходу движения. Поскольку пол окрашивается красным, а препятствия и фон - синим, то синий цвет контрольной точки означает, что игрок вплотную подошел к непреодолимому препятствию или выходит за границу сектора:
function TfrmD3D.TestRender (const XPos, ZPos, RotY : Single) : BOOL;
var
i : Integer; matView : TD3DMatrix; d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD; DWColor : DWORD;
В : Byte; // Доля синего пиксела контрольной точки
begin
В := 0; // Предотвращение замечаний компилятора
// Смотрим на сцену из новой точки, по вертикали - ближе к полу
SetViewMatrix(matView, D3DVector(XPos, 0,1, ZPos),
D3DVector(XPos + cos(RotY), 0.1,
ZPos -sin(RotY)), ZVector); // Упрощенное воспроизведение сцены
with FD3DDevice do begin
Clear(0, nil, D3DCLEAR_TARGET or D3DCLEAR_ZBUFFER,
$000000FF, 1.0, 0); BeginScene;
// Отключаем источники света
-SetRenderState(D3DRS_LIGHTING, DWORD (False)); // Использовать диффузный компонент описания вершин SetRenderState(D3DRS_DIFFUSEMATERIALSOURCE, D3DMCS_COLOR1);
SetTransform(D3DTS_VIEW, matView);
SetStreamSource(0, FD3DVB, SizeOf(TNormDiffTextVertex));
SetVertexShader(D3DFVF_NORMDIFFTEXTVERTEX); SetTransform(D3DTS_WORLD, IdentityMatrix);
end;
// Рисуем только комнату
for i := 0 to NumTriangles - 1 do with FD3DDevice do
DrawPrimitive(D3DPT_TRIANGLELIST, 1*3, 1);
with FD3DDevice do begin
EndScene;
// Получаем доступ к заднему буферу
GetBackBuffer (О, D3DBACKBUFFER_TYPE_MONO, FD3SurfBack);
SetRenderState(D3DRS_LIGHTING, DWORD (True));
end;
// Запираем задний буфер
FD3SurfBack.LockRect (d3dlr, nil, D3DLOCK_READONLY);
dwDstPitch := d3dlr.Pitch;
// Определяем долю синего в контрольной точке case
FD3DfmtFullscreen of D3DFMT_X8R8G8B8 : begin
DWColor := PDWORD (DWORD(d3dlr.pBits) + TestPointY * dwDstPitch +
TestPointX * 4)^; В := DWColor and $lf;
end;
D3DFMT_R5G6B5 : begin
DWColor := PDWORD (DWORD(d3dlr.pBits) + TestPointY * dwDstPitch +
TestPointX * 2}Л; В := DWColor and $lf;
end;
end;
FDSSurfBack.UnLockRect;
// Нет синего цвета, значит можно пройти
Result := not (В <> 0);
end;
Синий цвет взят мною в качестве контрольного, поскольку для его вырезки требуется минимум операций. Замечу, что код этой функции можно дополнительно оптимизировать, например, вполне можно обойтись без использования промежуточной переменной DWColor.
Если установлен 24-битный режим, соответствующий формату D3DFMT_R8G8B8, то Х-координату контрольной точки надо умножить на 3, именно столько байт отводится для одного пиксела в этом режиме.
Контрольная точка для определения столкновения с препятствиями берется одна - посередине экрана по горизонтали, на 10 пикселов выше нижней границы экрана:
ScreenWidth := GetSystemMetrics(SM_CXSCREEN);
ScreenHeight := GetSystemMetrics(SM_CYSCREEN);
TestPointX := ScreenWidth div 2;
TestPointY := DWORD{ScreenHeight - 10);
Используемый здесь алгоритм - самый простой, но, конечно, не самый совершенный. На его основе мы можем построить и более быстрые алгоритмы. Например, можно определенным цветом прорисовать только области, доступные для нахождения, и тогда достаточно легко определять цвет точки "под ногами". В этом случае описание мира усложняется, поскольку он описывается дважды, и требуется отдельный буфер. Вознаграждением будет то, что перемещения игрока при использовании такого алгоритма будет легко сделать пространственными, различая по оттенкам высоту препятствий. Поскольку положение игрока в пространстве является дискретным, можно воспользоваться массивом, значения элементов которого содержат данные о возможности нахождения игрока в определенной точке пространства, сведения о включении для этой точки фильтрации текстур, а также данные о занимаемой высоте.
Пример упрощен во многих отношениях, и, конечно, далек по своему качеству от профессиональных творений. Мастера должны с большой иронией смотреть на наши первые шаги в захватывающем мире программирования трехмерных игр, но ведь нам, например, не требуется кулинарного образования для того, чтобы приготовить себе обед, ведь так? И то, что профессиональным кулинарам может не понравиться наше кушанье, не означает, что мы должны оставаться голодными. На этом простом примере мы должны убедиться, что можем написать игру в принципе, дальше же нам предстоит совершенствоваться. Но эта тема иной книги, а данная книга на этих словах заканчивается.
Модуль DirectShow
Поскольку изложенный в предыдущем разделе способ годится не для каждого видео, нам придется бегло рассмотреть еще один способ воспроизведения видео, основанный на использовании модуля DirectShow. Эта библиотека также входит в состав DirectX, включает набор функций для работы с мультимедиа. Подробно рассматривать ее не будем, познакомимся с ее использованием на конкретном примере, проекте каталога Ех02, воспроизводящем AVI-файл на поверхности (рис. 6.2).

Рис. 6.2. Работа примера на тему использования модуля DirectShow
Файл видео для этого примера также взят мною из пакета DirectX SDK.
При воспроизведении файла с помощью модуля VFW картинка получается искаженной, поэтому и приходится прибегать к иному способу. Отказаться от первого способа мы также не можем, поскольку DirectShow тоже годится не для любого файла. Другая причина, по которой мы не можем усердствовать в изучении упомянутого модуля, состоит в том, что он может применяться лишь с интерфейсами ранних версий.
Модуль использует СОМ-модель, поэтому здесь мы встретим знакомые понятия главного объекта и дочерних интерфейсов:
var
AMStream : lAMMultiMediaStream; // Главный объект
PrimaryVidStream : IMediaStream; // Дочерний поток, связан с видео
Sample : IDirectDrawStreamSample; // Интерфейс для вывода на поверхность
В процедуру инициализации потока передается имя требуемого файла:
procedure TfrmDD.PlayMedia(const FileName: WideString);
var
hRet : HRESULT;
begin
// Создание главного объекта ('filter graph1)
AMStream:=IAMMultiMediaStream(CreateComObject
(CLSID_AMMultiMediaStream));
// Инициализация потока для чтения
hRet := AMStream.Initialize(STREAMTYPE_READ, 0, nil);
if Failed (hRet) then ErrorOut (hRet, 'Stream Initialize');
// Добавление потока видео к главному объекту
hRet := AMStream.AddMediaStream(FDD, MSPID_PrimaryVideo,
0, IMediaStream(ni!A));
if Failed (hRet) then ErrorOut (hRet, 'Add Video Stream');
// Открытие файла
hRet := AMStream.OpenFile(PWideChar(FileName) , 0);
if Failed (hRet) then ErrorOut (hRet, 'Open AVI File');
// Следующие действия предназначены для связывания потока и поверхности
// Получение дочернего потока
hRet := (AMStream as IMultiMediaStream).
GetMediaStream(MSPID_PrimaryVideo, PrimaryVidStream);
if Failed (hRet) then ErrorOut (hRet, 'GetMediaStream');
// Преобразование интерфейса в тип Isample
//и связывание его с поверхностью
hRet := (PrimaryVidStream as IDirectDrawMediaStream).
CreateSample (FDDS Image, TRect(nil/4), 0, Sample);
if Failed (hRet) then ErrorOut (hRet, 'CreateSample');
// Запуск потока
hRet := (AMStream as IMultiMediaStream).SetState(STREAMSTATE_RUN);
if Failed (hRet) then ErrorOut (hRet, 'SetState');
end;
Обработку возможных ошибок я оставил прежней, но коды ошибок не будут расшифровываться. Модуль DirectDraw не содержит, конечно, пояснения по этим ошибкам.
Перед блиттингом поверхности FDDS image обновляем позицию в видео:
if Sample.Update(0, 0, nil, 0) <> S_OK
then (AMStream as IMultiMediaStream).Seek (0);
Неудача свидетельствует о том, что видео прокручено до конца, в этом случае мы заново запускаем его.
Самостоятельно разберитесь, каким образом останавливается ролик при деактивизации окна приложения, и как заново запускается поток при восстановлении.
Модуль DirectXGraphics
Итак, приступаем к изучению части DirectX, связанной с трехмерной графикой, хотя наши первые построения будут выполняться на плоскости. Теперь большая часть изученного в предыдущих главах книги непосредственно нами использоваться не будет, но многие подходы, понятия и приемы, с которыми мы уже познакомились, перекликаются с новым материалом. Например, в наших проектах мы встретим знакомые понятия главного объекта и порождаемых его методами вспомогательных объектов, и последовательность выполняемых нами действий будет во многом родственна предыдущим примерам.
Начнем наш путь с простейшего примера, проекта каталога Ex01. Если DirectDraw было удобнее начинать изучать с полноэкранных приложений, то с Direct3D мы познакомимся на примерах оконных приложений. В первом проекте данной главы клиентская часть окна окрашивается синим цветом. Это минимальное приложение, использующее Direct3D. Окно непрерывно перерисовывается, а в его заголовке выводится значение FPS.
Вначале бегло посмотрим код, потом некоторые ключевые моменты обсудим подробнее.
Прежде всего, замечаем, что в списке uses модуля дописан модуль DirectXGraphics. Это базовый модуль, играющий для наших последующих примеров такую же роль, какую играл ранее модуль DirectDraw. В этом модуле содержится описание базовых интерфейсов, типов и констант.
Имя формы этого и последующих примеров я задал frmD3D.
В разделе private описания класса формы мною внесены следующие строки:
FD3D IDIRECT3D8; // Главный объект
FD3DDevice IDIRECT3DDEVICE8; // Объект устройства
FActive BOOL; // Вспомогательный флаг
ThisTickCount DWORD; // Отсчет времени для подсчета FPS
LastTickCount DWORD;
function InitDSD : HRESULT; // Инициализация системы
function Render HRESULT; // Воспроизведение
procedure Cleanup; // Удаление объектов
procedure ErrorOut (const Caption : PChar; const hError : HRESULT);
Сообщение об ошибке выводится пока в отдельном окне, для оконных приложений здесь не должно возникать проблем:
procedure TfrmDSD.ErrorOut (const Caption : PChar;
const hError : HRESULT);
begin
FActive := False; // Остановить перерисовку окна
Cleanup; // Удалить все объекты
MessageBox (Handle, PChar(DXGErrorString (hError)), Caption, 0)
end;
Функция DXGErrorString возвращает описание ошибки, код которой передается в качестве аргумента. Эта функция представлена в модуле Directxcraphics.
В процедуре очистки памяти объекты высвобождаются знакомым нам способом:
procedure TfrmD3D.Cleanup;
begin
if Assigned (FDSDDevice) then begin
FD3DDevice._Release;
FD3DDevice := nil;
end;
if Assigned (FD3D) then begin
FD3D._Release;
FD3D := nil;
end;
end;
Данная процедура вызывается при выводе описания аварийной ситуации и при завершении работы приложения, в обработчике onDestroy окна.
Инициализация графической системы включает действия, смысл которых нам интуитивно понятен и без дополнительных комментариев:
Function TfrmD3D.InitD3D : HRESULT;
var
d3ddm : TD3DDISPLAYMODE; // Вспомогательные структуры
d3dpp : TD3DPRESENT_PARAMETERS;
hRet : HRESULT;
begin
FD3D := nil;
FD3DDevice := nil;
// Создаем главный объект
FD3D := Direct3DCreate8(D3D_SDK_VERSION);
if FD3D = nil then begin
Result := _FAIL;
Exit;
end;
// Получаем установки рабочего стола
hRet := FDSD.GetAdapterDisplayMode(D3DADAPTERJ3EFAULT, d3ddm);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Заполняем структуру, задающую параметры работы
ZeroMemory(@d3dpp, SizeOf(d3dpp)); // Обнуляем поля
with d3dpp do begin
Windowed := True; // Используется оконный режим
SwapEffect := D3DSWAPEFFECT_DISCARD; // Режим переключения буферов
BackBufferFormat := d3ddm.Format; // Формат заднего буфера
end;
// Создаем вспомогательный объект, объект устройства
Result := FD3D.CreateDevice(D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, Handle,
D3DCREATE_SOFTWARE_VERTEXPROCESSING,
d3dpp, FD3DDevice);
end;
Главным интерфейсом является СОМ-объект класса IDIRECTSDS, методы которого позволяют получить доступ к функциям библиотеки. Главный объект создается первым, а уничтожается последним. Создается он с помощью функции Direct3DCreate8, единственным аргументом которой является константа, сообщающая системе, какая версия DirectX SDK использовалась при компиляции приложения.
Методы главного объекта позволяют узнать текущие установки видеосистемы, и следующим действием нашей программы служит вызов метода GetAdapterDisplayMode. Как правило, обязательным это действие является только для оконных приложений, поскольку такие установки требуются для задания параметров заднего буфера.
У метода GetAdapterDispiayMode два аргумента:
константа, задающая адаптер, для которого запрашиваются установки; указатель на вспомогательную переменную, в которую помещается результат, являющийся описанием характеристик устройства. Предопределенным значением первого аргумента пока может использоваться только D3DADAPTER_DEFAULT, нулевая константа, соответствующая первичному устройству. Для описания характеристик служит переменная типа TD3DDISPLAYMODE, запись:
TD3DDisplayMode = packed record
Width : Cardinal; // Ширина рабочего стола
Height : Cardinal; // Высота рабочего стола
RefreshRate : Cardinal; // Частота регенерации
Format : TD3DFormat; // Формат пиксела
end;
То есть, чтобы вывести текущую ширину рабочего стола, можно вставить такую строку:
ShowMessage (IntToStr (d3ddm.Width));
Значением частоты регенерации для основного устройства мы получим ноль.
Последний элемент записи позволяет узнать формат пиксела. Возможные значения этого поля перечислены в модуле DirectxGraphics. Все они начинаются на префикс "DЗDFМТ_". Констант довольно-таки много, я не стану детально рассматривать их все, только посмотрим, как можно идентифицировать две наиболее распространенных:
case d3ddm.Format of
D3DFMT_X8R8G8B8 : ShowMessage ('Формат пиксела: 32-битный RGB.');
D3DFMT_R5G6B5 : ShowMessage ('Формат пиксела: 16-битный 5-6-5.');
else ShowMessage ('Формат пиксела в списке отсутствует. ') ;
end;
Примечание
Обратите внимание, что при цветовой палитре рабочего стола, меньшей 16 бит на пиксел, работа DirectSD невозможна.
На следующем шаге инициализации задаются параметры работы, заполняются поля структуры типа TDSDPRESENT^PARAMETERS. В этом примере я выполняю только минимальный набор обязательных действий.
Логическое значение поля windowed задает режим работы приложения: наше приложение должно работать в оконном режиме. В поле swapEffect заносится константа, задающая порядок работы с задним буфером. Я использую константу D3DSWAFEFFECT_DiscARD, соответствующую режиму, при котором DirectX не заботится о сохранности содержимого заднего буфера при циклическом переключении страниц. В поле BackBufferFormat помещается формат пиксела для заднего буфера. Именно здесь необходимы полученные на предыдущем шаге характеристики рабочего стола.
И после этого вызывается метод главного объекта createDevice, с помощью которого создается дочерний интерфейс типа IDIRECTSDDEVICES. Объект такого типа представляет собой непосредственно устройство вывода. Собственно, с помощью его методов и производятся воспроизведение и модификация изображения. У метода CreateDevice шесть аргументов. Первым является устройство вывода, используемая здесь константа нам уже знакома. Вторым аргументом передается константа, задающая тип воспроизведения: использовать или нет аппаратное ускорение. Указание в качестве аргумента константы D3DDEVTYPE_HAL соотвстствют первому случаю, второму - D3DDEVTYPE_REF. Еще одна возможная константа - D3DDEVTYPE_sw, предназначена для подключения встраиваемых модулей, зарегистрированных в DirectX.
Примечание
На маломощных видеокартах даже в самых простых программах, использующих DirectSD, будет порождаться исключение. Вы можете предусмотреть обработку этого исключения, чтобы попытаться повторно инициализировать систему с параметром DSDDEVTYPE_REF. Тогда скорость работы будет настолько низкой, что вряд ли пользователи останутся удовлетворенными.
Третьим аргументом метода createDevice задается идентификатор окна, в котором осуществляется вывод, свойство Handle формы хранит значение этого идентификатора. Следующий параметр задает порядок работы с вершинами: обрабатываются математические операции центральным процессором либо ускорителем. Здесь мы будем использовать константу DSDCREATE SOFTWAREJ/ERTEXPROCESSING, чтобы наши профаммы работали на всех графических картах. Пятый, предпоследний, аргумент метода createDevice - переменная типа TDSDPRESENT^PARAMETERS, с помощью которой мы передаем заполненную нами ранее структуру. В ней же будут содержаться скорректированные системой значения устанавливаемого режима. Например, количество задних буферов в примере задается первоначально равным нулю, система скорректирует это значение при создании объекта устройства. Добавьте в код следующую строку:
ShowMessage (IntToStr(d3dpp.BackBufferCount));
И убедитесь, что наше приложение не осталось без вспомогательного экрана. Последний аргумент рассматриваемого метода - собственно формируемый объект. Процедура инициализации вызывается при создании окна, обработка возможных ошибок является, по-прежнему, необходимым элементом наших программ:
procedure TfrmDBD.FormCreate(Sender: TObject);
var
hRet : HRESULT;
begin
hRet := InitD3D;
if Failed (hRet} then ErrorOut ('InitD3D', hRet);
end;
Основная нагрузка в примере ложится на функцию Render, в которой выполняется единственное действие - экран окрашивается синим цветом:
function TfrmDSD.Render : HRESULT;
var
hRet : HRESULT;
begin
// Инициализация не выполнена, либо произошла серьезная авария
if FDSDDevice = nil then begin
Result := E__FAIL;
Exit;
end;
hRet := FD3DDevice.Clear(0, nil, D3DCLEARJTARGET,
D3DCOLOR_XRGB(0, 0, 255), 0.0, 0); // Очистка заднего буфера
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Переключение буферов устройства
Result := FD3DDevice.Present(nil, nil, 0, nil);
end;
Начинается код функции с проверки присутствия объекта устройства. Этот объект может отсутствовать, если инициализация не выполнилась успешно, либо объект потерян. Последняя ситуация может возникнуть, когда, например, по ходу работы приложения меняются установки рабочего стола. Обратите внимание, что при отсутствии объекта устройства наша функция Render возвращает значение E_FAIL, но функция обработки ошибки DXGErrorString в ответ на такую ошибку возвращает строку 'Unrecognized Error' (Неопознанная ошибка). Вы можете избавиться от неопределенности сообщения, введя собственную константу на случай потери объекта устройства.
Далее в функции Render вызывается метод clear объекта устройства. Первый и второй аргументы метода позволяют задавать очищаемую область: первый аргумент задает количество используемых прямоугольников, вторым аргументом передается указатель на массив, содержащий набор величин типа TRect.
Третьим аргументом метода clear уточняются параметры очистки. Здесь указывается флаг или комбинация флагов. Константа DSDCLEARJTARGET используется в ситуации, когда очищается цветовая поверхность устройства. Сам цвет, в который "перекрашивается" устройство, передается следующим параметром. В примере цвет, которым будет окрашено окно, идентифицируем, используя готовую функцию D3DCOLOR_XRGB. Ее аргументом является тройка весов чистых цветов, образующих нужный нам оттенок. Последние два аргумента метода пока оставим без рассмотрения, связаны они со специальными буферами.
Окрасив задний буфер чистым синим цветом, нам остается только переставить буферы - вызываем метод Present объекта устройства. Если третий аргумент метода нулевой, то идентификатором окна, в котором происходит работа, берется значение, установленное ранее, во время инициализации работы системы. Все остальные параметры метода или не используются, или при указанных нулевых значениях задают работу со всей клиентской областью окна, что, как правило, и необходимо.
В состоянии ожидания сообщений беспрерывно вызывается функция Render, если окно приложения не минимизировано:
procedure TfrmDBD.ApplicationEventslMinimize(Sender: TObject);
begin
FActive := False; // При минимизации окна приложения флаг опускаем
end;
procedure TfrmDSD.ApplicationEventslRestore(Sender: TObject);
begin
FActive := True; // Окно восстановлено, флаг поднимаем
end;
Помимо непрерывной перерисовки окна периодически подсчитывается и выводится в его заголовке значение FPS:
procedure TfrmDSD.ApplicationEventslIdle(Sender: TObject;
var Done: Boolean);
var
hRet : HRESULT;
begin
if FActive then begin // Только при активном окне Inc (Frames);
hRet := Render; // Перерисовка окна
if FAILED(hRet) then begin
FActive := False; ErrorOut ('Render', hRet);
Exit;
end;
ThisTickCount := GetTickCount;
if ThisTickCount - LastTickCount > 50 then begin
// Подсчет и вывод FPS
Caption := 'FPS = ' + Format('%6.2f',
[frames * 1000 / (ThisTickCount - LastTickCount)]);
Frames := 0;
LastTickCount := GetTickCount;
end;
end;
Done := False;
end;
Минимальное по сложности приложение, использующее DirectSD, мы разобрали, теперь попробуем проверить один момент. В проекте каталога Ех02 левая и правая половины окна окрашиваются в синий и красный цвета соответственно. Клиентская область окна имеет размер 300x300 пикселов. В функции Render для задания областей окрашивания используется переменная wrkRect типа TRect:
SetRect (wrkRect, 0, 0, 150, 300); // Левая область окна
hRet := FDSDDevice.Clear(1, @wrkRect, D3DCLEAR_TARGET,
D3DCOLOR__XRGB(0, 0, 255), 0.0, 0); // Первую область
// окрашиваем синим
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
SetRect (wrkRect, 150, 0, 300, 300); // Правая область
hRet := FDSDDevice.Clear(1, @wrkRect, D3DCLEAR_TARGET,
D3DCOLOR_XRGB(255, 0, 0), 0.0, 0); // Вторую область
// окрашиваем красным
if FAILED(hRet) then begin
Result :=0 hRet;
Exit;
end;
Проект каталога Ех03 вы сможете разобрать и без моей помощи, это несложная модификация предыдущего примера, отличающаяся только тем, что значения цветовых весов со временем меняются. Я же обращу ваше внимание на одну немаловажную особенность последних двух примеров: при изменении размеров окна его половинки окрашиваются так, будто в коде отслеживаются его текущие размеры. Делаем важный вывод: размеры клиентской области окна на момент инициализации Direct3D определяют область вывода на весь сеанс работы с графической системой.
Модуль VFW
Существует много способов работы с видео. Предназначенные для этого компоненты Delphi не очень помогут в решении задачи воспроизведения подобных файлов на поверхностях, поэтому нам придется воспользоваться нестандартными методами.
Прежде всего мы познакомимся с модулем vfw.pas, не входящим в набор стандартных модулей Delphi, но работающим со стандартной системной библиотекой avifil32.dll.
Вместе с Delphi поставляется набор справочных файлов системного программиста, корпорации Microsoft. С их помощью вы сможете разобраться во всех тонкостях использования этого модуля. Я же приведу конкретные решения с краткими пояснениями. Для большей части читателей этого объема должно вполне хватать.
В проекте каталога ExOl на знакомом нам фоне воспроизводится AVl-файл, взятый мною из набора файлов, поставляемых в составе DirectX SDK (рис. 6.1).

Рис. 6.1. Простой пример воспроизведения видео на поверхности
В списке подключаемых модулей добавлен модуль VFW, а в установках проекта - путь к файлу ole2.dcu, в котором нуждается подключаемый модуль.
Следующие переменные связаны со спецификой примера:
var
TmpBmp : TBitmap; // Вспомогательное изображение
AviStream : PAVISTREAM; // AVI-поток
Frame : PGetFrame; // кадр видео
pbmi : PBITMAPINFOHEADER; // Указатель на заголовок растра
bits : Pointer; // Указатель на картинку растра
CurrFrame DWORD - 0; // Счетчик кадров
AVIClock DWORD; // Эмулятор таймера
AVIDelay DWORD; // Величина паузы между кадрами
AVIWidth DWORD; // Характеристики кадра
AVIHeight DWORD;
AVILength DWORD; // Количество кадров в AVI
Перед инициализацией DirectDraw нам необходимо узнать характеристики отображаемого видео, для этого используем функции рассматриваемого модуля, связанные с работой AVI как с файлом:
var
AVIFile : PAVIFile; // Обрабатываем AVI как файл
AVIlnfo : TAVIFilelnfo; // Заголовок файла, характеристики AVI
begin
TmpBmp := TBitmap.Create; // Создаем вспомогательный растр
AVIFileOpen(AVIFile, AVIName, OF_READ, nil); // Открытие AVI
// Считываем заголовочную информацию, заполняются поля AVIlnfo
AVIFilelnfo(AVIFile, AVIlnfo, SizeOf (AVIlnfo));
AVIWidth := AVIInfo.dwWidth; // Запоминаем размеры кадра
AVIHeight := AVIlnfo.dwHeight;
AVILength := AVIlnfo.dwLength; // Количество кадров
// Вычисляем паузу между очередными кадрами
AVIDelay := 1000 div (AVIInfo.dwRate div AVIInfo.dwScale);
AVIFileRelease(AVIFile); // Освобождаем AVI
Поверхность FDDSImage, на которой будет воспроизводиться видео, создается с размерами, равными размерам кадра видео:
ZeroMemory (@ddsd, SizeOf(ddsd));
with ddsd do begin
dwSize := SizeOf(ddsd);
dwFlags := DDSD_CAPS or DDSD_HEIGHT or DDSD_WIDTH;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
dwWidth := AviWidth;
dwHeight := AVIHeight;
end;
hRet := FDD.CreateSurface(ddsd, FDDSImage, nil);
if Failed(hRet) then ErrorOut(hRet, 'Create Second Surface');
Совет
В общем случае заводить отдельную поверхность для воспроизведения кадра, конечно, не обязательно, можно переносить содержимое вспомогательного растра прямо на первичную поверхность.
После инициализации DirectDraw подготавливаемся к работе с потоковым видео:
procedure TfrmDD.FirstFrame;
var
wrkDC : HDC;
begin
AVIFilelnit; // Инициализация библиотеки
// Открываем AVI-файл для чтения
AVIStreamOpenFromFile(AviStream, AviName, streamtypeVIDEO,
0, OF_READ, nil);
// Загружаем поток
Frame := AVIStreamGetFrameOpen(AviStream, nil);
// Получаем первый кадр видео
pbmi := AVIStreamGetFrame(Frame, CurrFrame);
// Получаем указатель на картинку кадра
bits := Pointer(Integer(pbmi) + SizeOf(TBITMAPINFOHEADER));
// Получаем контекст для воспроизведения кадра на поверхность
if FDDSImage.GetDC (wrkDC) = DD_OK then begin
// Воспроизводим кадр во вспомогательный растр
TmpBmp.Handle := CreateDIBitmap(
// Вспомогательным контекстом служит HDC поверхности
wrkDC,
pbmi^, // Адрес размера растра и формата данных
CBM_INIT, // Флаг инициализации
bits, // Данные для инициализации
PBITMAPINFO(pbmi)^, // Данные о формате цвета
DIB RGB_COLORS); // Флаг цветности растра
// Переносим картинку из вспомогательного растра на поверхность
BitBlt (wrkDC, О, О, AVIWidth, AVIHeight,
TinpBmp. Canvas .Handle, 0, 0, SRCCOPY);
FDDSImage.ReleaseDC (wrkDC);
end;
AVIClock := GetTickCount; // Инициализация вспомогательного таймера
end;
Действия по воспроизведению очередного кадра аналогичны, но тратить время на получение адресов теперь не нужно:
procedure ТfrmDD,NextFrame;
var
wrkDC : HDC;
begin
// Настало время воспроизвести следующий кадр AVI
if GetTickCount - AVIClock > AVIDelay then begin
pbmi := AVIStreamGetFrame(Frame, CurrFrame);
if FDDSImage.GetDC (wrkDC) = DD_OK then begin
TmpBmp.Handle := CreateDIBitmap(wrkDC, pbmi^, CBM_INIT,
bits, PBITMAPINFO(pbmi) Л, DIB_RGB__COLORS) ;
BitBlt (wrkDC, 0, 0, AVIWidth, AVIHeight,
TmpBmp.Canvas.Handle, 0, 0, SRCCOPY);
FDDSImage.ReleaseDC (wrkDC);
end;
// Увеличиваем счетчик кадров
CurrFrame := (CurrFrame + 1) mod AVILength;
AVIClock := GetTickCount;
end;
end;
В этом примере AVI-файл воспроизводится бесконечно, вслед за последним кадром все повторяется с начала.
Кадр воспроизведен на поверхности FDDSimage, блиттинг которой осуществляется тривиальным способом.
По завершении работы добавились ожидаемые действия:
AVIStreamRelease(AviStream); // Закрытие потока
AVIFileExit; // Завершение работы с библиотекой
TmpBmp.Free; // Удаление вспомогательного растра
Итак, теперь вы способны делать видео частью ваших игр, но я должен предупредить, что библиотека может корректно работать не с каждым типом сжатия. По этой причине я рекомендую заставки игр воспроизводить стандартным для Delphi способом.
Мультитекстурирование
Для помещения на объект нескольких текстур одновременно можно воспользоваться простейшим способом альфа-смешения: воспроизводить несколько раз один и тот же полупрозрачный объект с наложением различных текстур.
Сначала попробуем добиться того, чтобы на экране просто присутствовали несколько текстур одновременно. Это сделано в проекте каталога Ех13, где экран покрыт одним образом, а курсор оставляет за собой след, в котором просвечивает другой образ (рис. 8.10).

Рис. 8.10. Симпатичный пример на тему присутствия двух текстур на экране
В коде появилось два объекта, связанных с текстурами, FD3Texturei и FD3Texture2, второй заполняется согласно содержимому загружаемого растрового изображения, а первый - с помощью отдельной функции черно-белой клеткой:
function TfrmDSD.InitTexturel : HRESULT;
var
hRet : HRESULT;
d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD;
X, Y : DWORD;
begin
hRet := FD3DDevice.CreateTexture (256, 256, 0, 0,
D3DFMT_A8R8G8B8, D3DPOOL_MANAGED, FD3Texturel);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FD3Texturel.LockRect(0, d3dlr, nil, 0);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
dwDstPitch := dSdlr.Pitch;
for X := 0 to 255 do
for Y := 0 to 255 do // Клетка 16x16
if ((X shr 4) and 1) xor ((Y shr 4) and 1) = 0
then PDWORD (DWORD(dSdlr.pBits) + Y * dwDstPitch + X * 4)^ := $FF000000
else PDWORD (DWORD(d3dlr.pBits) + Y * dwDstPitch -f X * 4)" := $FFFFFFFF;
Result := FDSTexturel.UnlockRect(0) ;
end;
Для обоих растров значение альфа-составляющей цвета всех пикселов равно максимуму, оба образа первоначально непрозрачны.
Текущее значение булевой переменной First задает, какая из текстур отображается первой и будет потом перекрываться вторым образом:
with FD3DDevice do begin if First
then SetTexture (0, FD3Texture2) // Картинка внизу, фон
else SetTexture(0, FDSTexturel); // Внизу клетки
SetTextureStageState(0, D3DTSS_COLOROP, D3DTAJTEXTURE);
SetTextureStageState(0, D3DTSS_ALPHAOP, D3DTAJTEXTURE);
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (True));
SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA);
SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA);
end;
// Квадрат, закрытый первьм растром, будет фоном
hRet := FD3DDevice.DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 2);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
if First // Накладываем вторую текстуру из нашей пары
then FD3DDevice.SetTexture(0, FDSTexturel)
else FD3DDevice.SetTexture(0, FD3Texture2);
hRet := FD3DDevice.DrawPrimitive(D3DPTJTRIANGLESTRIP, 0, 2);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
with FD3DDevice do begin SetTexture(0, nil);
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (False));
end;
Нажимая на цифровые клавиши, можно менять порядок, в котором накладываются текстуры:
procedure TfrmD3D.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
if Key = VK_ESCAPE then Close else
if Key = Ord ('!') then First := True else // Клетки сверху
if Key = Ord ('2') then First := False; // Клетки снизу
end;
При движении указателя мыши располагающиеся в районе курсора пикселы текстуры, находящейся сверху, делаем прозрачными.
procedure TfrmD3D.FormMouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Integer);
var
d3dlr : TD3DLOCKED_RECT; dwDstPitch : DWORD;
i : Integer;
wrkX, wrkY : DWORD;
begin
// Добавилась проверка положения курсора
if Down and (X > 0) and (X < ClientWidth)
and (Y > 0) and (Y < ClientHeight) then begin
if First // Определяемся, в какой текстуре вносятся изменения
then FD3Texturel.LockRect(0, d3dlr, nil, 0)
else FD3Texture2.LockRect(0, d3dlr, nil, 0);
dwDstPitch := d3dlr.Pitch; for i := 1 to 50 do begin
repeat
wrkX := DWORD (X + random (7) - 3);
wrkY := DWORD (ClientHeight - Y + random (7) - 3);
until (wrkX < DWORD (ClientWidth)) and
(wrkY < DWORD (ClientHeight));
// Значение альфа-составляющей пикселов сбрасываем в ноль
PDWORD (DWORD(d3dlr.pBits) + wrkY * dwDstPitch + wrkX * 4)^ :=
PDWORD (DWORD(d3dlr.pBits) + wrkY * dwDstPitch + wrkX * 4)^ -
$FF000000;
end;
if First
then FD3Texturel.UnlockRect(0)
else FD3Texture2.UnlockRect(0);
end;
end;
Обратите внимание на дополнительную проверку положения курсора, о ней я говорил при описании предыдущего примера. Данный пример безболезненно воспринимает "уход" курсора с клиентской области окна приложения.
Поскольку изменения вносятся в текстуру, воспроизводимую второй текстурой, то узор остается только на одной из них, и при переключении порядка их воспроизведения нарисованный узор как-будто не проявляется. Но в точках пересечения двух независимых узоров, нанесенных на разные текстуры, пикселы обеих текстур становятся прозрачными, и в этих местах проступает белый цвет, которым закрашивается задний буфер.Думаю, мы достаточно подробно разобрали пример использования нескольких текстур, и мне остается только предложить вам посмотреть работу приложения, когда значение альфа-составляющей для всех пикселов обеих текстур с самого начала равно 127. В этом случае на экране проступают два образа одновременно, а картинка, выводимая последней, выглядит чуть "плотнее" первой.
Наложение текстуры на трехмерные объекты
Для использования трехмерных объектов, покрытых текстурой, необходимо, конечно, описание их вершин дополнить текстурными координатами. Помимо инициализации текстуры, это является минимальным действием, резко усиливающим зрелищность наших построений.
Проект каталога Ех13 представляет собой первый пример на данную тему. Это вариация одного из наших примеров с вращающимся кубиком. Формат вершин включает в себя нормали и текстурные координаты. Нормали, правда, в примере не применяются и оставлены мною "про запас". Не используются они постольку, поскольку на сцене отсутствуют источники света. Так что их удаление из описания вершин не приведет к каким-либо изменениям в работе данного примера. Работа с текстурой в рассматриваемом примере ничем не отличается от наших плоских построений, и запомните, что задание режимов текстуры в привычное для нас значение приводит к тому, что работа с освещенностью не осуществляется:
SetTextureStageStatefO, D3DTSS_COLOROP, D3DTAJTEXTURE);
Файл текстуры для этого примера я взял на сайте nehe.gamedev.net, она мне показалась очень подходящей для наложения на кубик (рис. 10.9).

Рис. 10.9. Простой, но эффектный пример использования текстуры в пространственных построениях
Конечно, большая часть того, что мы наблюдаем в играх, представляет собой наложение текстур. В проекте из каталога Ех14 вы можете увидеть, как наложение текстур на стороны куба позволяет создать окружение игрока. Здесь глаз наблюдателя помещается внутрь куба, на каждую сторону которого наложена текстура, имитирующая картину, наблюдаемую зрителем при повороте головы. Запомните, что поверхность покрывается текстурой с обеих сторон. Растры для примера взяты мною с сайта gamedeveloper.org/delphi3d.
Если необходимо модулировать, т. е. накладывать освещенность на поверхность, покрытую текстурой, то параметры следует задавать так:
SetTextureStageStatefO, D3DTSS_COLOROP, D3DTOP_MODULATE);
В проекте из каталога Ех15 формат вершин включает в себя пространственные координаты, нормаль, диффузную составляющую и текстурные координаты.
type
TCUSTOMVERTEX = packed record
X, У, Z : Single;
nX, nY, nZ : Single;
DColor : DWORD;
U, V : Single; end;
const
D3DFVF_CUSTOMVERTEX = D3DFVF_XYZ or D3DFVF_NORMAL or
D3DFVF_DIFFUSE or D3DFVFJTEX1;
Буфер вершин заполняется данными о сфере. В этом примере пространственные и текстурные координаты, а также нормали вершин, рассчитываются, и строится последовательность связанных треугольников.
На сферу накладывается растр с изображением поверхности Земли, который я позаимствовал из набора файлов, поставляемых в составе DirectX SDK.
В примере диффузная составляющая вершин сферы задается белым цветом. Поскольку по умолчанию в DirectSD при разрешенной работе с освещенностью используется диффузный компонент вершины, в примере просто включается направленный источник света, материалы не используются. Так как в этом примере включена модуляция, участки глобуса отличаются по своей яркости (рис. 10.10).

Рис. 10.10. Пример использования текстуры совместно с источником света
Сейчас в качестве упражнений выполните следующие задания:
задайте диффузную составляющую вершин сферы, отличную от белого цвета, и посмотрите результат; запретите работу с освещением объектов и посмотрите результат; рассмотрите работу примера с запрещенной модуляцией; в примере на тему выбора объектов найдите значения состояний для включения материала; в рассмотренном выше примере задайте материал для сферы и добейтесь того, чтобы глобус окрашивался с учетом текущего материала. Точечный источник света также подходит для освещения объектов, покрытых текстурой. Так, в примере проекта каталога Ех16 рисуется тестовая сцена комнаты с конусом и сферой. На стены комнаты здесь накладываются разнообразные текстуры.
В предыдущих примерах текстура накладывалась на простые объекты, но вам, наверняка, захочется узнать, возможно ли использование текстуры с объектами сложной формы. Если у вас возникли вопросы по этому поводу, отсылаю вас к следующему примеру, проектам каталога Ех17, в одном из которых выводится модель игрока из игры Quake, а во втором - вращающаяся голова. Программа импорта, которой я пользовался для подготовки примеров этой книги, позволяет записывать в результирующем файле и текстурные координаты моделей. Мне оставалось только отметить такую опцию при записи результирующего файла.
Непосредственный доступ к пикселам оверхности
Прямой доступ к графическим данным обеспечивает максимум быстродействия, и предоставляет разработчику возможность реализации любых, или почти любых, действий с изображением.
На время прямого доступа поверхность должна быть заблокирована, после работы поверхность необходимо разблокировать. Во время блокировки поверхности операционная система находится в особом режиме, поэтому блокировка должна применяться в течение максимально короткого промежутка времени.
Блокирование поверхности является одним из самых спорных моментов в DirectDraw. Фактически она означает исключительный доступ к разделу памяти, связанному с поверхностью. Если для работы с обычными переменными, например, при копировании одной строки в другую, нам не приходится блокировать память, ассоциированную с данными, то почему же при прямом доступе к памяти поверхности нам непременно следует блокировать эту память? Запирать поверхность необходимо, поскольку позиция поверхности в системной памяти может меняться, системный менеджер памяти по каким-то своим соображениям может перемещать блоки памяти.
Примечание
Работа с данными, размещаемыми в видеопамяти, в принципе отличается от привычной. Позже мы узнаем, как избавиться от блокирования поверхности, размещенной в системной памяти, если это необходимо.
Перейдем к проекту каталога Ех08. Смысл примера таков: не будем использовать растровое изображение в качестве фона, а для заполнения его, получив адрес поверхности заднего буфера в памяти, заполним нулем блок памяти этого буфера.
Память поверхности всегда организована линейно, поэтому обращение к данным сильно упрощается.
В коде удалены все фрагменты, связанные в предыдущем примере с фоном, включая палитру. Добавилась функция быстрой очистки заднего буфера:
function TfrmDD. Clear : HRESULT; var
desc : TDDSURFACEDESC2; // Вспомогательная структура
hRet : HRESULT; begin
Result := DD_FALSE;
ZeroMemory (@desc, SizeOf (desc) ) ; // Обычные действия с записью
desc.dwSize := SizeOf (desc) ;
// Запираем задний буфер
hRet := FDDSBack. Lock (nil, desc, DDLOCK_WAIT, 0) ;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Заполняем нулем блок памяти заднего буфера
FillChar (desc.lpSurfaceA, 307200, 0);
//В конце работы обязательно необходимо открыть запертую поверхность Result := FDDSBack.Unlock (nil);
end;
Действие метода Lock очень похоже на действие знакомого нам метода
GetsurfaceDesc, в полях указанной структуры типа TDDSURFACEDESC2 хранится к информация о поверхности, в частности поле ipSurface содержит ее адрес.
Единственное действие, производимое нами в этой функции с блокированной поверхностью, состоит в том, что мы заполняем нулем весь блок памяти заднего буфера. Используется 8-битный режим, значение 307 200 - размер блока памяти, ассоциированного с поверхностью - получилось путем перемножения 640 на 480 и на 1 (размер единицы хранения, байт).
Первый параметр метода Lock - указатель на величину типа TRECT, задающую запираемый регион, если блокируется только часть поверхности.
Второй параметр ясен. Это структура, хранящая данные для вывода на поверхность.
Третий - флаг или комбинация флагов. Применяемый здесь традиционен для нас и указывает, что необходимо дожидаться готовности устройства.
Последний аргумент не используется.
Парный метод поверхности unLock имеет один аргумент, аналогичный первому аргументу метода Lock и указываемый в том случае, если запирается не вся поверхность целиком.
Обратите внимание, как важно анализировать возвращаемое значение. Если этого не делать для метода Lock, то при щелчке по кнопке минимизированного окна фон "не восстановится", и первичная поверхность окажется потерянной безвозвратно.
Итак, мы изучили быстрый способ заполнения фона черным цветом. Для 8-битного режима можете использовать любое число в пределах до 255. Но заранее предсказать, каким цветом будет заполняться фон, мы не можем, за исключением первого и последнего чисел диапазона. Тонкости палитры мы осветим позднее. Для прочих разрешений имеются свои особенности, о которых мы поговорим также чуть позже. А пока будем опираться на режим в 256 цветов, а фон использовать черный.
Посмотрим проект каталога Ех09, в котором экран с течением времени заполняется точками случайного цвета и случайными координатами. Ключевой является функция, перекрашивающая конкретную точку на экране в указанный цвет:
function TfrmDD. PutPixel (const X, Y : Integer;
const Value : Byte) : HRESULT; var
desc : TDDSURFACEDESC2 ;
hRet : HRESULT; begin
ZeroMemory (Odesc, SizeOf (desc) );
desc.dwSize := SizeOf (desc) ;
// Всегда, всегда анализируйте результат
hRet := FDDSBack.Lock (nil, desc, DDLOCK_WAIT, 0) ;
if Failed (hRet) then begin Result := hRet;
Exit;
end;
// Находим адрес нужного пиксела и устанавливаем его значение
PByte (Integer (desc. IpSurf асе) + Y * desc.lPitch + X) Л := Value;
Result := FDDSBack. Unlock (nil) ; end;
Поле lPitch записи TDDSURFACEDESC2 содержит расстояние до начала следующей строки. Для 8-битного режима это будет, конечно, 640 (ширина по-iepxHOCTH умножить на размер одной ячейки). Но мы подготавливаем уни"рсальный код, для других режимов есть существенное отличие.
Сод перерисовки кадра совсем прост, ставим очередную точку:
Result := PutPixel (random (ScreenWidth) ,
random (ScreenHeight) , random (255));
Для того чтобы нарисованные точки не пропадали, экран очищать необходимо только один раз. У нас это делается сразу после подготовки поверхностей. Обратите внимание, как все происходит:
Failed (Clear) then Close; // Очищаем задний буфер
Failed (FlipPages) then Close; // Переставляем буферы
// Очищаем то, что раньше находилось в переднем буфере Failed (Clear) then Close;
Нельзя забывать и о ситуации восстановления окна, после восстановления поверхностей опять следует очистить оба буфера:
unction TfrmDD. RestoreAll : HRESULT;
var
hRet : HRESULT;
begin
hRet := FDDSPrimary._Restore;
if Succeeded (hRet) then begin // Только при успехе этого дейсвия
if Failed (Clear) then Close;
if Failed (FlipPages) then Close; // Здесь неудача уже непоправима
if Failed (Clear) then Close; Result := DD_OK end else
Result := hRet;
end;
Чтобы избежать рекурсии, процедура восстановления поверхностей вызывается не в функции переключения поверхностей, а в цикле ожидания:
procedure TfrmDD.ApplicationEventslIdle(Sender: TObject;
var Done: Boolean); begin
if FActive then begin
if Succeeded (UpdateFrame)
then FlipPages else RestoreAll end;
Done := False; end;
Ну что же, если мы в состоянии поставить отдельную точку на экране, можем нарисовать, в принципе, любой примитив. Иллюстрацией такс утверждения служит проект каталога Ех10, где экран с течением време "усеивается" окружностями (рис. 3.4).

Рис. 3.4. В DirectDraw нет готовых примитивов, и эти окружности строятся по отдельным точкам
Здесь я не пользуюсь процедурой предыдущего примера, перекрашивающей один пиксел экрана, чтобы не запирать поверхность для каждой точки окружности. Введена функция, блокирующая поверхность на все время рисования окружности:
function TfrmDD.Circle (const X, Y, R : Integer;
const Color : Byte) : HRESULT;
// Локальная процедура для одной точки
// Поверхность должна быть предварительно заперта procedure PutPixel (const Surf, IPitch, X, У : Integer;
const Value : Byte); begin
PByte (Surf + Y * IPitch + X)л := Value; end; var
desc : TDDSURFACEDESC2;
a : 0..359; // Угол
hRet : HRESULT; begin
Result := DD_FALSE; ZeroMemory (@desc, SizeOf(desc));
esc.dwSize := SizeOf(desc);
hRet := FDDSBack. Lock (nil, desc, DDLOCK__WAIT, 0) ;
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
for a:=0to359do // Берем значения углов полного круга PutPixel (Integer(desc.IpSurfасе), desc.IPitch,
X + trunc (cos (a) * R) , Y + trunc (sin (a) * R), Color);
Result := FDDSBack.Unlock (nil); end;
При перерисовке кадра диапазоны для параметров окружностей строго ограничиваются пределами экрана, чтобы ненароком не "залезть" в чужую область памяти:
Result := Circle (random (ScreenWidth - 30) + 15, random
(ScreenHeight - 30) + 15, random (10) + 5, random (256));
Вы должны обратить внимание, как неприятно мерцает экран в данном и предыдущем примерах. Каждый новый примитив рисуется на поверхности заднего буфера, затем буферы меняются местами. Подвох очевиден: примитив мерцает, потому что он нарисован только на одной из двух поверхностей.
Оконные приложения
Вы, должно быть, уже привыкли к тому, что наши примеры работают в полноэкранном режиме. Обычно оконные приложения создаются в DirectDraw только в случае крайней необходимости, т. к. слишком многое мы теряем при его использовании. Главная потеря здесь - скорость работы приложения.
Примечание
Скорость воспроизведения, в общем случае, выше у полноэкранных приложений. Конечно же, при отображении небольшого числа блоков в маленьком окне вы сможете добиться очень высокой скорости.
Для оконных приложений нельзя использовать переключение страниц или двойную буферизацию.
По своей сути, оконные приложения похожи на наши самые первые примеры, с выводом кружка на поверхности окна. Точно так же первичной поверхностью является весь рабочий стол экрана, и приложение должно отслеживать положение окна.
Рассмотрим простейший пример, располагающийся в каталоге Ех25. Работа его совсем проста, в пределах окна выводится хорошо нам знакомый растр с горным пейзажем.
Свойство Borderstyle формы приняло теперь свое обычное значение bssizeabie, удалены единственный компонент и все, связанное с курсором. Не можем мы также здесь задавать параметры экрана и устанавливать исключительный уровень кооперации, поскольку для оконных приложений задается обычный уровень доступа:
hRet := FDD.SetCooperativeLevel(Handle, DDSCL_NORMAL);
Появился обработчик перерисовки окна, в котором определяем текущее положение окна приложения и выводим на него масштабированный растр:
procedure TfrmDD.FormPaint(Sender: TObject);
var
rcDest : TRECT;
p : TPOINT; // Вспомогательная точка для определения положения окна begin
р.Х := 0;
p.Y := 0;
// Находим положение на экране точки левого верхнего угла
// клиентской части окна приложения
Windows.ClientToScreen(Handle, p);
// Получаем прямоугольник размерами клиентской части окна
Windows.GetClientRect(Handle, rcDest);
OffsetRect(rcDest, p.X, p.Y); // Сдвигаем прямоугольник на р.Х, p.Y
if Failed (FDDSPrimary.Blt (@rcDest, FDDSBackGround, nil,
DDBLT_WAIT, nil)) // Выводим растр then RestoreAll;
end;
Перед именами некоторых процедур я указал, что имеются в виду процедуры именно модуля windows. Если для вас привычнее использовать аналогичные методы формы, то эти строки можете записать так:
р := ClientToScreen(р); rcDest := GetClientRect;
Хоть в рассматриваемом примере и приходится следовать рекомендациям разработчиков, пытаясь восстанавливать все поверхности в случае неудачи при воспроизведении, но сделано это большей частью формально. Если по ходу приложения поменять установки экрана, то оно не сумеет восстановить первичную поверхность. Это не является недостатком конкретно нашего примера. Точно так же ведут себя все оконные приложения, использующие DirectDraw.
Если вы внимательно посмотрите на работу приложения, то должны заметить, как плохо масштабируется картинка при изменении размеров окна. Для более удовлетворительной работы обработчик этого события должен вызывать код перерисовки окна.
Оконное приложение может рисовать в любом месте рабочего стола. Малейшая ошибка в коде приведет к очень некрасивым результатам. Обычно такие приложения ограничивают область вывода, для чего используется объект класса IDirectDrawClipper.
Посмотрим проект каталога Ех2б, в коде модуля которого появилась переменная FDDCiipper такого типа. В начале и конце работы приложения ее значение, как принято, устанавливается в nil.
Сразу после создания первичной поверхности формируется этот объект, ответственный за отсечение области вывода, и присоединяется к области вывода:
// Создание объекта отсечения
hRet := FDD.CreateClipper(0, FDDCiipper, nil);
if Failed (hRet) then ErrorOut(hRet, 'CreateClipper FAILED');
// Определяем окно, связанное с отсечением области вывода
hRet := FDDCiipper.SetHWnd(0, Handle);
if Failed (hRet) then ErrorOut(hRet, 'SetHWnd FAILED');
// Устанавливаем объект отсечения для первичной поверхности
hRet := FDDSPrimary.SetClipper(FDDClipper);
if Failed (hRet) then ErrorOut(hRet, 'SetClipper FAILED^);
Можете для проверки работы отсечения удалить в коде строку с вызовом offsetRect, чтобы принудить приложение воспроизводить за границами своей клиентской области. Картинка окажется искаженной, но приложение уже не испортит вид рабочего стола.
Одно небольшое замечание. В программах DirectX SDK можно обнаружить, что объект отсечения не удаляется по окончании работы, я же делаю это в моих примерах намеренно. Легко проверить это: объект, связанный с отсечением, имеет по окончании работы значение, отличное от nil, а в таком случае лучше будет явным образом освобождать память, занятую им. Также иногда можно встретить, что эта переменная присваивается nil сразу после присоединения к первичной поверхности.
Важно подчеркнуть, что при использовании отсечения нельзя применять для вывода на первичную поверхность метод BitFast.
Следующий пример, проект каталога Ех27, продолжает тему оконных приложений, отличается он от предыдущего пользовательским курсором (рис. 3.13).

Рис. 3.13. Фрагмент работы примера с использованием буферизации в оконном приложении
Буферизацию приходится организовывать самостоятельно, для экономии памяти вспомогательная поверхность создается при каждом изменении размеров окна:
procedure TfrmDD.FormResize(Sender: TObject);
var
hRet : HRESULT;
ddsd : TDDSurfaceDesc2;
begin
if Assigned(FDDSBack) then FDDSBack := nil;
ZeroMemory(@ddsd, SizeOf(ddsd));
with ddsd do begin
dwSize := SizeOf(ddsd);
dwFlags := DDSD_CAPS or DDSDJiEIGHT or DDSD_WIDTH;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
dwWidth := ClientWidth; // Размеры совпадают с текущими размерами
dwHeight := ClientHeight; // окна
end;
hRet := FDD.CreateSurface(ddsd, FDDSBack, nil);
if Failed(hRet) then ErrorOut(hRet, 'Create Back Surface');
FormPaint (nil);
end;
Обратите внимание, что в этом примере пользовательским курсором можно указать на любую точку клиентской области окна. Для отсечения нужной части поверхности образа (ее размер 32x32 пиксела) объявлена переменная rcMouse типа TRECT. При перемещении курсора вблизи границы окна оставляем для воспроизведения только часть образа:
procedure TfrmDD.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
var
wrkl, wrkJ : Integer;
begin
mouseX := X;
if X < ClientWidth - 32
then wrkl := 32 // По Х помещается весь растр
else wrkl := ClientWidth - X; // Воспроизводить только часть образа
mouseY := Y;
if Y < ClientHeight - 32
then wrkJ := 32 // По Y помещается весь растр
else wrkJ := ClientHeight - Y; // Воспроизводить только часть образа
SetRect (rcMouse, 0, 0, wrkl, wrkJ); // Итоговый прямоугольник образа
FormPaint (nil); // Принудительно перерисовываем окно
end;
При перерисовке окна метод BitFast приходится использовать только для вывода растрового изображения курсора:
procedure TfrmDD.FormPaint(Sender: TObject);
var
rcDest, wrkRect : TRECT;
p : TPOINT;
begin
p.X := 0;
p.Y := 0;
Windows.ClientToScreen(Handle, p);
Windows.GetClientRect(Handle, rcDest);
OffsetRect(rcDest, p.X, p.Y);
SetRect (wrkRect, 0, 0, ClientWidth, ClientHeight);
//На вспомогательную поверхность помещаем растровое изображение фона
if Failed (FDDSBack.Blt (SwrkRect, FDDSBackGround, nil,
DDBLT^WAIT, nil}) then if Failed (RestoreAll) then Exit;
// Поверх фона размещаем растровое изображение курсора
if Failed (FDDSBack.BltFast (mouseX, mouseY, FDDSImage, @rcMouse,
DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY))
then if Failed (RestoreAll) then Exit;
// Копируем содержимое вспомогательной поверхности на первичную
if Failed (FDDSPrimary.Blt (@rcDest, FDDSBack, nil, DDBLT__WAIT, nil))
then if Failed (RestoreAll) then Exit;
end;
Для отключения отображения курсора в этом примере прибегнем к альтернативному способу: воспользуемся процедурой showcursor. В начале работы вызовем ее с аргументом False. Однако с курсором осталась связанной одна проблема, возникающая при нахождении его в области заголовка и в пределах рамки окна, когда пользовательский курсор мы отобразить уже не можем, а системный отключен. Полного решения данной проблемы достичь нелегко, если включать курсор в ловушке сообщения WM_NCMOUSEMOVE, возникающего при нахождении курсора за пределами клиентской части окна, то результат может получиться неустойчивым, придется все равно отслеживать возвращение курсора в окно.
Самое простое решение - управлять видимостью курсора в обработчике OnMouseMove, включать его при нахождении курсора вблизи границ окна. Но для хорошего функционирования алгоритма надо либо беспрерывно перерисовывать окно, либо добиться более высокой скорости работы с мышью.
Вскользь я уже говорил, что для поверхностей можно принудительно устанавливать одинаковый формат пиксела. Посмотрим на примере проекта каталога Ех28, как это сделать. Здесь введена переменная Pixel Format типа TDDPixelFormat; после создания первичной поверхности заносим ее формат в данную переменную:
ZeroMemory(@PixelFormat, SizeOf(PixelFormat));
PixelFormat.dwSize := SizeOf(PixelFormat);
// Получаем формат пиксела
hRet := FDDSPrimary.GetPixelFormat(PixelFormat);
if Failed (hRet) then ErrorOut(hRet, 'GetPixelFormat');
При создании вспомогательной поверхности явно устанавливаем ее формат пиксела:
ZeroMemory(@ddsd, SizeOf(ddsd));
with ddsd do begin
dwSize := SizeOf(ddsd);
// Добавился новый флаг
dwFlags := DDSD_CAPS or DDSD_HEIGHT or DDSD_WIDTH or DDSD_PIXELFORMAT;
ddsCaps.dwCaps := DDSCAPS_OFFSCREENPLAIN;
ddpfPixelFormat := PixelFormat; // Устанавливаем формат поверхности
dwWidth := ClientWidth;
dwHeight := ClientHeight;
end;
Поверхность, хранящая образ пользовательского курсора, создается теперь явно, для нее также устанавливается формат, совпадающий с форматом первичной поверхности, растр загружается с помощью объекта класса TBitmap и копируется на созданную поверхность. Подобный прием мы уже рассматривали в первой главе.
Окрашенные вершины
В предыдущих примерах рисовались точки белого цвета, теперь мы научимся окрашивать наши примитивы. Для этого необходимо задавать цвет каждой вершины примитива и использовать соответствующий FVF-флаг.
В проекте каталога Ех13 экран заполняется хаотически расположенными разноцветными точками (рис. 7.6).

Рис. 7.6. Учимся окрашивать примитивы
Запись формата вершин дополнилась полем, хранящим цвет вершины, тип ее DWORD:
type
TCUSTOMVERTEX = packed record
X, Y, Z, RHW : Single;
Color : DWORD; // Добавлено новое поле
end;
Поскольку FVF-флаг задается в нескольких местах кода, вводим пользовательскую константу, хранящую нужную нам комбинацию:
const
D3DFVF_COSTOMVERTEX = D3DFVF_XYZRHW or D3DFVF_DIFFUSE;
Порядок, в котором перечисляются эти константы, безразличен, но порядок перечисления полей в записи формата вершин предопределен графической системой. При считывании данных из потока будет подразумеваться, что первыми идут координаты вершин, за ними следует цвет (диффузная составляющая).
Итак, теперь прибавляется дополнительная константа, которую будем трактовать пока как включение режима окрашивания вершин примитивов.
При инициализации массива вершин поле цвета заполняется случайным значением:
for i := 0 to MAXPOINTS - 1 do
with VPoints [i] do begin
Z := 0.0;
RHW := 0.0;
Color := D3DCOLOR_XRGB(random (256), random (256), random (256));
end;
В остальном код примера не содержит ничего для нас нового, поэтому разбирать его здесь не будем.
В следующем примере (проект каталога Ех14) окрашивание вершин используется для создания черно-белого изображения. Пример весьма занятный: из облака хаотически располагающихся точек выстраивается упорядоченный образ (рис. 7.7).

Рис. 7.7. Два момента работы примера движущихся примитивов
Изображение формируют 20 898 отдельных примитивов. Первоначально координаты их задаются хаотически, для каждой точки вычисляется шаг смещения. Текстовый файл содержит координаты окончательного положения точки. За 100 шагов каждая точка должна достичь финишного положения:
type
TStep = packed record // Тип для хранения скорости точки по осям
StepX, StepY : Single;
end;
var
Steps : Array [0..MAXPOINTS - 1] of TStep; // Шаги для каждой точки
function TfrmD3D.InitPoints : HRESULT;
var
pVertices : PByte;
hRet : HRESULT;
i : Integer;
t : TextFile;
wrkX, wrkY : Integer;
begin
AssignFile (t, 'points.txt');
Reset (t);
for i := 0 to MAXPOINTS - 1 do begin
ReadLn (t, wrkX, wrkY);
with VPoints [i] do begin
X := random (240);
Y := random (289) ;
// Каждая точка должна достичь своего положения за 100 шагов
Steps [i].StepX := (wrkX - X) / 100;
Steps [i].StepY := (wrkY - Y) / 100;
Z := 0.0;
RHW := 0.0;
Color := 0;
end;
end;
CloseFile (t);
...
Переменная Pointsize управляет текущим размером точки, первоначально ее значение установлено в 5.0. При перемещении точки размер ее последовательно уменьшается и через 100 шагов должен стать единичным:
function TfrmD3D.MovePoints : HRESULT;
var
pVertices : PByte; hRet : HRESULT;
i : Integer;
begin
PointSize := PointSize - 0.04; // Уменьшение размера точки.
FD3DDevice.SetRenderState( D3DRS_POINTSIZE, PDWORD(@PointSize)");
for i := 0 to MAXPOINTS - 1 do begin
with VPoints [i] do begin
X := X +- Steps [i].StepX; // Перемещение точки
Y := Y + Steps [i].StepY;
end;
end;
В цикле ожидания сообщения подсчитывается количество обновлений положения точек. Для их первой сотни вызывается функция MovePoints. Шоу можно повторить нажатием пробела:
procedure TfrmDSD.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
if Key = VK_ESCAPE then Close else
if Key = VK_SPACE then begin
InitPoints; // Заново разбрасываем точки
PointSize := 5.0; // Размер точек снова пятикратный
Count := 0; // Очередная сотня кадров
end;
end;
Следующий пример, проект из каталога Ех15, построен по аналогичной схеме, но примитивы на секунду покрывают всю клиентскую часть окна, чтобы затем снова разлететься (рис. 7.8).

Рис. 7.8. В этом примере для каждого пиксела растра создается отдельный примитив
Для задания образа используется растровое изображение размером 200x146 пикселов, цвет каждого примитива определяется цветом пиксела растра:
const
MAXPOINTS = 200 * 146;
function Tf гтаОЗО.InitPoints : HRESULT;
var
pVertices : PByte;
hRet : HRESULT;
i, j, k : Integer;
bmp : TBitMap;
R, G, В : Byte;
begin
bmp := TBitMap.Create;
bmp.LoadFromFile ('Claudia.bmp'); // Загрузка растра
k := 0;
for i := 0 to 199 do
for j := 0 to 145 do begin
with VPoints [k] do begin
X := random (145);
Y := random (200);
Steps [i, j].StepX := (j - X) / 10;
Steps [i, j].StepY := (i - Y) / 10;
Z := 0.0;
// Цветовые веса пиксела растра
R := GetRValue (bmp.Canvas.Pixels [j, i]);
G := GetGValue (bmp.Canvas.Pixels [j, i]);
В := GetBValue (bmp.Canvas.Pixels [j, i]) ;
RHW := 0.0;
Color := D3DCOLOR__XRGB(R, G, B); // Цвет примитива
end;
Inc (k);
end;
bmp.Free ;
...
Приращения по координатам задаются так, чтобы за 10 шагов точка добралась до финиша. В этом примере точки, достигнув нужного положения, продолжают двигаться дальше, таким образом, что заветная картинка появляется только на миг. Через каждые 20 кадров направление движения точки меняется на противоположное:
var
Steps : Array [0..199, 0..145] of TStep;
procedure TfrmD3D.ApplicationEventslIdle(Sender: TObject;
var Done: Boolean);
var
hRet : HRESULT;
i, j : Integer;
begin
if FActive then begin
Inc (Frames);
hRet := Render;
if FAILED(hRet) then begin
FActive := False;
ErrorOut ('Render', hRet);
Exit;
end;
ThisTickCount := GetTickCount;
if ThisTickCount - LastTickCount > 25 then begin Caption := Format('%6.2f ,
[frames * 1000 / (ThisTickCount - LastTickCount)]);
Frames := 0; Inc (Count);
// Цикл движения точек в 20 кадров
if Count <= 20 then MovePoints else begin
for i := 0 to 199 do
for j := 0 to 145 do begin
Steps [i, jJ.StepX := -Steps [i, j].StepX;
Steps [i, jJ.StepY := -Steps [i, jj.StepY;
end;
Count := 0;
end;
end;
LastTickCount := GetTickCount;
end;
Done := False;
end;
Обратите внимание, что клиентская область окна в этих двух примерах неквадратная, размеры его подогнаны для конкретных образов примеров.
Итак, мы научились из отдельных точек формировать весьма сложные образы, но такой подход годится только для простых, или тестовых примеров и небольших изображений. На количество используемых примитивов системой наложено ограничение, и работа с десятками тысяч примитивов, как мы видим из этого примера, приводит к существенному снижению FPS.
Оригинальный сплэш
Так в обиходе программисты называют заставки, появляющиеся в начале работы приложения (splash - красочное пятно, всплеск). Выводят их на время долгой инициализации основного модуля, как правило, для того, чтобы скрасить секунды (или минуты) ожидания пользователя. Иногда их использованием авторы преследуют цель поразить воображение зрителя, заявить на весь мир о своих выдающихся художественных и профессиональных способностях.
В этом разделе я приведу пример, который может стать основой для создания вашей собственной оригинальной заставки. Это проект каталога Ex01. Во время его работы посередине рабочего стола выводится изображение земного шара, на фоне которого вращается фраза "DirectX". На неискушенных пользователей окна непрямоугольной формы обычно производят сильное впечатление. Подобные окна можно создавать разными способами, например, с помощью регионов. Мы же решим задачу обычным для DirectDraw способом. Совсем необязательно должно получаться именно круглое окно, как в моем примере.
Приемы, используемые в проекте, во многом вам знакомы по примерам предыдущих глав, однако добавилось и кое-что новое.
Заставка должна появляться всегда посередине экрана, при любых установленных разрешениях, поэтому в начале работы нам необходимо определить текущие размеры рабочего стола, относительно середины которого выверить координаты вывода нашего образа размером 256x256 пикселов:
HalfWidth := (GetSystemMetrics (SM_CXSCREEN) -256) div2;
HalfHeight := (GetSystemMetrics(SM_CYSCREEN) - 256) div 2;
Примечание
Конечно, если по ходу работы заставки пользователь поменяет настройки рабочего стола, значения установок, полученные нами в начале работы, станут неактуальны. Но нет смысла вычислять их значения беспрерывно, ведь в ситуации смены режима дальнейший вывод будет невозможен, точно так же, как и для любого другого приложения, использующего DirectDraw.
Уровень кооперации устанавливается нормальным, а очередной кадр не выходит за границу предыдущего. Поэтому наша заставка эффектно располагается поверх всех окон, и нет необходимости производить манипуляций с ее фоном (запоминать и восстанавливать для каждого кадра).
Но для того, чтобы заставка не исчезла при изменениях на рабочем столе, ее необходимо постоянно перерисовывать. Чтобы перерисовка протекала с большим эффектом, работают с двумя образами: земного шара и вращающейся надписи.
Мы уже использовали прием с вращением изображения, основанный на непосредственном доступе к 8-битной поверхности. Пример этой главы рассчитан на, минимум, 16-разрядную глубину поверхности, а вызываемая нами тогда функция вращения для такого режима требует корректировки.
Я переписал эту функцию. Теперь поворачивается содержимое передаваемого объекта класса TBitmap, и возвращается объект такого же класса:
function TfrmDD.RotateBmp (const BitmapOriginal: TBitmap;
const iRotationAxis, jRotationAxis: Integer;
const AngleOfRotation: Single): TBitmap;
const
MaxPixelCount = 32768;
type
TRGBTripleArray = Array [0..MaxPixelCount-1] of TRGBTriple;
pRGBTripleArray = ATRGBTripleArray;
var
cosTheta Single;
i : Integer;
iOriginal : Integer;
iPrime : Integer;
j Integer;
jOriginal : Integer;
jPrime : Integer;
RowOriginal : pRGBTripleArray;
RowRotated : pRGBTRipieArray;
sinTheta : Single;
begin
Result := TBitmap.Create; // Создание результирующего растра
Result.Width := BitmapOriginal.Widths
Result .Height := BitmapOriginal.Height;
Result.PixelFormat := pf24bit; // Очень важно задать явно режим пиксела
sinTheta := sin (AngleOfRotation);
cosTheta := cos (AngleOfRotation);
// Расчет источника для пикселов повернутого растра
for j := Result.Height - 1 downto 0 do begin
RowRotated := Result.Scanline[j];
jPrime := j - JRotationAxis;
for i := Result.Width-1 downto 0 do begin
iPrime := i - iRotationAxis;
iOriginal := iRotationAxis + round(iPrime * CosTheta - jPrime *
sinTheta);
jOriginal := JRotationAxis + round(iPrime * sinTheta + jPrime *
cosTheta);
if (iOriginal >= 0) and (iOriginal <= BitmapOriginal.Width-1) and
(jOriginal >= 0) and (jOriginal <= BitmapOriginal.Height-1)
then begin
RowOriginal := BitmapOriginal.Scanline[jOriginal];
RowRotated[i] := RowOriginal[iOriginal]
end
else begin // "Новые" пикселы заполняются черным, цветом ключа
RowRotated[i].rgbtBlue := 0;
RowRotated[i].rgbtGreen := 0;
RowRotated[i].rgbtRed := 0
end
end
end;
end;
При перерисовке кадра поворачиваем первоначальное изображение на увеличивающийся угол, копируем полученный растр на вспомогательную поверхность, а затем формируем окончательную картинку:
function TfrmDD.UpdateFrame : HRESULT;
begin
// Повернутый растр копируем на поверхность
FDDSLogo with RotateBmp (wrkBitmap, 128, 128, Angle) do begin
DDCopyBitmap (FDDSLogo, Handle, 0, 0, Width, Height);
Free end;
Angle := Angle - 0.1;
// Наращиваем угол поворота
if Angle > - 2 * Pi then Angle := Angle + 2 * Pi;
// Теоретически возможные ошибки блиттинга игнорируем
// На заднем буфере подготавливаем итоговую картинку
FDDSBack.BltFast(О, О, FDDSImage, nil, DDBLTFAST_WAIT or
DDBLTFAST_SRCCOLORKEY); // Вывод фона, земной шар
FDDSBack.BltFast(О, О, FDDSLogo, nil, DDBLTFAST_WAIT or
DDBLTFAST_SRCCOLORKEY); // На фон накладываем повернутую надпись
// Вывод посередине экрана заставки
Result := FDDSPrimary.BitFast(HalfWidth, HalfHeight, FDDSBack,
nil, DDBLTFAST_WAIT or DDBLTFAST_SRCCOLORKEY);
end;
Перед окончанием работы заставку необходимо убрать с экрана. Обращаю внимание, как это делается: появился обработчик события onclose, в котором собственно окно приложения занимает всю область заставки:
procedure TfrmDD.FormClose(Sender: TObject; var Action: TCloseAction);
begin
Left := HalfWidth;
Top := HalfHeight;
Width := 256;
Height := 256;
end;